easyui 时间格式问题
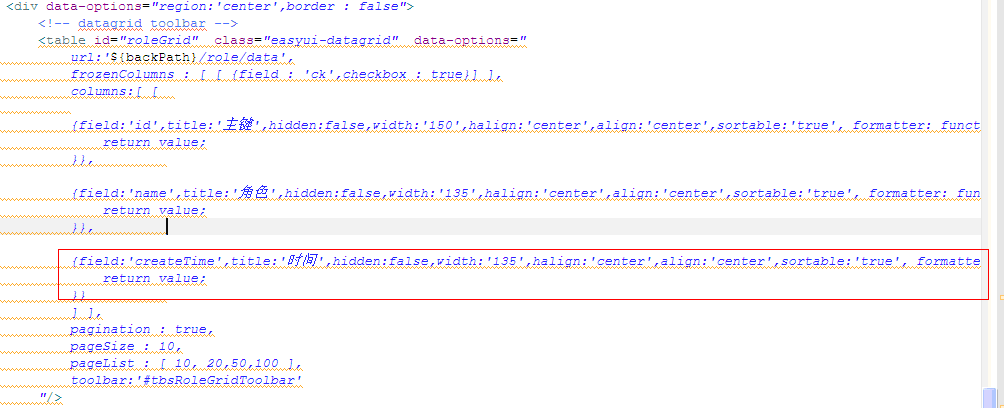
代码如下:
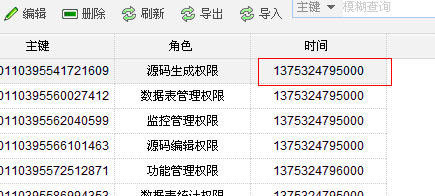
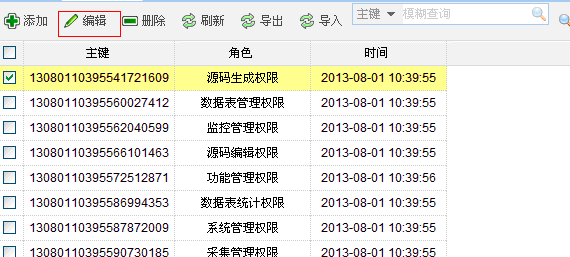
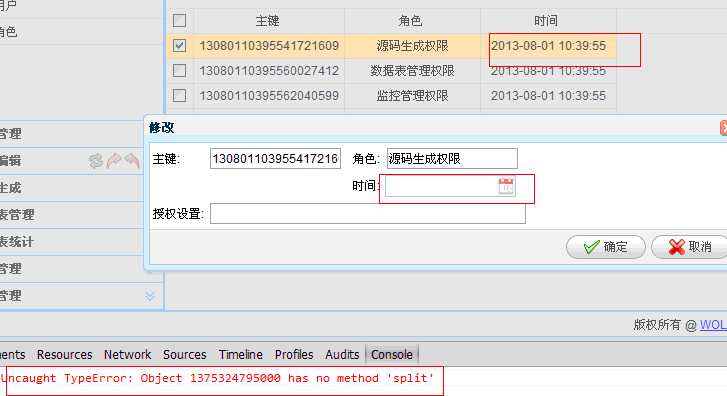
效果如下图:

后台time字段是设置Date类型的,传到前台展示的时候就成一串数字了,怎么解决啊,求大神指导!
--------------------编程问答-------------------- 我的话一般是在实体类里面写一个date字段的get方法(额外的),然后在get方法里面将date字段转换为字符串! --------------------编程问答--------------------
那你的意思是把time字段定义为String类型?那数据库是Date类型的,而且映射文件也是Date类型的啊。。 --------------------编程问答-------------------- 不是,是额外写一个date字段get方法.例如你的字段是date,本来有一个getDate方法,你加一个getDateStr,这样你在页面上就可以用dateStr来得到这个字段.(虽然他不存在!) --------------------编程问答--------------------
说的对,我也是这么干,页面上取值的时候无非就是反射调用你的这个类的get方法,楼主不妨一试,如果不行就用jackson响应json数据的时候格式化一下日期 --------------------编程问答--------------------
恩,这个方法是可以的,但
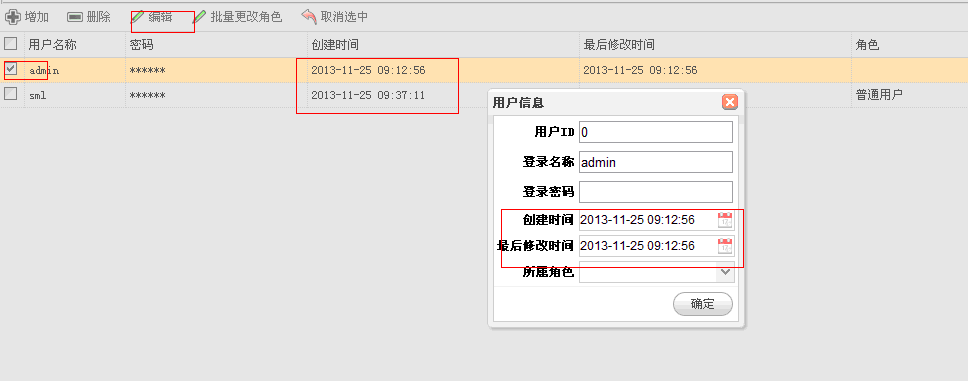
easyui中dataGrid控件还有行编辑状态,处于编辑时,里面有个日期控件的,是按字段将原来的信息自动映射到相应各自的字段的。。
见下图

