当前位置:编程学习 > C#/ASP.NET >>
答案: 几乎每个网站里,为了方便用户在网站中进行页面导航,都少不了使用页面导航控件。有了页面导航的功能,用户可以很方便地在一个复杂的网站中进行页面之间的跳转。在以往的Web编程中,要写一个好的页面导航功能,并不是那么容易的,也要使用一些技巧。而在ASP.net 2.0中,为了方便进行页面导航,新增了一个叫做页面导航控件sitemapdatasource,其中还可以绑定到不同的其他页面控件,比如treeview,menu等,十分灵活,使到能很方便地实现页面导航的不同形式,而且还提供了运行时的编程接口,可以以编程的形式动态实现页面导航控件。本文将简单以几个例子来介绍一下在ASP.NET 2.0中如何实现页面导航。
页面导航的结构和sitemapdatasource控件
在asp.net 2.0中,要实现页面导航,应该先以XML的形式,提供出整个网站的页面结构层次。我们可以编写一个叫web.sitemap的XML文本文件,在该文件中定义出整个要导航页面的结构层次。举例如下:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap>
<siteMapNode title="Default" description="Home" url="Default.aspx" >
<siteMapNode title="Members" description="Members" url="Members.aspx">
<siteMapNode title="My Account" description="My Account" url="MyAccount.aspx" />
<siteMapNode title="Products" description="Products" url="Products.aspx" />
</siteMapNode>
<siteMapNode title="Administration" description="Administration" url="~/Admin/Default.aspx">
<siteMapNode title="Customer" description="Customer Admin" url="~/Admin/Customer/default.aspx" />
<siteMapNode title="Products Admin" description="Products Admin" url="~/Admin/ProductsAdmin.aspx" />
</siteMapNode>
</siteMapNode>
</siteMap>
我们可以看到,其中,web.sitemap文件必须包含根结点sitemap。而且,设置一个父sitemapnode结点,该结点表明是默认的站点首页,在该父sitemapnode结点下,可以有若干个子sitemapnode结点,分别按层次结构代表了网站的各子栏目(留意一下上例中,各个子结点之间的包含关系)。而每一个sitemapnode结点中,有如下若干个属性:
1)URL属性:该属性指出要导航的栏目的地址链接,在web.sitemap中定义中,必须是每个栏目的相对地址。
2)Title属性:该属性指出每个子栏目的名称,显示在页面中。
3)Description属性:该属性指定时,则用户在鼠标移动到该栏目时,出现有关该栏目的相关提示,类似于tooltips属性。
在设计好sitemap属性后,接下来就可以一步步构建页面导航功能了,主要有两个步骤:
1) 向页面中添加sitemapdatasource控件。该控件会自动感应绑定web.sitemap中的内容。
2) 将sitemapdatasource控件绑定到如sitemappath,treeview,menu等控件中,也就是说,将它们的数据源设置为该sitemapdatasource控件。
知道了方法后,我们下面就分别以treeview,menu,sitemappath三种控件为例子,介绍一下如何和sitemapdatasource控件进行配合使用。
先来介绍使用treeview控件和sitemapdatasource 控件配合使用的方法。Treeview树形列表控件十分适合于用来做页面导航,为了能具体说明,我们充分利用asp.net中的mastERPage控件,先搭建出一个网站的基本框架架构。
在visual web developer 2005 beta 1中,新建一个网站,之后添加上文的web.sitemap文件,再添加一个名叫Navigation的master类型的页面,代码如下:
<%@ Master Language="C#" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Master Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 100%; height: 100%" border="1">
<tr>
<td style="width: 10%">
<asp:TreeView ID="TreeView1" Runat="server" DataSourceID="SiteMapDataSource1"
ExpandDepth="2" ShowExpandCollapse="False" NodeIndent="10">
<LevelStyles>
<asp:TreeNodeStyle Font-Bold="True" Font-Underline="False"/>
<asp:TreeNodeStyle Font-Italic="True" Font-Underline="False" />
<asp:TreeNodeStyle Font-Size="X-Small" ImageUrl="bullet.gif" Font-Underline="False" />
</LevelStyles>
<NodeStyle ChildNodesPadding="10" />
</asp:TreeView>
</td>
<td style="width: 100px">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</td>
</tr>
</table>
<asp:SiteMapDataSource ID="SiteMapDataSource1" Runat="server"/>
</div>
</form>
</body>
</html>
在上面的代码中,其中的TREEVIEW控件中的DATASORUCE属性中,就指定了sitemapdatasource控件,并且在treeview控件中,也定义了不同结点的样式。
在完成了masterpage页面后,就等于已经把网站的模版页建立起来了,接下来就可以新建其他子页面,以继承masterpage页面,并且新建各自页面的内容了。比如,新建一个default.aspx页面,代码如下:
<%@ Page Language="C#" MasterPageFile="Navigation.master" Title="Default Page"%>
<asp:Content ContentPlaceHolderID="ContentPlaceHolder1"
ID="Content1" Runat="Server">
This is the default page
</asp:Content>
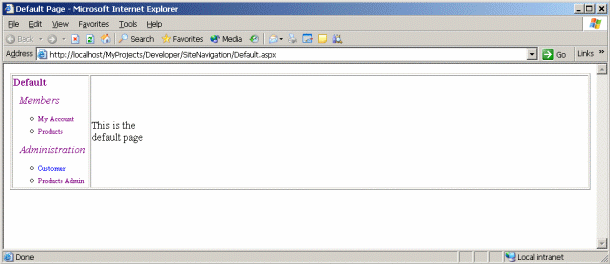
可以看到,当建立了模版页后,就可以新建其他的子页面了,只需要在其中的contentplaceholderid中写入不同的内容就可以了。运行起来后,效果如图: