Flash实例教程 相约北京 扬帆青岛
本例我们学习制作一个2008年奥运会青岛分会场的宣传画,背景为蔚蓝色海岸的青岛风景,动画为五色彩环奥运标志和“新北京 新奥运 相约北京 扬帆青岛”的奥运口号,如图3-1所示。本例主要介绍了Flash MX中“文本工具”按钮、“颜料桶工具”按钮,以及图形编辑和移动变形及遮罩效果等。
创建步骤:
第1步,启动Flash MX,在舞台的空白处单击右键,选择“文档属性”命令,弹出“文档属性”对话框,设定动画文档的尺寸大小为480PX×150PX,单击“确定”按钮,如图3-2所示。
第2步,单击“插入”菜单下“新建元件”选项(或者按键盘组合键“Ctrl+F8”),插入一个新的图像元件,命名为“奥林匹克”,在“行为”区域选择“图形”单选钮,单击“确定”按钮,如图3-3所示。
第3步,选择绘图工具箱中的“椭圆工具”按钮,在“颜色”面板中设置无笔触颜色,如图3-4所示。在舞台中画出两个大小和颜色都不相同的无边框的圆,如图3-5所示。
第4步,用给图工具箱中的“箭头工具”按钮,选取一个小圆,然后将小圆移动到大圆上面,将两圆心对齐,可以用方向键进行微调。此时我们打开“查看”菜单下的“网格”中的“显示网格”选项,显示网格用以辅助图形的对齐。
第5步,用“箭头工具”单击组合图的小圆部分,按键盘上的“Delete”键将其删除,图形呈圆环,按键盘上的“Ctrl+G”给合键,如图3-6所示。
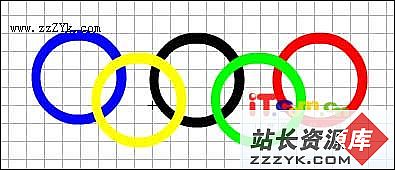
第6步,选取已做好的圆环,依次按键盘上的组合键“Ctrl+C”和“Ctrl+V”,分别进行粘巾和复制,一共制作五个圆环,把五个圆环按奥林匹克的标志分别进行排列,如图3-7所示。
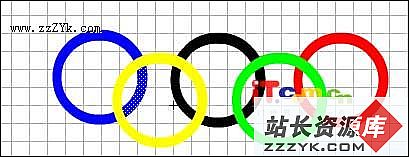
第7步,按键盘上的“Ctrl+B”快捷键分别进行打散。再依次填入颜色分别为“蓝色”、“黑色”、“红色”、黄色和绿色,如图3-8所示。现在我们应该修改这五个环交接处颜色的处理。用“箭头工具”选取蓝环的一部分,如图3-9所示,
单击右键,弹出快捷菜单,选择“复制”,再粘贴,如图3-10所示。
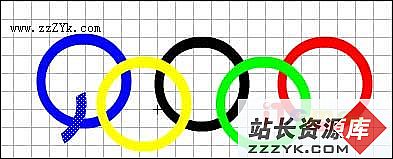
利用“箭头工具”和“任意变形工具”将粘贴的这部分移到蓝色与黄色交接的地方,如图3-11所示。
按这样的步骤去修改其它交接地方的颜色变化,然后将做好的标志进行群给,按“Ctrl+G”快捷键,最后结果如图3-12所示。
第8步,我们再来制作一个文本图像元件,单击“插入”菜单下“新建元件”选项,插入一个新的元件,命名为“奥运口号”,“行为”区域选“图形”单选钮,单击“确定”按钮,如图3-13所示。
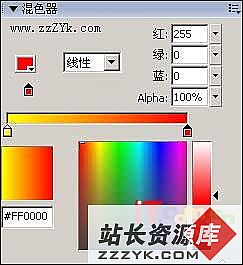
第9步,单击“文本工具”按钮,选择适当的字体和大小,输入文字“新北京 新奥运 相约北京 杨帆青岛”。用黑箭头工具选中所输入的文字,然后连续两次按“Ctrl+B”快捷键将文字打散。单击“窗口”→“设计面板”→“混色器”,弹出“混色器”面板,在“填充样式”选则“线性”,颜色为黄色到红色渐变色,如图3-14所示,单击工具箱中的“颜料桶工具”单击我们所打散的文字,然后将其组合,最后效果如图3-15所示。
第10步,现在我们来准备一张图片,读者可以通过其它图像处理工具来制做。在这里我准备了一张“青岛海边”风景图,文件格式为“JPG”。
第11步,单击工具栏上的“场景1”图标返回主场景窗口。单击时间轴中的第1帧,单击菜单“文件”→“导入”→“导入到舞台”,弹出“导入”对话框,找到你所需要的图片,单击“打开”,图片将自动放置在文档中间。这时打开资料库面板(可以按“Ctrl+L”快捷键),Flash将自动创建一个图片元件。
第12步,单击“窗口”→“设计面板”→“对齐”菜单,弹出“对齐”对话框,如图3-16所示单击“相对于舞台”按钮,再依次单击“对齐”、“分布”、“匹配大小”等选项,让图片与舞台相匹配大小。在“图层1”的第50帧处按F5键,插入一帧,让图片延长到50帧处。
第13步,用鼠标左键单击“图层1”下面的“插入图层”按钮添加一个新图层“图层2”。单击时间轴上的“图层2”的第1帧,从资料库中将“奥林匹克”图像元件拖至工作区中的中央位置,并适当缩放,如图3-17所示。在“图层2”的时间轴中用鼠标右键单击第50帧处,然后在弹出的快捷菜单中选择“插入关键帧”命令,插入一个关键帧。用“黑色箭头工具”按钮选中“奥林匹克”标志,用“自由变形工具”将其放大,并置于工作区中的中间。
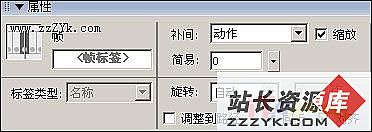
第14步,单击“图层2”的时间轴中的第1帧,单击窗口下方的属性(或者单击“窗口”→属性” )弹出属性面板,选择“补间”框为“动作”变形选项如图3-18所示。此时时间轴中显示淡紫色和一条细箭头,表明此渐变动画已创建成功。
第15步,用鼠标左健单击“图层1”下面的“插入图层”按钮添加一个新图层“图层3”。单击时间轴上的“图层3”的第1帧,然后从库中将“奥运口号”图像元件拖至工作区的下方,如图3-19所示。在“图层3”的时间轴的第50帧处按F5键插入一帧。
第16步,再单击“插入图层”按钮,新建一新层“图层4”。单击“图层4”的第1帧,选择工具箱中的“矩形工具”在文字的左边画一个无边框的矩形,填充色任意色,高度为文字的高度,如图3-20所示。在“图层4”的第50帧,按F6键插入一个关键帧,单击此关键帧,选择工具箱中的“任意变形工具”将矩形覆盖住“奥运口号”如图3-21所示。
第17步,单击“图层4”的第1帧,单击窗口下方的属性(或者单击“窗口”→属性” )弹出属性面板,选择“补间”框为“形状”变形选项如图3-22所示。此时间轴中显示淡绿色和一条细箭头,表明渐变动画已创建成功。
第18步,右击“图层4”弹出快捷菜单,选择“遮罩层”。此时时间轴中显示为如图3-23所示。
第19步,单击“控制”菜单下“测试影片”选项,或按键盘上的“Ctrl+Enter”组合键,观看动画效果,哈哈,不错吧,记得存盘呀!
,