当前位置:
编程学习 >
html/css > >>
- 站长资源库提供html/css编程学习、疑难处理、技术方案,当前第2页
- DIV浮动层绝对居中定位用CSS怎么写?下面的写法兼容IE系列浏览器和火狐浏览器。详细解说,直接看样式:#dingwei{padding:10px;background-color:#003300;c
- 很多时候我们使用table比div更方便,所以有时候需要给td里面的a加上样式风格可以通过在table标签中设置css样式以控制td内部的链接吗?问题是:可以通过我在table标签中设置的样式styl
- 一、简单插入flash图像<embedsrc=你的flash地址.swfwidth=300height=220></embed>二、调整插入flash图像<tdwidth
- 我们来看看taobao和paipai对这块的实现,这两个站首页罗例产品分类时,都使用了这种样式:paipai的实现a{border-left:1pxsolid#D9D9D9;margin-left:-
- CSS定义HR水平线的几种样式,不要小看了HR水平线哦,用好了会给你的网页增色不少,这一段代码分别定义了几种漂亮的HR样式及颜色,供你参考,如果喜欢,直接拷贝代码就用吧。<!DOCTYPEhtm
- CSS中DIVDL边框高度自动适应的完美解决方案其实要解决CSS边框的高度很简单,只要加了一个清除浮动就解决了,从此对清除浮动不敢低看了,呵呵。就是这句:overflow:hidden;【如果是IE7
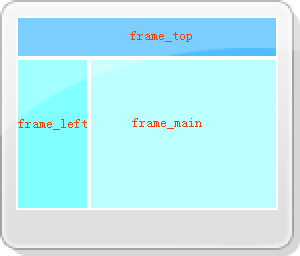
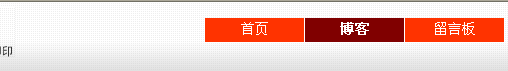
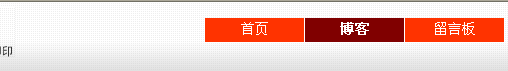
 CSS 横向菜单的制作 利用CSS的浮动属性,可以很容易的制作网上常见的横向菜单。 从图上可以看出,由于浮动的效果,menu这个div已经包含在header内 ...
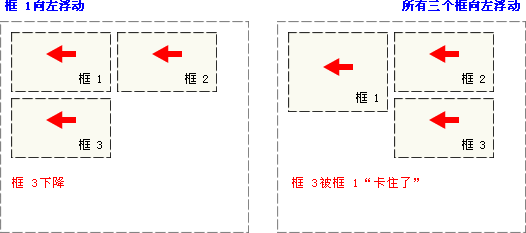
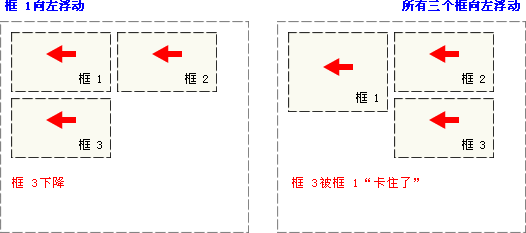
CSS 横向菜单的制作 利用CSS的浮动属性,可以很容易的制作网上常见的横向菜单。 从图上可以看出,由于浮动的效果,menu这个div已经包含在header内 ... CSS 浮动 CSS提供了元素对象的浮动属性,浮动也是属于定位的一种。 float 属性用于设置元素浮动...
CSS 浮动 CSS提供了元素对象的浮动属性,浮动也是属于定位的一种。 float 属性用于设置元素浮动... CSS 定位 CSS 相对定位 CSS有三种定位机制:文档流、浮动和绝对定位。系统对元素默认采用文档流定位,块级元素会单独占一行,而相对定位是文档流定位的一个模型...
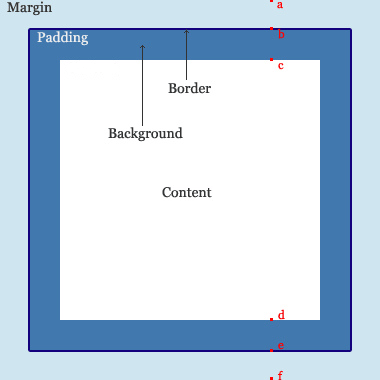
CSS 定位 CSS 相对定位 CSS有三种定位机制:文档流、浮动和绝对定位。系统对元素默认采用文档流定位,块级元素会单独占一行,而相对定位是文档流定位的一个模型...- CSS 边框(border) 是围绕内边距和内容的一条或多条线。 边框宽度 border-width 边框颜色 border-color 边框样式 border-style 边框方位 ...
