3D Flash Animator教程:爆炸效果
第三章 元素第十一节 爆炸效果 Explosion animation
我们在玩游戏过关的时候,会有一些像是礼花的爆炸效果庆祝过关。这样的效果用3D Flash Aniomator 软件来处理是非常简单的。3D Flash Animator自带一个爆炸效果的元素,只要你学会套用它就跟快能实现爆炸动画了。
在元素菜单下选择“Explosion animation”按钮,弹出爆炸属性对话框,如图:

按“Build explosion”按钮程序自动增加爆炸元素,根据在设定的参数值,例如:Duration,Randomness,Resolution等等,可以作出不同的爆炸图案:



Duration: 一次爆炸所持续的时间长短。根据爆炸元素的大小比例来设置它的时间。
Resolution:爆炸的火焰形状,根据爆炸元素的比例来设定火焰燃烧的效果。
Firstsize:第一次爆炸的大小。
Jaggedness:爆炸时火焰的收放大小,可以设置为越来越小或者是越来越大。
Randomness:爆炸后火焰燃烧的趋势,火焰越来越旺或者是越来越弱。.
Random:当一次爆炸过后重新在定义新的爆炸效果。
例如把Jaggedness、Randomness 和 Resolution 参数值设置较高,那么产生的爆炸图形为:

把Jaggedness、Randomness 和 Resolution 参数值设置适中,那么产生的爆炸图形为:

把Jaggedness、Randomness 和 Resolution 参数值设置较低,那么产生的爆炸图形为:

实例讲解:
现在我们来做一个爆炸效果的实例,一步一步的学习。这个例子是实现在一个晴朗的天空下产生爆炸,天空随着爆炸的次数逐渐变黑这样一个过程。
1.建立一个Flash Moive 文件,在Flash Moive面板中选择“Add an element”菜单中的“Clipart Library”从库中找一个天空图片,这一张天空背景图是黑色的,当爆炸产生之后显示这个背景。
2.再次到“Clipart Library”库中选择一个爆炸产生之前的一个晴朗的天空图片。在爆炸之前这张图片是天空背景,爆炸之后这张图片就要消失显示出黑色天空背景,于是我们把这张图片的参数设置为:

3.制作爆炸效果。在面板中按下“Add an element”按钮选择“Explosion animation”。弹出爆炸属性对话框,将元素命名为“eruption explosion”,按下“Build explosion”增加爆炸元素,设置爆炸的范围为200*200,持续时间Duration为30帧,参数设置如图所示:

把这个爆炸元素排列在天空背景图左下方。
4.同理再增加一个爆炸元素,命名为“star explosion”,把它排列在天空背景图的右下方,这个爆炸元素的参数设置为:

5.在天空下面有一座山,现在在“Clipart Library”库中选择一幅山的图片。
6.在天空上方还需要增加一个爆炸效果,把这个爆炸元素命名为“missile explosion”。参数设置为:

7.由于爆炸元素将会持续不断的动作,于是要在Flash Miove 面板中增加Action动作,显示和播放“missile explosion”爆炸元素,设置如下图:

8.最后在Flash Moive面板中增加关键帧Keyframe,每一帧的持续时间逐步增加,设置如图所示:

9.看下面的这个动画的最终效果:
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
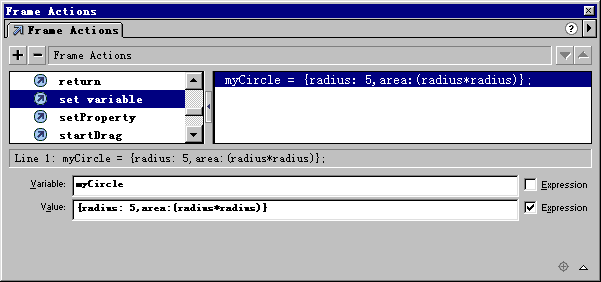
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flash动画的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体