当前位置:编程学习 > html/css >>
答案:<Html>
<Head>
<SCRIPT LANGUAGE="javascript">
<!--
//定义 select 原值
var oldValue,oldText;
//select下拉框的onkeydown事件,修改下拉框的值
function catch_keydown(sel)
{
switch(event.keyCode)
{
case 13: //回车键
event.returnValue = false;
break;
case 27: //Esc键
sel.options[sel.selectedIndex].text = oldText;
sel.options[sel.selectedIndex].value = oldValue;
event.returnValue = false;
break;
case 8: //空格健
var s = sel.options[sel.selectedIndex].text;
s = s.substr(0,s.length-1);
if (sel.options[sel.selectedIndex].value==sel.options[sel.selectedIndex].text)
{
sel.options[sel.selectedIndex].value=s;
sel.options[sel.selectedIndex].text=s;
}
event.returnValue = false;
break;
}
if (!event.returnValue && sel.onchange)
sel.onchange(sel)
}
//select下拉框的onkeypress事件,修改下拉框的值
function catch_press(sel){
if(sel.selectedIndex>=0){
var s = sel.options[sel.selectedIndex].text + String.fromCharCode(event.keyCode);
if (sel.options[sel.selectedIndex].value==sel.options[sel.selectedIndex].text)
{
sel.options[sel.selectedIndex].value=s;
sel.options[sel.selectedIndex].text=s;
}
event.returnValue = false;
if (!event.returnValue && sel.onchange)
sel.onchange(sel)
}
}
//select下拉框的onfocus事件,保存下拉框原来的值
function catch_focus(sel) {
oldText = sel.options[sel.selectedIndex].value;
oldValue = sel.options[sel.selectedIndex].value;
}
//恢复select下拉列表当前选中的值
function LoadSelect(obj,value)
{
for (var i=0; i< obj.options.length; i++)
if (obj.options[i].value == value)
{
obj.selectedIndex = i;
break;
}
}
//select 选择框鼠标上移时提示选择的内容
function selMouseOver(obj)
{
with (document.all.div_hint)
{
innerText = obj.options[obj.selectedIndex].text;
if (innerText.length > 0)
{
innerText = " " + innerText + " ";
style.display = "block";
style.left = event.clientX + 16;
style.top = event.clientY;
}
}
}
//select 选择框鼠标移开时消失
function selMouseOut(obj)
{
with (document.all.div_hint)
{
style.display = "none"
}
}
//-->
</SCRIPT>
</Head>
<Body>
<!--调用-->
<select style='width:130px;z-index:-1' name='tmpSel' onmouseover=selMouseOver(this) onmouseout=selMouseOut(this) onkeydown=catch_keydown(this) onkeypress=catch_press(this) onfocus=catch_focus(this)>
<option value=''></option>
</select>
<!--提示块-->
<div id=div_hint style="font-size:12px;color:red;display:none;position:absolute; z-index:2; top:200;background-color: #F7F7F7; layer-background-color: #0099FF; border: 1px #9c9c9c solid;filter:Alpha(style=0,opacity=80,finishOpacity=100);"></div>
</Body>
</Html>
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
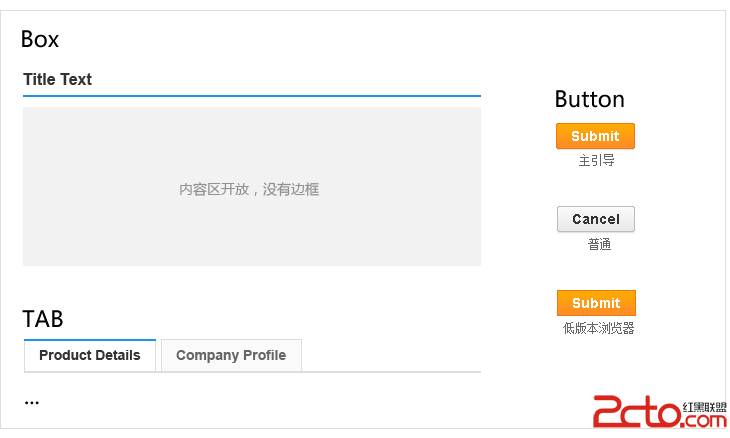
- 请教网页设计高手,如下图的这种css代码怎么写?