深入体验Java Web开发内幕-- HTTP协议
[plain]
<span style="font-size:18px;"><strong>
</strong></span>
HTTP简介
客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
WEB浏览器与WEB服务器之间的一问一答的交互过程必须遵循一定的规则,这个规则就是HTTP协议。
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议集中的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程以及数据本身的格式。
HTTP协议的版本
HTTP/1.0、HTTP/1.1
HTTP协议是学习JavaWEB开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。深入理解HTTP协议,对管理和维护复杂的WEB站点、开发具有特殊用途的WEB服务器程序具有直接影响。
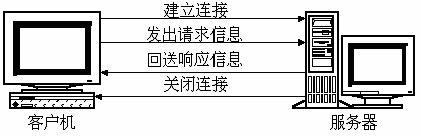
HTTP 1.0的会话方式
四个步骤:

浏览器与WEB服务器的连接过程是短暂的,每次连接只处理一个请求和响应。对每一个页面的访问,浏览器与WEB服务器都要建立一次单独的连接。
浏览器到WEB服务器之间的所有通讯都是完全独立分开的请求和响应对。
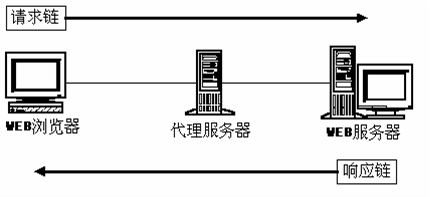
支持代理:

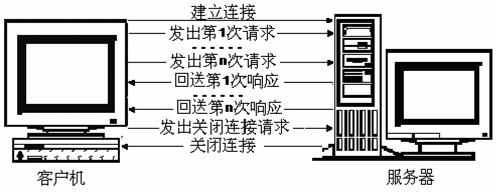
HTTP 1.1与HTTP 1.0的比较
HTTP 1.1的特点
在一个TCP连接上可以传送多个HTTP请求和响应
多个请求和响应过程可以重叠进行
增加了更多的请求头和响应头

在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
使用telnet举例说明。
安装IE浏览器插件HttpWatch,查看IE浏览器通过HTTP协议获取某个页面。
HTTP 协议
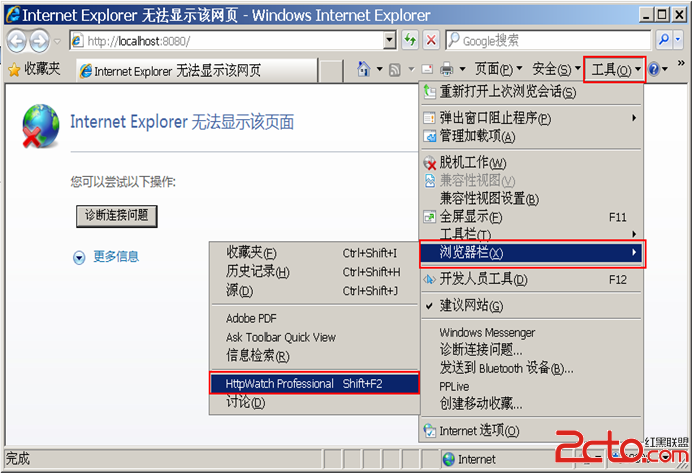
HttpWatch工具的使用
• 功能:监听和截获本地机器每次向服务器发送的http请求数据和服务器向本地机器返回的http响应数据。
• 下载后,直接双击下载文件安装即可。之后打开IE浏览器,选择“工具”→“浏览器栏”→“HttpWatchProfessional”。
• 这样操作之后,就可以打开HttpWatch工具了。