所以在编辑状态是必须有个Date字段的日期,对应传值。谢谢!
--------------------编程问答--------------------
恩,我在网上看见有的用这个@com.alibaba.fastjson.annotation.JSONField(format="yyyy-MM-dd HH:mm:ss") 不知道为什么不行 --------------------编程问答-------------------- 页面上的date类型与后台的date类型都不一样,你的那个编辑是弹出的一个修改窗口,弹出时在做表单的自动填充之前将时间再重新封装能date类型,我是这么想的,毕竟没这么干过 所以不知道是否可行 --------------------编程问答--------------------
不是,是额外写一个date字段get方法.例如你的字段是date,本来有一个getDate方法,你加一个getDateStr,这样你在页面上就可以用dateStr来得到这个字段.(虽然他不存在!)
恩,这个方法是可以的,但
easyui中dataGrid控件还有行编辑状态,处于编辑时,里面有个日期控件的,是按字段将原来的信息自动映射到相应各自的字段的。。
见下图
所以在编辑状态是必须有个Date字段的日期,对应传值。谢谢!
既然能有get,当然也可以有set方法啦.不过你那个只是页面提交,可以用js来改变提交时的那个参数名的! --------------------编程问答-------------------- LZ真是愚 这个问题很好解决嘛。照你所说的,你因为前台传过去对应的model是Date类型的,所以舍不得改model就把,造一个vo的路堵死了。只剩一个可能了,那就是format传过来的日期json字符串。想怎么format都行。最自由当然是自己搞
function dateFormate(val) {
var time = '';
var flag = true;
for (var i in val) {
if (null !=val[i] && "" != val[i]) {
flag = false;
break;
}
}
if (flag) {
return "";
}
var year = parseInt(val.year)+1900;
var month = (parseInt(val.month)+1);
month= month > 9 ? month : ('0'+month);
var date = parseInt(val.date);
date = date > 9 ? date : ('0'+date);
time = year + '-' + month + '-'+ date;
return time;
}列上面用formatter格式化下,调用上面方法
formatter: dateFormate--------------------编程问答--------------------
LZ真是愚 这个问题很好解决嘛。照你所说的,你因为前台传过去对应的model是Date类型的,所以舍不得改model就把,造一个vo的路堵死了。只剩一个可能了,那就是format传过来的日期json字符串。想怎么format都行。最自由当然是自己搞
function dateFormate(val) {
var time = '';
var flag = true;
for (var i in val) {
if (null !=val[i] && "" != val[i]) {
flag = false;
break;
}
}
if (flag) {
return "";
}
var year = parseInt(val.year)+1900;
var month = (parseInt(val.month)+1);
month= month > 9 ? month : ('0'+month);
var date = parseInt(val.date);
date = date > 9 ? date : ('0'+date);
time = year + '-' + month + '-'+ date;
return time;
}
列上面用formatter格式化下,调用上面方法
formatter: dateFormate
对的,这个可以的,但行编辑状态下还是会出现日期不能正常显示的状况
见图:

这个是用formatter自定义的。但是当点击编辑的还是有问题的

网上说扩展扩展datagrid的editor $.fn.datagrid.defaults.editors 但是好像没有用呢,求指教啊!谢谢 --------------------编程问答-------------------- 编辑的时候,还是这样搞 再次调用那个方法就行了
text:'edit',--------------------编程问答--------------------
iconCls:'icon-edit',
handler:function(){
var rows =$("#dg").datagrid('getSelections');
if (rows.length > 1) {
$.messager.alert('Warning','请选中一行');
return;
}
$('#myForm').form('load',{
id: rows[0].id,
birthday: dateFormate(rows[0].birthday)
});
}
编辑的时候,还是这样搞 再次调用那个方法就行了
text:'edit',
iconCls:'icon-edit',
handler:function(){
var rows =$("#dg").datagrid('getSelections');
if (rows.length > 1) {
$.messager.alert('Warning','请选中一行');
return;
}
$('#myForm').form('load',{
id: rows[0].id,
birthday: dateFormate(rows[0].birthday)
});
}
哦,我原来都这样子的,$('#tbsUserFm').form('load', rows[0]); 没有一个一个字段写。解决了
补充:Java , Web 开发



