当前位置:编程学习 > asp >>
答案:<table width=400 align=center border=0>
<tr>
<td width=40% align=center>
列表一
</td>
<td width=20% align=center>
操作
</td>
<td width=40% align=center>
列表二
</td>
</tr>
<tr>
<td width=40% align=center>
<form name=form1>
<select size=10 name=select1 MULTIPLE>
<option value=1>Sample string 1</option>
<option value=2>Sample string 2</option>
<option value=3>Sample string 3</option>
<option value=4>Sample string 4</option>
<option value=5>Sample string 5</option>
</select>
</form>
</td>
<td valign=middle width=20% align=center>
<br>
<br>
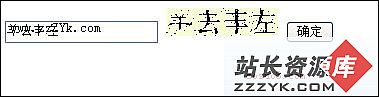
<input type=button name=btnGoLeft onclick="Go_Left();" value="<<">
<br>
<br>
<input type=button name=btnGoRight onclick="Go_Right();" value=">>">
<br>
<br>
</td>
<td width=40% align=center>
<form name=form2>
<select size=10 length=40 name=select2 MULTIPLE >
</select>
</form>
</td>
</tr>
</table>
<script language=javascript>
//将列表框1中的选定部分移到列表框2中
function Go_Left()
{
for (i=0 ; i<=form2.select2 .options .length -1 ; i++)
{
//如果这条被选中则复制倒列表框1中
if (form2.select2 .options [i].selected)
{
var element = window.Option.create (form2.select2.options [i].text,
form2.select2 .options[i].value,0);
form1.select1.add (element);
}
}
var j = 0 ;
//删除选定记录
for (i=0 ; i< form2.select2 .options .length ; i++)
{
if (form2.select2 .options [i].selected)
{
form2.select2.remove(i);
i = i - 1 ;
}
}
}
//将列表框2中的选定部分移到列表框1中
function Go_Right()
{
for (i=0 ; i<=form1.select1 .options .length -1 ; i++)
{
if (form1.select1 .options [i].selected )
{
var element = window.Option.create (form1.select1.options [i].text,
form1.select1 .options[i].value,0);
form2.select2.add (element);
}
}
for (i=0 ; i< form1.select1 .options .length ; i++)
{
if (form1.select1 .options
上一个:请看被打开的子窗口继承父窗口定义的styleSheets的例子
下一个:动态菜单的另一种实现(一) category.js
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?