深入体验JavaWeb开发内幕——文件的上传和下载
关于文件的上传和下载,是我们进行web开发时经常要用到的一个内容,下面我们就来看一看关于文件上传和下载的具体内容吧!
一、文件上传概述
1、 实现web开发中的文件上传功能,需完成如下二步操作:
a) 在web页面中添加上传输入项
b) 在servlet中读取上传文件的数据,并保存到本地硬盘中。
2、如何在web页面中添加上传输入项?
c) <input type=“file”>标签用于在web页面中添加文件上传输入项,设置文件上传输入项时须注意:
d) 1、必须要设置input输入项的name属性,否则浏览器将不会发送上传文件的数据。
e) 2、必须把form的enctype属值设为multipart/form-data.设置该值后,浏览器在上传文件时,将把文件数据附带在http请求消息体中,并使用MIME协议对上传的文件进行描述,以方便接收方对上传数据进行解析和处理。
3.如何在Servlet中读取文件上传数据,并保存到本地硬盘中?
(f)Request对象提供了一个getInputStream方法,通过这个方法可以读取到客户端提交过来的数据。但由于用户可能会同时上传多个文件,在servlet端编程直接读取上传数据,并分别解析出相应的文件数据是一项非常麻烦的工作,示例。
(g)为方便用户处理文件上传数据,Apache 开源组织提供了一个用来处理表单文件上传的一个开源组件( Commons-fileupload ),该组件性能优异,并且其API使用极其简单,可以让开发人员轻松实现web文件上传功能,因此在web开发中实现文件上传功能,通常使用Commons-fileupload组件实现。
4、使用Commons-fileupload组件实现文件上传,需要导入该组件相应的支撑jar包:Commons-fileupload和commons-io。commons-io不属于文件上传组件的开发jar文件,但Commons-fileupload 组件从1.1 版本开始,它工作时需要commons-io包的支持。
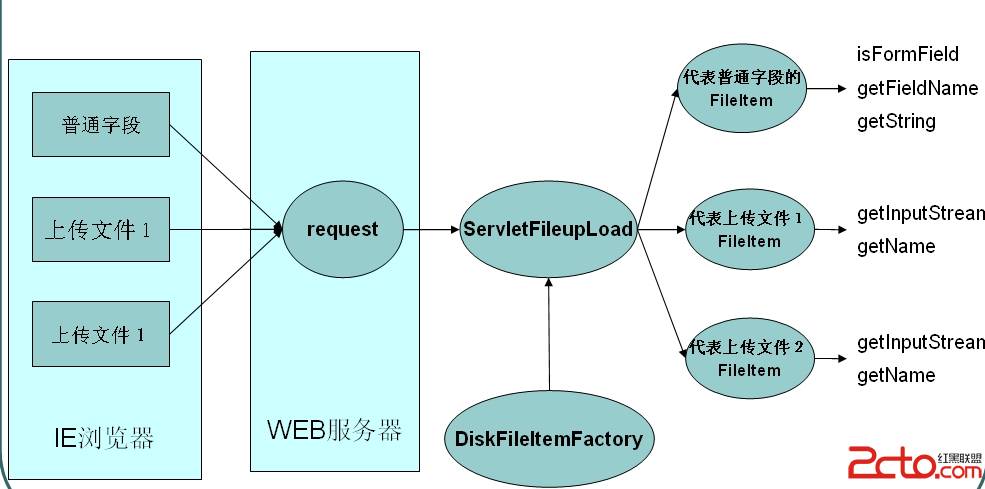
二、fileupload组件工作流程
二、 关于文件上传的几个类核心API
1、DiskFileItemFactory
DiskFileItemFactory 是创建 FileItem 对象的工厂,这个工厂类常用方法:
a) publicvoid setSizeThreshold(int sizeThreshold) :设置内存缓冲区的大小,默认值为10K。当上传文件大于缓冲区大小时, fileupload组件将使用临时文件缓存上传文件。
b) publicvoid setRepository(java.io.File repository) :指定临时文件目录,默认值为System.getProperty("java.io.tmpdir").
