Windows Phone 7 用户体验 - Panorama 你用明白了吗?
要说 Windows Phone 7 里哪个控件最受开发者欢迎,非 Panorama 莫属了。这东西用得恰当,确实能够给用户带来很好的用户体验。但……目前看来似乎有滥用之嫌。无论是在各大论坛中,还是在 Marketplace 上,都反复撞见毫无新意的,甚至是完全不搭调的 Helloworld 版 Panorama 介绍及应用。
那么,今天我们就来谈一谈 Panorama 比较新颖的用法,以及一些需要注意的地方。
Panorama 最大的特点,就是它“异步滑行”的背景图。前置内容和背景图之间存在的滑行速度差异,给用户造成一种空间层次感。然而绝大多数应用案例中都只是实现了“双层”的 Panorama,即:Panorama 的背景图算作第一层,前景内容算作第二层。
在本文中,我就向大家介绍“三层”Panorama 的实现方法。多出来一层,空间立体感增强了不少哦!
先来看一看运行结果:

欢迎下载源码,实际在模拟器或手机上体验一下,会有更直观的感受。
代码下载:/2011/1015/20111015124236683.zip
该界面包含三个图层,由内到外依次为:
第一层:彩虹、小号云彩、火山、绿色波浪;
第二层:中号云彩、蓝色波浪;
第三层:大号云彩、椰子树、应用程序的数据和内容;
上述三层在 Panorama 滑动过程中产生相对位移,给用户带来明显的层次感及空间感。
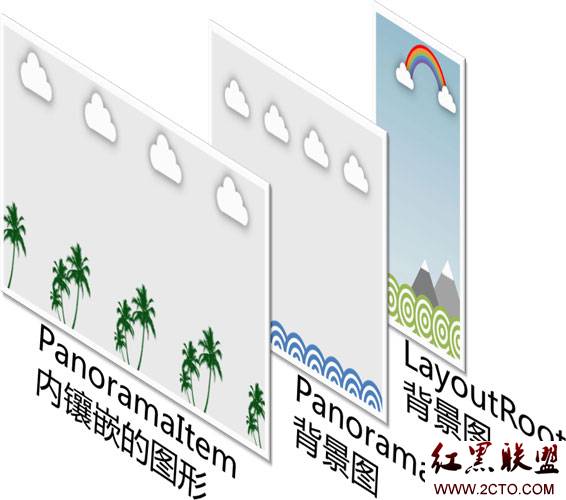
具体是如何实现的呢?看一看下面的示意图你就知道了:
说明一下:
上图中,LayoutRoot 就是页面根节点下第一个 Grid 控件(通常我们创建一个新的 Phone Page 时就会默认生成)。该控件的背景图大小应为 400X800 像素(如果显示 SystemTray 则 400X768 像素)。该背景图并不会移动。
处于中间层得 Panorama 的背景图则随着拖动发生一定的横向位移。而处于最顶层的每个 PanoramaItem 分页中所内嵌的一些图片元素,其横向位移速度及幅度都最大。这样三个层次的图像元素随着手势的滑动而发生错位偏移,就会营造出比较明显的层次感。
怎么样?其实很简单吧。
针对该用法,还需要指出几点:
1. 最底层的背景图(即 LayoutRoot背景图)应采用 .jpg
补充:移动开发 , Windows Phone ,