自己动手----写JavaScript日历(1)
最近要用到一个js日历,是那种显示在页面上的,而不是弹出窗口的,网上搜索,大多是弹出窗口的.
有一些博客,像blogjava用的日历就是我想要的类型,粗看一下,都和html高耦合,用起来不方便,所以决定自己写一个简单的日历.
说简单,但至少要实现以下几点:
1.与html代码解耦
// 这种方式使用,与html代码解耦
var calendar = new Calendar();
window.onload = function(){
calendar.show("test"); // 元素的id,或DOM对象
};
2.可配置的外观,俗称皮肤
@charset "utf-8";
/* calendar 默认皮肤 */
.calendar{border:solid 1px gray;margin:0 auto;width:294px;position:relative;}
.calendar *{margin:0;padding:0}
.calendar .today{text-align:center;}
.calendar .today a{text-decoration:none;}
.calendar .body{height:inherit;margin: 5px 0 9px;}
.calendar .body .table .col{width:42px;float:left;padding:2px 0 2px 0;position:relative;} /* 列 */
...
3.可自定义渲染器
function _defaultTodayRenderer(today,cal){// 默认的TodayRenderer
return "今天" + DateUtil.format(cal.today,'yyyy-MM-dd');
}
function _defaultHeadRenderer(week,cal){
var arr = ['日','一','二','三','四','五','六'];
return arr[week];
}
function _defaultDayRenderer(week,day,cal,isToday){ // day = -1 时,表示空格
if(day == -1){
return " ";
}else{
if(isToday){
return "<span style='color:red'>" + day + "</span>";
}
return day + "";
}
}
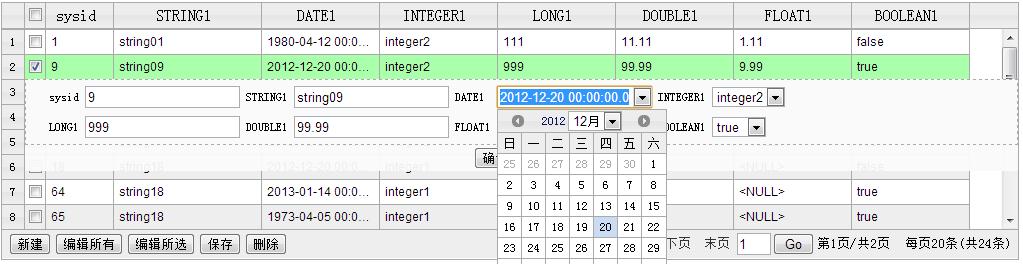
到目前为止,以上基本实现,正在完善,并考虑添加新功能.这篇先不上完整代码,上几张图.


本文出自“pcenshao”
补充:web前端 , JavaScript ,