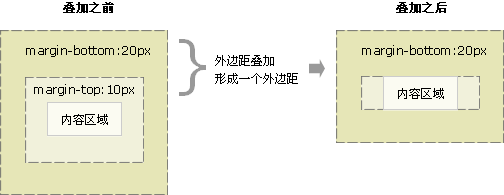
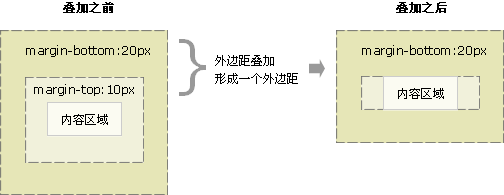
 CSS 外边距(margin)叠加 外边距叠加是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生叠加现象,且叠加后的外边距,等于其中较大者。 图示: 防止外边距叠加...
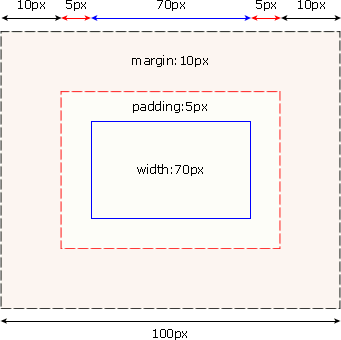
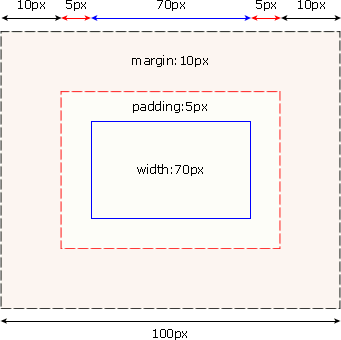
CSS 外边距(margin)叠加 外边距叠加是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生叠加现象,且叠加后的外边距,等于其中较大者。 图示: 防止外边距叠加... CSS 框模型尺寸计算 框模型默认尺寸 框模型尺寸计算 先看一张示意图: 在CSS中设定的宽度(width),为content的宽度,而没有包含padding,border及margin。 浏览器的兼容性...
CSS 框模型尺寸计算 框模型默认尺寸 框模型尺寸计算 先看一张示意图: 在CSS中设定的宽度(width),为content的宽度,而没有包含padding,border及margin。 浏览器的兼容性...
 CSS 横向菜单的制作 利用CSS的浮动属性,可以很容易的制作网上常见的横向菜单。 从图上可以看出,由于浮动的效果,menu这个div已经包含在header内 ...
CSS 横向菜单的制作 利用CSS的浮动属性,可以很容易的制作网上常见的横向菜单。 从图上可以看出,由于浮动的效果,menu这个div已经包含在header内 ... CSS 浮动 CSS提供了元素对象的浮动属性,浮动也是属于定位的一种。 float 属性用于设置元素浮动...
CSS 浮动 CSS提供了元素对象的浮动属性,浮动也是属于定位的一种。 float 属性用于设置元素浮动... CSS 定位 CSS 相对定位 CSS有三种定位机制:文档流、浮动和绝对定位。系统对元素默认采用文档流定位,块级元素会单独占一行,而相对定位是文档流定位的一个模型...
CSS 定位 CSS 相对定位 CSS有三种定位机制:文档流、浮动和绝对定位。系统对元素默认采用文档流定位,块级元素会单独占一行,而相对定位是文档流定位的一个模型... CSS 外边距(margin)叠加 外边距叠加是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生叠加现象,且叠加后的外边距,等于其中较大者。 图示: 防止外边距叠加...
CSS 外边距(margin)叠加 外边距叠加是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生叠加现象,且叠加后的外边距,等于其中较大者。 图示: 防止外边距叠加... CSS 框模型尺寸计算 框模型默认尺寸 框模型尺寸计算 先看一张示意图: 在CSS中设定的宽度(width),为content的宽度,而没有包含padding,border及margin。 浏览器的兼容性...
CSS 框模型尺寸计算 框模型默认尺寸 框模型尺寸计算 先看一张示意图: 在CSS中设定的宽度(width),为content的宽度,而没有包含padding,border及margin。 浏览器的兼容性...