当前位置:
编程学习 >
html/css > >>
- 站长资源库提供html/css编程学习、疑难处理、技术方案,当前第11页
- 上节主要做了动画的实现,感觉还是比较有意思的。游戏的性能好不好,重绘应该比较重要吧,菜鸟瞎想了下 呵呵。本节就要做对泡泡的操作,上节后面提到了点击泡泡后泡泡要做出闪动响应,那我们我们如何获得被点击...
- 上节中讲了如何寻路,在和朋友们讨论时都反应有时走的不太对,绕远路了,其实代码主要是大方向的判断 比如目标在右上,那应该是先右还是先上 这个并没有做处理,如果这个做了处理,效果会更好一些,但也难免会...
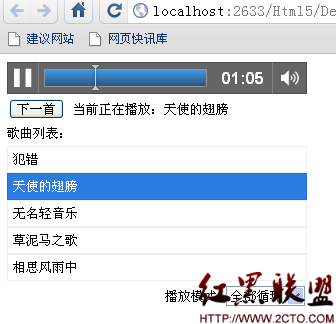
- Html 5 视频播放:<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg&q
- 开始:1.<canvas id="canvas" width="300" height="200">2.Fallback content, in case the br
 关于html5的炒作已经有一段时间了,小弟亦是个跟风之人,对该新鲜事物也充满好奇和期待。本文为该系列(HTML5尝鲜)第一节,先以一个简单的demo开胃,希望能勾起各位同学对html5的兴趣和关注。 html5里有一个...
关于html5的炒作已经有一段时间了,小弟亦是个跟风之人,对该新鲜事物也充满好奇和期待。本文为该系列(HTML5尝鲜)第一节,先以一个简单的demo开胃,希望能勾起各位同学对html5的兴趣和关注。 html5里有一个...
- HTML5 提供了四种在客户端存储数据的新方法,即 localStorage 、sessionStorage、globalStorage、Web Sql Database。 本文先介绍前面三个,这三个相对比较简单,理解和操作都比较容易,下一
 曾几何时,网站上显示的灰度图像必须手动进行转换。现在使用HTML5画布,图像可以被巧妙的转换为灰色,而不必使用图像编辑软件。我下面有一个示例,展示如何使用HTML5和jQuery动态的将彩色图像转换为灰色。贡献者...
曾几何时,网站上显示的灰度图像必须手动进行转换。现在使用HTML5画布,图像可以被巧妙的转换为灰色,而不必使用图像编辑软件。我下面有一个示例,展示如何使用HTML5和jQuery动态的将彩色图像转换为灰色。贡献者...- 位图与矢量图 以前,浏览器中显示的图形,例如jpeg、gif等,都是位图,这些图像格式是基于光栅的。在光栅图像中,图像文件定义了图像中每个像素的颜色值。浏览器需要读取这些值并做出相应行动。这种图像的再现...
 基本形状 SVG提供了很多的基本形状,这些元素可以直接使用,这一点比canvas好多了。废话不说了,直接看例子,这个最直接:<svg width="200" height="250">
基本形状 SVG提供了很多的基本形状,这些元素可以直接使用,这一点比canvas好多了。废话不说了,直接看例子,这个最直接:<svg width="200" height="250">  知识准备 - 坐标系 在真正开始总结变换之前,我们需要先了解一下canvas的相关坐标系知识。像素坐标系:在HTML中,我们会设置canvas的属性:width和height,它们是以像素为单位的,它们描述了canvas最终的呈...
知识准备 - 坐标系 在真正开始总结变换之前,我们需要先了解一下canvas的相关坐标系知识。像素坐标系:在HTML中,我们会设置canvas的属性:width和height,它们是以像素为单位的,它们描述了canvas最终的呈...- 前面的例子都是使用图片或者图形来绘图,这是相对高级的API,而且所有的操作和变换都是针对网格坐标系的。除此之外,canvas还支持直接操作每个像素(全部的,或者部分的);毋庸置疑,这些操作是针对像素坐标系中的...
- Canvas & SVG & DOM Canvas与SVG都是2D绘图的利器,除此之外,使用CSS、DOM也可以实现某些性状的绘制,而且在动画中,也都可以使用这些技术实现动画效果。这里就简单比较一下这些技术。&bu
 关于html5的炒作已经有一段时间了,小弟亦是个跟风之人,对该新鲜事物也充满好奇和期待。本文为该系列(HTML5尝鲜)第一节,先以一个简单的demo开胃,希望能勾起各位同学对html5的兴趣和关注。 html5里有一个...
关于html5的炒作已经有一段时间了,小弟亦是个跟风之人,对该新鲜事物也充满好奇和期待。本文为该系列(HTML5尝鲜)第一节,先以一个简单的demo开胃,希望能勾起各位同学对html5的兴趣和关注。 html5里有一个... 曾几何时,网站上显示的灰度图像必须手动进行转换。现在使用HTML5画布,图像可以被巧妙的转换为灰色,而不必使用图像编辑软件。我下面有一个示例,展示如何使用HTML5和jQuery动态的将彩色图像转换为灰色。贡献者...
曾几何时,网站上显示的灰度图像必须手动进行转换。现在使用HTML5画布,图像可以被巧妙的转换为灰色,而不必使用图像编辑软件。我下面有一个示例,展示如何使用HTML5和jQuery动态的将彩色图像转换为灰色。贡献者... 基本形状 SVG提供了很多的基本形状,这些元素可以直接使用,这一点比canvas好多了。废话不说了,直接看例子,这个最直接:<svg width="200" height="250">
基本形状 SVG提供了很多的基本形状,这些元素可以直接使用,这一点比canvas好多了。废话不说了,直接看例子,这个最直接:<svg width="200" height="250">  知识准备 - 坐标系 在真正开始总结变换之前,我们需要先了解一下canvas的相关坐标系知识。像素坐标系:在HTML中,我们会设置canvas的属性:width和height,它们是以像素为单位的,它们描述了canvas最终的呈...
知识准备 - 坐标系 在真正开始总结变换之前,我们需要先了解一下canvas的相关坐标系知识。像素坐标系:在HTML中,我们会设置canvas的属性:width和height,它们是以像素为单位的,它们描述了canvas最终的呈...