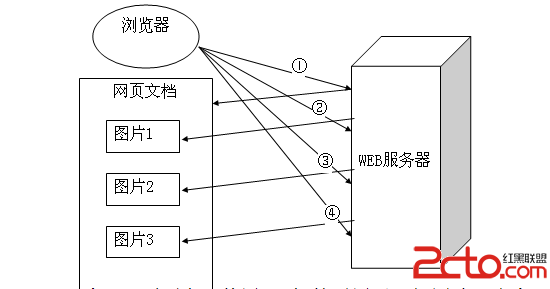
浏览器访问多图网页的过程
一个web页面中,使用img标签引用了三幅图片,当客户端访问服务器中的这个web页面时,客户端总共会访问几次服务器,即向服务器发送了几次HTTP请求
HTTP请求消息
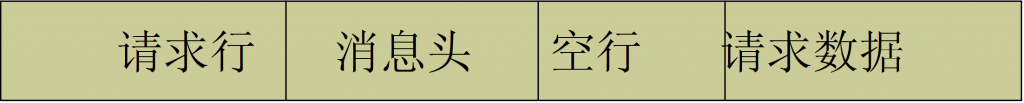
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。一个完整的HTTP请求包括如下内容:
一个请求行、若干消息头、以及实体内容,如下所示:

[plain]
<span style="font-size:18px;"><strong>//请求消息的结构:
// 一个请求行、若干消息头、以及实体内容,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。
//举例:
GET /books/java.html HTTP/1.1
//请求行: 请求行用于描述客户端的请求方式、请求的资源名称,以及使用的HTTP协议版本号
/*
Accept: */*
Accept-Language: en-us
Connection: Keep-Alive
Host: localhost
Referer: http://localhost/links.asp
User-Agent: Mozilla/4.0
Accept-Encoding: gzip, deflate
//多个消息头:消息头用于描述客户端请求哪台主机,以及客户端的一些环境信息等
*/
//一个空格行
</strong></span>
HTTP请求的细节——请求行
请求行中的GET称之为请求方式,请求方式有:
• POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT
• 常用的有: GET、 POST
• 用户如没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。

不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:
• 如请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:
• GET/mail/1.html?name=abc&password=xyz HTTP/1.1
• GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
• 如请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
HTTP请求的细节——消息头
用于HTTP请求中的常用头
• Accept: text/html,image/*
• Accept-Charset: ISO-8859-1
• Accept-Encoding: gzip,compress
• Accept-Language: en-us,zh-cn
• Host: www.it315.org:80
• If-Modified-Since: Tue, 11 Jul 2000 18:23:51GMT
• Referer: http://www.it315.org/index.jsp
• User-Agent: Mozilla/4.0 (compatible; MSIE5.5; Windows NT 5.0)
• Cookie
• Connection: close/Keep-Alive
• Date: Tue, 11 Jul 2000 18:23:51 GMT
对应的每个消息头的解释:
请求头
Accept:客户机通过这个头,告诉服务器,它支持哪些数据类型
Accept-Charset::客户机通过这个头,告诉服务器,它支持的编码
Accept-Encoding:客户机通过这个头,告诉服务器,支持哪种数据压缩格式
Accept-Language:客户机采用的是哪个语言
Host:客户机通过这个头,告诉服务器,想访问服务器哪台主机
If-Modified-Since:客户机通过这个头,告诉服务器,数据缓存的时间
Referer:客户机通过这个头,告诉服务器,客户机是从哪个页面来的(防盗链)
User-Agent:说明客户机操作系统信息,以及浏览器信息
Cookie:客户机通过这个头,可以带点数据给服务器
Connection:指明连接
HTTP响应
一个HTTP响应代表服务器向客户端回送的数据,它包括:
一个状态行、若干消息头、以及实体内容 。
[plain]
<span style="font-size:18px;"><strong>//举例:
HTTP/1.1 200 OK
//状态行: 状态行用于描述服务器对请求的处理结果。
/*
Server: Microsoft-IIS/5.0
Date: Thu, 13 Jul 2000 05:46:53 GMT
Content-Length: 2291
Content-Type: text/html
Cache-control: private
多个消息头:消息头用于描述服务器的基本信息,以及数据的描述,服务器通过这些数据的描述信息,可以通知客户端如何处理等一会儿它回送的数据。
*/
//一个空行
补充:Web开发 , 其他 ,




