测试一下浏览器for循环顺序不同及定义变量位置不同的效率
直接先看下面代码吧:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>测试for循环顺序不同及定义变量位置不同的效率</title>
6 <style type="text/css">
7 <!--
8 body{font-size:12px;}
9 table{border-top:1px solid #dfdfdf;border-right:1px solid #dfdfdf;}
10 th,td{padding:5px;text-align:center;}
11 th{background:#444;color:#fff;}
12 td{border-left:1px solid #dfdfdf;border-bottom:1px solid #dfdfdf;}
13 //-->
14 </style>
15 </head>
16
17 <body>
18 <script language="javascript" type="text/javascript">
19 // <![CDATA[
20
21 (function () {
22
23 //测试for循环顺序不同及定义变量位置不同的效率
24 function getTestResult() {
25 var i = 0,
26 len = 1000000,
27 m = len - 1,
28 d1, d2, d3, d4, d5;
29
30 d1 = new Date();
31
32 //正序,循环外定义变量值
33 for (; i < len; i++) { var temp=3; }
34
35 d2 = new Date();
36
37 //正序,循环内定义变量值
38 for (var j = 0; j < len; j++) { var temp=3; }
39
40 d3 = new Date();
41
42 //倒序,循环内定义变量值
43 for (var t = m; t >= 0; t--) { var temp=3; }
44
45 d4 = new Date();
46
47 //倒序,循环外定义变量值
48 for (; m >= 0; m--) { var temp=3; }
49
50 d5 = new Date();
51
52 return { 'r1': d2 - d1, 'r2': d3 - d2, 'r3': d4 - d3, 'r4': d5 - d4 }
53 }
54
55 //循环测试
56 function circleTest() {
57 var str = '',
58 result;
59
60 result = getTestResult();
61 str += '<tr>' +
62 '<td>' + result.r1 + '</td>' +
63 '<td>' + result.r2 + '</td>' +
64 '<td>' + result.r3 + '</td>' +
65 '<td>' + result.r4 + '</td>' +
66 '</tr>';
67
68 //输出结果
69 document.write('<table><tr><th>正序,循环外定义变量值</th><th>正序,循环内定义变量值</th><th>倒序,循环内定义变量值</th><th>倒序,循环外定义变量值</th></tr>' + str + '</table>');
70 }
71
72 circleTest();
73
74 })();
75
76 // ]]>
77 </script>
78 </body>
79 </html>
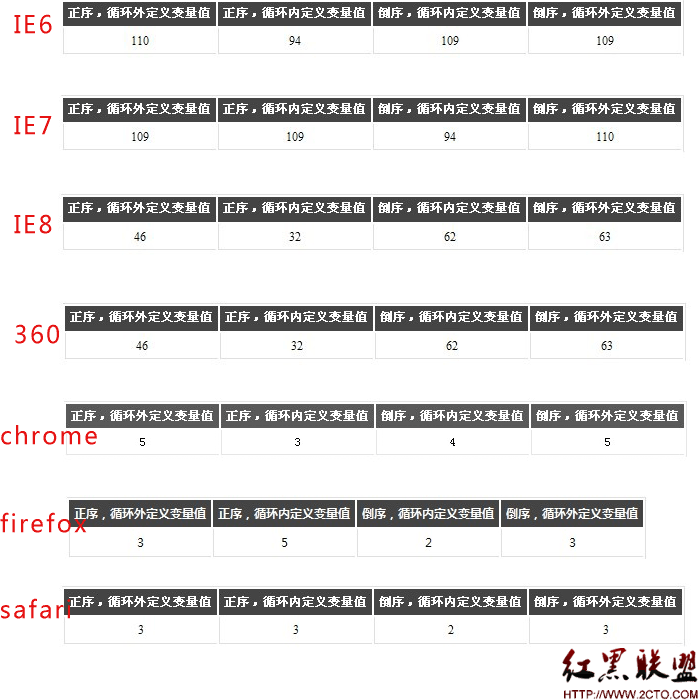
经过测试在个浏览器速度对比图如下(说明:测试都是在window下完成其中,360[v3.6.1.2],chrome[V15.0.874.106],safari[V5.0.2],firefox[V4.0b7

上面可以看出,倒序只有在ie7 firefox safari中快一点,而ie6\ie8\360反而是正序所用时间少,其中360份额最大,倒序和正序差别很明显,
但经过在chrome,firefox和safari的重复测试,倒序和正序相差不大。
结论一:在js进行for循环时,还是用正序来代替倒序
结论二:循环内定义变量要比循环外定义变量快
结论三:chrome\firefox\safari浏览器要比ie浏览器执行js的效率要高的多
摘自 牛牛博客
补充:web前端 , JavaScript ,