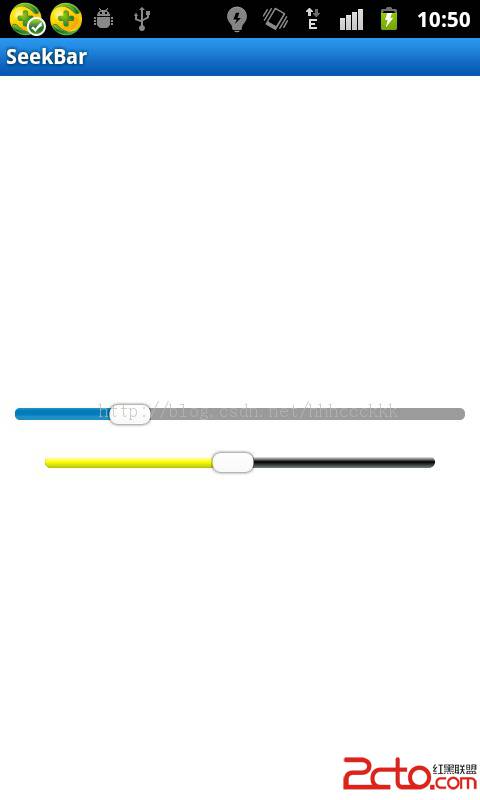
系统seekbar不好看,我们可以自定义来满足我们的需求,主要就是xml的配置
activity使用的xml: 有2个seek bar,一个通过style设置,一个直接用xml,原理一样的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical"
android:gravity="center"
>
<SeekBar
android:id="@+id/seekBar"
style="@style/player_progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical" />
<SeekBar
android:maxHeight="8dp"
android:thumbOffset="0dp"
android:layout_gravity="center_vertical"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:progressDrawable="@drawable/bar_bg"
android:thumb="@drawable/bar_selector"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
style:
<style name="player_progressBarStyleHorizontal">
<item name="android:paddingLeft">10.0dip</item>
<item name="android:paddingRight">10.0dip</item>
<item name="android:maxHeight">8.0dip</item>
<item name="android:progressDrawable">@drawable/player_seekbar_horizontal</item>
<item name="android:minHeight">8.0dip</item>
<item name="android:thumb">@drawable/player_seek_thumb</item>
<item name="android:thumbOffset">0.0dip</item>
<item name="android:layout_centerHorizontal">true</item>
<item name="android:layout_centerVertical">true</item>
</style>
player_seekbar_horizontal.xml: 定义滑块
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="true" android:state_pressed="true" android:drawable="@drawable/player_progress_thumb_pressed" />
<item android:state_focused="true" android:state_window_focused="true" android:drawable="@drawable/player_progress_thumb_pressed" />
<item android:state_window_focused="true" android:state_selected="true" android:drawable="@drawable/player_progress_thumb_pressed" />
<item android:drawable="@drawable/player_progress_thumb" />
</selector>
@drawable/player_seek_thumb: 背景
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@*android:id/background" android:drawable="@drawable/player_progress_background" />
<item android:id="@*android:id/secondaryProgress" android:drawable="@drawable/player_progress_second" />
<item android:id="@*android:id/progress" android:drawable="@drawable/player_progress" />
</layer-list>
bar_bg.xml:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="10dip" />
<gradient android:startColor="#ffffffff"
android:centerColor="#ff000000" android:endColor="#ff808A87"
android:centerY="0.45" android:angle="270" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="10dip" />
<gradient android:startColor="#ffffffff"
android:centerColor="#ffFFFF00" android:endColor="#ffAABD00"
android:centerY="0.45" android:angle="270" />
</shape>
</clip>
</item>
</layer-list>
bar_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/player_progress_thumb_pressed"></item>
<item android:drawable="@drawable/player_progress_thumb"></item>
</selector>