c) publicDiskFileItemFactory(int sizeThreshold, java.io.File repository) :构造函数
2、ServletFileUpload
ServletFileUpload 负责处理上传的文件数据,并将表单中每个输入项封装成一个 FileItem 对象中。常用方法有:
• booleanisMultipartContent(HttpServletRequest request) :判断上传表单是否为multipart/form-data类型
• ListparseRequest(HttpServletRequest request):解析request对象,并把表单中的每一个输入项包装成一个fileItem 对象,并返回一个保存了所有FileItem的list集合。
• setFileSizeMax(long fileSizeMax):设置上传文件的最大值
• setSizeMax(long sizeMax):设置上传文件总量的最大值
• setHeaderEncoding(java.lang.String encoding):设置编码格式
• setProgressListener(ProgressListener pListener)
三、 文件上传案例
实现步骤:
1、创建DiskFileItemFactory对象,设置缓冲区大小和临时文件目录
2、使用DiskFileItemFactory 对象创建ServletFileUpload对象,并设置上传文件的大小限制。
3、调用ServletFileUpload.parseRequest方法解析request对象,得到一个保存了所有上传内容的List对象。
4、对list进行迭代,每迭代一个FileItem对象,调用其isFormField方法判断是否是上传文件
为普通表单字段,则调用getFieldName、getString方法得到字段名和字段值
为上传文件,则调用getInputStream方法得到数据输入流,从而读取上传数据。
四、 上传文件的处理细节
1.中文文件乱码问题
a) 文件名中文乱码问题,可调用ServletUpLoader的setHeaderEncoding方法,或者设置request的setCharacterEncoding属性
2、 临时文件的删除问题
a) 由于文件大小超出DiskFileItemFactory.setSizeThreshold方法设置的内存缓冲区的大小时,Commons-fileupload组件将使用临时文件保存上传数据,因此在程序结束时,务必调用FileItem.delete方法删除临时文件。
b) Delete方法的调用必须位于流关闭之后,否则会出现文件占用,而导致删除失败的情况。
3、 文件存放位置
a) 为保证服务器安全,上传文件应保存在应用程序的WEB-INF目录下,或者不受WEB服务器管理的目录。
b) 为防止多用户上传相同文件名的文件,而导致文件覆盖的情况发生,文件上传程序应保证上传文件具有唯一文件名。
c) 为防止单个目录下文件过多,影响文件读写速度,处理上传文件的程序应根据可能的文件上传总量,选择合适的目录结构生成算法,将上传文件分散存储。
4、关于文件上传速度
(1)ProgressListener显示上传进度
ProgressListenerprogressListener = new ProgressListener() {
public void update(longpBytesRead, long pContentLength, int pItems) {
System.out.println("到现在为止, " + pBytesRead + " 字节已上传,总大小为 "
+ pContentLength);
}
};
upload.setProgressListener(progressListener);
(2)以KB为单位显示上传进度
long temp = -1; //temp注意设置为类变量
long ctemp =pBytesRead /1024;
if (mBytes ==ctemp)
return;
temp = mBytes;
五、多个文件上传的javascript编码
技巧:
• 每次动态增加一个文件上传输入框,都把它和删除按纽放置在一个单独的div中,并对删除按纽的onclick事件进行响应,使之删除删除按纽所在的div。
• 如:
this.parentNode.parentNode.removeChild(this.parentNode);
<html>
<head>
<script>
function upload(){
var files= document.getElementById("files");
var div =document.createElement("div");
varfileInput =document.createElement("input");
fileInput.type="file";
fileInput.name="files";
vardeleteBtn=document.createElement("input");
deleteBtn.type="button";
deleteBtn.value="删除";
deleteBtn.onclick=function(){
div.parentNode.removeChild(div);
}
补充:Web开发 , 其他 ,