当前位置:编程学习 > html/css >>
答案:
[本站原创]
在很多人眼里,CSS只能用来设置文字的字体、颜色,好像功能一般。其实CSS如果和javascript结合使用可以制作出非常出色的页面效果。大家知道,要想制作出条理清晰的网站,使用框架页是一种简便的方法,可是框架页的制作相当繁琐,而且在对齐上经常有些困难。本文将介绍如何使用CSS实现框架页效果。A、介绍原理
使用CSS制作框架页的基本原理是将多个页面的内容集合到一个文件中,每个页面的内容占据一个表格,再建立一个表格作导航栏,然后通过CSS控制表格的显示/隐藏来实现框架页效果。对于小网站而言,这种框架效果可以大大简化维护工作。
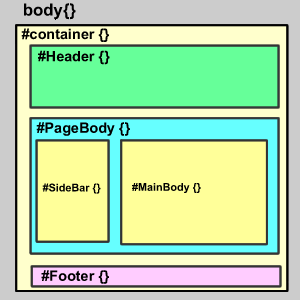
图1 页面在编辑状态图 1就是页面在编辑状态下的示意图,在编辑状态下,我们将“页面A内容”所在的表格的显示/隐藏属性设置为“显示”,而其他几个表格的显示/隐藏属性设置为“隐藏”。然后为顶部的导航栏添加javascript代码,使其在被单击时对表格作相应的显示/隐藏操作,从而实现框架页效果。比如,用户单击了导航栏上的“页面B”这个链接,那么javascript代码会将“页面B内容”所在的表格设置为“显示”,而将其他几个表格设置为“隐藏”,如图 2。
图2 表格设置
上一个:实践用CSS制作框架页效果(2)
下一个:主页设计中配色方案的使用(上)
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?