Html表格常用技巧
背景:
最近做了一个html页面打印,采用Lodop技术,本文不做介绍(网络上有好多资源)。使用过程中需要对表格做一些操作,于是把常用到的表格配置做了一个整理。
创建表格
[html]
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表格配置</title>
</head>
<body>
<table>
<tr>
<td>香辣酥</td>
</tr>
</table>
</body>
</html>
测试页面上出现香辣酥三个字,其它一片空白。
美化边框
现在在table上加一个border="1",表示表格的边框为1个像素。<table border="1" style="width:600;">出现如下效果:
表格有了边框,但是看上去有两个边框,其实这是td的间隙,因此我们在table上再加上cellspacing="0px“,<table b

order="1"cellspacing="0px" style="width:600;">,出现如下效果:
现在边框变成了一个,但是看起来很宽,为什么呢,这是因为<td>之间的边框没有重合所致。修改表格的border-collapse属性即可,因此我们在table上再加上border-collapse="collapse",<table border="1" cellspacing="0px" style="width:600;border-collapse:collapse;">,出现如下效果:
现在看起来美丽了很多。
添加字体
在我们的表格中有香

辣酥三个字,现在把该列高度调高,我们会看到字体默认在列的左中部显示:
1、字体在中部显示
在td上添加align="center",即<td style="height:60;" align="center">香辣酥</td>,出现如下效果:

好吃的香辣酥在中部显示了。
2、在右侧显示
聪明的你一定想到了,align="right",即<td style="height:60;" align="right">香辣酥</td>,效果大家想想~
3、在顶部显示
需要使用valign元素,即<td style="height:60;" align="center" valign="top">香辣酥</td>,效果如下:
4、在底部显示
同样聪明的你也想到了,valign="bottom",即<td style="height:60;" align="center" valign="bottom">香辣酥</td>。
5、给香辣酥加个颜色,红色吧
采用font,即<td style="height:60;" align="center"><font color="red">香辣酥</font></td>,效果如下:
6、让香辣酥变大点吧,这样吃的够味~
采用size,即<td style="height:60;" align="center"><font color="red" size="15">香辣酥</font></td>,效果如下:
避免表格变形
为了吃好,我们多放几个香辣酥,但是表格宽度和高度有限,所以表格变了。效果如下:
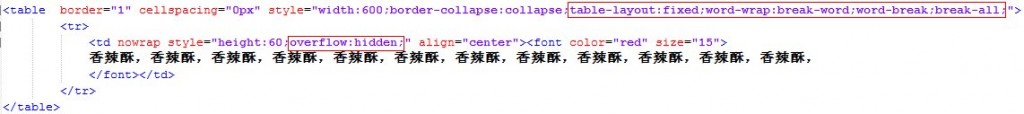
我的高度只有60,你把我香辣酥的袋子撑破了!!怎么办?加入如下元素,请看方框圈起部分:
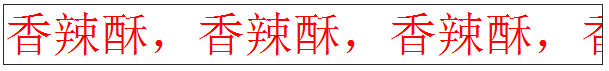
效果如下:
啊?怎么少了这么多香辣酥,不要贪心吗,还有三个加三分之一个呢。况且以后还可以装,否则吃了这次就没有了~~
总结:
上面主要针对表格常见的操作做了一个整理,希望对入门的朋友有所帮助。如有不足,请大家指正。。。
补充:web前端 , HTML/CSS ,
order="1"cellspacing="0px" style="width:600;">,出现如下效果:
现在边框变成了一个,但是看起来很宽,为什么呢,这是因为<td>之间的边框没有重合所致。修改表格的border-collapse属性即可,因此我们在table上再加上border-collapse="collapse",<table border="1" cellspacing="0px" style="width:600;border-collapse:collapse;">,出现如下效果:现在看起来美丽了很多。添加字体在我们的表格中有香辣酥三个字,现在把该列高度调高,我们会看到字体默认在列的左中部显示:
1、字体在中部显示在td上添加align="center",即<td style="height:60;" align="center">香辣酥</td>,出现如下效果:好吃的香辣酥在中部显示了。
2、在右侧显示聪明的你一定想到了,align="right",即<td style="height:60;" align="right">香辣酥</td>,效果大家想想~3、在顶部显示需要使用valign元素,即<td style="height:60;" align="center" valign="top">香辣酥</td>,效果如下:4、在底部显示同样聪明的你也想到了,valign="bottom",即<td style="height:60;" align="center" valign="bottom">香辣酥</td>。5、给香辣酥加个颜色,红色吧采用font,即<td style="height:60;" align="center"><font color="red">香辣酥</font></td>,效果如下:6、让香辣酥变大点吧,这样吃的够味~采用size,即<td style="height:60;" align="center"><font color="red" size="15">香辣酥</font></td>,效果如下:避免表格变形为了吃好,我们多放几个香辣酥,但是表格宽度和高度有限,所以表格变了。效果如下:我的高度只有60,你把我香辣酥的袋子撑破了!!怎么办?加入如下元素,请看方框圈起部分:效果如下:啊?怎么少了这么多香辣酥,不要贪心吗,还有三个加三分之一个呢。况且以后还可以装,否则吃了这次就没有了~~总结:上面主要针对表格常见的操作做了一个整理,希望对入门的朋友有所帮助。如有不足,请大家指正。。。