HTML5播放video或者audio
众所周知,在HTML5诞生之前网页上要播放一段视频基本都是依靠flash插件,而HTML5诞生了<video>和<audio>标签,使得在HTML5上播放视频或者音频就像显示图片那么轻松,就像显示图片用的 <img src="">一样,现在嵌入视频音频只要<video src="">或<audio src="">。
我这里举了一个例子,这里只使用了HTML5最常见的<video><audio>的API。
HTML显示了<video>这个控件的用法。
1. <!DOCTYPE html>
2. <head>
3. <meta charset="UTF-8">
4. <title>HTML5 Media DEMO</title>
5. <script type="text/javascript" src="js/media.js"></script>
6. </head>
7.
8. <body>
9. <h2>HTML5 media 演示</h2>
10.
11.
12. <!-- 指定一个video元素用于播放视频-->
13. <!-- autoplay 表明一旦页面加载则自动播放这段媒体 -->
14. <!-- loop表明自动循环播放这段媒体 -->
15. <!-- width 和 height是播放视频的屏幕大小 -->
16. <video id="video" width="400" height="300" autoplay loop>
17. </video>
18. <br/>
19.
20. 视频地址:<input type="text" id="videoUrl"/>
21. <input id="playButton" type="button" onclick="playOrPauseVideo()" value=" 播放"/>
22. <!-- 这一小块区域专门用于显示已经播放时间和总时间,单位(秒),由javascript来负责指定这个区间的内容 -->
23. <span id="time"></span>
24.
25. </body>
然后javascript就负责响应点击事件,以及更新时间区域(已经播放时间/总时间)的信息,非常浅显易懂。
1. /**
2. * This file is confidential by Charles.Wang
3. * Copyright belongs to Charles.wang
4. * You can make contact with Charles.Wang (charles_wang888@126.com)
5. */
6.
7. function playOrPauseVideo(){
8. //从文本框中取得用户输入的视频url
9. var videoUrl= document.getElementById("videoUrl").value;
10. console.log("videoUrl: "+videoUrl);
11. //取得video控件
12. var video = document.getElementById("video");
13. //为video控件绑定事件处理函数,这些事件都是HTML5的已经定义好的事件,最后一个参数boolean型表示事件是否要"冒泡"
14. //这里对应“更新时间”的事件,然后在<span id="time">中显示时间相关信息
15. video.addEventListener("timeupdate" , function (){
16. //取得要显示time的区域
17. var timeDisplay=document.getElementById("time");
18. //用秒为单位来显示当前的播放进度,currentTime和
19. timeDisplay.innerHTML=Math.floor(video.currentTime)+"/"+Math.floor(video.duration)+"(秒)";
20. },
21. false
22. );
23.
24. //这里因为要考虑到暂停和继续两种状态,所以必须先判断媒体的当前状态
25. //如果video当时是暂停状态(这是HTML5 audio(video)的内置属性)
26. if (video.paused){
27.
28. //暂停分2种情况,一种是播放旧媒体的结束的停止,一种是已经开始播放一段时间后的暂停
29. //对于旧的媒体结束的情况,那么判断条件就是用户输入的地址不同于当前地址(因为用户选择播放新媒体)
30. if(videoUrl != video.src){
31. //那么吧当前video的src属性配置为用户所输入的地址
32. video.src=videoUrl;
33. //然后让媒体重新装载媒体进行播放,这个load()方法也是video自带的方法
34. video.load();
35. }
36. //如果是播放了一段时间的暂停,那么很简单,只要播放之就可以了,不需要任何改变,这时候video的parsed属性被自动设置为false
37. else{
38. video.play();
39. }
40. document.getElementById("playButton").value="暂停";
41. }
42. else{
43. video.pause();
44. document.getElementById("playButton").value="播放";
45.
46. }
47. }
然后我们就可以输入要播放的视频了,这里我选择的是mp4,它会被Chrome所支持(注意,不是所有的媒体格式都被支持,比如我开始用的wmv格式就不被支持),为了让浏览器支持这段播放,必须在浏览器里面进行配置:
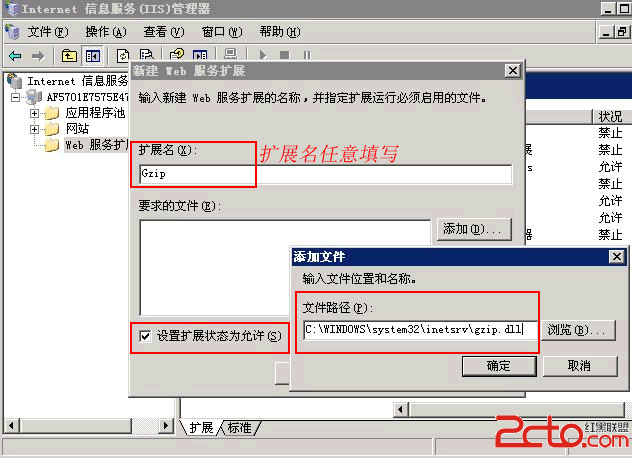
打开Google Chrome浏览器,输入chrome://flags,找到并且启用“对<video> 元素启用Media Source API。”,如下图所示:

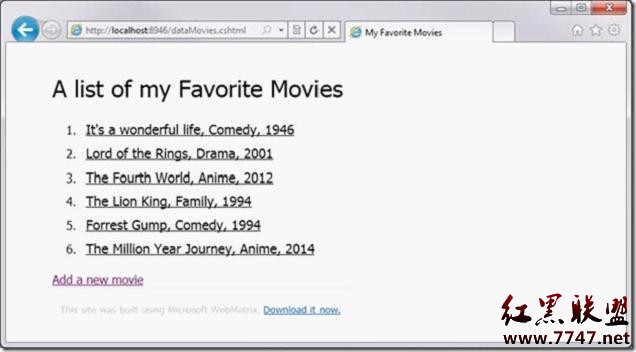
然后在页面上,就可以尽情的输入URL并且欣赏视频了,注意,如果要看本地存储的视频,必须用file:///协议:

摘自 平行线的凝聚
补充:web前端 , HTML 5 ,