当前位置:
编程学习 >
html/css > >>
- 站长资源库提供html/css编程学习、疑难处理、技术方案,当前第4页
- CSS ID选择器 CSS ID选择器允许选择网页元素的ID进行样式表应用。ID选择器以“#”标识,后面紧跟html元素id名称...
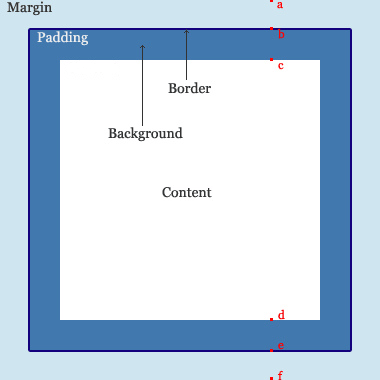
- CSS 类型选择器 CSS语法由“选择器、属性和值”这三部分组成。CSS选择器分为“类型选择器”、“通配选择器”、“属性选择器”、“包含选择器”、“子对象选择器”、“ID选择器”、“类选择器”以及“伪类及伪对象选择器”等...
- CSS 简介 什么是CSS CSS 全称为层叠样式表 (Cascading Style Sheets) 如何使用CSS CSS作用于html文档,有如下三种方式:内联样式、内部样式表和外部样式表
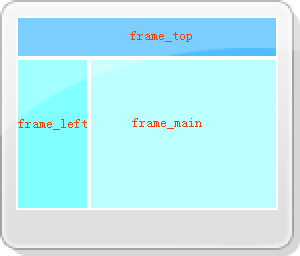
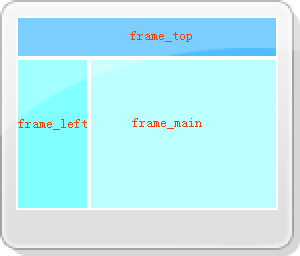
 XHTML frameset 框架概述 框架的使用可以让浏览器“分割”成多个页面显示内容,常用于如网站后台管理这些... 框架的优缺点
XHTML frameset 框架概述 框架的使用可以让浏览器“分割”成多个页面显示内容,常用于如网站后台管理这些... 框架的优缺点- XHTML 例子 用前面学到的XHTML知识对我们的小例子进一步改进。添加文档头部信息...
- XHTML <meta> 标签用于提供有关页面的元信息(meta-information),比如网页使用的编码语言或针对搜索引擎的关键词和描述等 ...
- XHTML DTD(文件类型声明) 文件类型声明是什么 有过一定html编写经验的人都会注意到,在html开头(之前),总有这么一行奇怪的代码...
- XHMTL 特殊字符产生的原因 在HTML语言中,某些字符拥有特殊的意义,如 < 号,它是用于定义标签的。那么如果我们要在html文档中使用 < 号的时候...
- XHTML 表单 表单主要用于收集用户的输入信息,如留言板或论坛发言等。 使用 标签来定义一个表单...
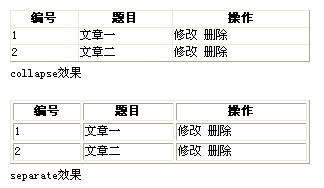
- XHTML 表格 我们可以通过表格标签 来绘制表格。一个使用表格的例子...
- XHTML 列表 列表标签用于列出一系列序列,包括有序列表和无序列表。有序列表顾名思义就是列表内容是有顺序的,有序列表样式大概如下...
- XHTML 相对路径与绝对路径 路径 文件路径就是文件在电脑(服务器)中的位置,表示文件路径的方式有两种:相对路径和绝对路径。路径标识...
 XHTML frameset 框架概述 框架的使用可以让浏览器“分割”成多个页面显示内容,常用于如网站后台管理这些... 框架的优缺点
XHTML frameset 框架概述 框架的使用可以让浏览器“分割”成多个页面显示内容,常用于如网站后台管理这些... 框架的优缺点