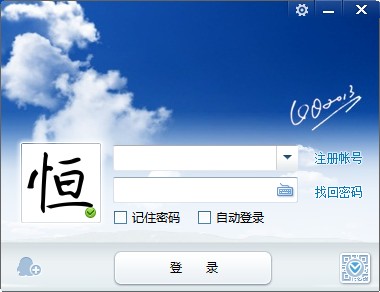
vs2010 + .net4.0 仿QQ2013 登录界面 免积分源码下载

http://blog.csdn.net/xzh1995/article/details/15498281
下载地址http://download.csdn.net/detail/xzh1995/6538091 --------------------编程问答-------------------- 除 --------------------编程问答-------------------- 竟然沉了
 --------------------编程问答--------------------
--------------------编程问答--------------------

有一个写QQ界面,不过是C#写的,支持 --------------------编程问答-------------------- 有链接吗 我的也是 c# 在网上 看了个 用C#写的 不过 没有 开源 --------------------编程问答-------------------- 界面看着挺不错的,要是界面上在丰富点就更不错了,啥都点不了 --------------------编程问答-------------------- 测试了下 边框有点不尽人意 呀 --------------------编程问答-------------------- 最近 就在 练习 弄弄 界面
 --------------------编程问答--------------------
用那个 画 圆角 矩形 不知道 怎么回事 下面 画 不出来
--------------------编程问答--------------------
加油
--------------------编程问答--------------------
用那个 画 圆角 矩形 不知道 怎么回事 下面 画 不出来
--------------------编程问答--------------------
加油 --------------------编程问答--------------------
界面很漂亮,模仿的挺像,但是你的随机白云飘动呢,你的配置翻滚呢,你的下拉列表呢,你的小键盘呢,你的二维码呢……
--------------------编程问答--------------------
界面很漂亮,模仿的挺像,但是你的随机白云飘动呢,你的配置翻滚呢,你的下拉列表呢,你的小键盘呢,你的二维码呢……功能都没有呢。
QQ的登录界面里面学问不小,用WINFORM实现有点困难。 --------------------编程问答--------------------
 --------------------编程问答--------------------
不错,边角再处理得圆滑点就更好了,特别是右上角
--------------------编程问答--------------------
白云飘 本来用的flash 结果 处理 不太好 准备 弄 几张图 来 切换 不想 弄了
--------------------编程问答--------------------
有处理边角的例子吗 我想学学
--------------------编程问答--------------------
不错,边角再处理得圆滑点就更好了,特别是右上角
--------------------编程问答--------------------
白云飘 本来用的flash 结果 处理 不太好 准备 弄 几张图 来 切换 不想 弄了
--------------------编程问答--------------------
有处理边角的例子吗 我想学学 --------------------编程问答--------------------
--------------------编程问答--------------------
最简单的就是指定窗口的区域,在Paint事件里面处理下,就是你的图片得配合一下,否则像是被咬掉了一块
代码如下:
int w = this.Width;
int h = this.Height;
if (w != 0)
{
GraphicsPath myPath = new GraphicsPath();
//左上角
myPath.AddArc(0, 0, 20, 20, 180, 90);
//上边
myPath.AddLine(10, 0, w - 10, 0);
//右上角
myPath.AddArc(w - 20, 0, 20, 20, 270, 90);
//右边
myPath.AddLine(w, 10, w, h - 10);
//右下角
myPath.AddArc(w - 20, h - 20, 20, 20, 0, 90);
//下边
myPath.AddLine(w - 10, h, 10, h);
//左下角
myPath.AddArc(0, Height - 20, 20, 20, 90, 90);
//左边
myPath.AddLine(0, h - 10, 0, 10);
//将窗体的显示区域设为GraphicsPath的实例
this.Region = new System.Drawing.Region(myPath); ;
}
 --------------------编程问答--------------------
支持一下,非常不错啊
--------------------编程问答--------------------
云的动画可以不用flash的,直接用序列图像做。
--------------------编程问答--------------------
--------------------编程问答--------------------
支持一下,非常不错啊
--------------------编程问答--------------------
云的动画可以不用flash的,直接用序列图像做。
--------------------编程问答--------------------
云的动画可以不用flash的,直接用序列图像做。
 --------------------编程问答--------------------
= =..弱弱的说一句。你看的那个是不是我的。想学习技术可以加我QQ:345015918
--------------------编程问答--------------------
= =..弱弱的说一句。你看的那个是不是我的。想学习技术可以加我QQ:345015918高仿QQ2013通讯DEMO-10.30更新-点击下载
[精仿]360安全卫士-10.30更新(CSkin Demo)-点击下载 --------------------编程问答--------------------
= =..弱弱的说一句。你看的那个是不是我的。想学习技术可以加我QQ:345015918
高仿QQ2013通讯DEMO-10.30更新-点击下载
[精仿]360安全卫士-10.30更新(CSkin Demo)-点击下载
我感觉你好像从别人哪直接拿过来 自己改几下呢?
http://download.csdn.net/detail/lyx_520/5312049 --------------------编程问答--------------------
原来好多人都写了 而且比你的好很多..也提供0分源码下载..
我感觉你好像从别人哪直接拿过来 自己改几下呢?
http://download.csdn.net/detail/lyx_520/5312049
原来好多人都写了 而且比你的好很多..也提供0分源码下载..
我感觉你好像从别人哪直接拿过来 自己改几下呢?
http://download.csdn.net/detail/lyx_520/5312049
有处理边角的例子吗 我想学学
不错,边角再处理得圆滑点就更好了,特别是右上角
最简单的就是指定窗口的区域,在Paint事件里面处理下,就是你的图片得配合一下,否则像是被咬掉了一块
代码如下:
int w = this.Width;
int h = this.Height;
if (w != 0)
{
GraphicsPath myPath = new GraphicsPath();
//左上角
myPath.AddArc(0, 0, 20, 20, 180, 90);
//上边
myPath.AddLine(10, 0, w - 10, 0);
//右上角
myPath.AddArc(w - 20, 0, 20, 20, 270, 90);
//右边
myPath.AddLine(w, 10, w, h - 10);
//右下角
myPath.AddArc(w - 20, h - 20, 20, 20, 0, 90);
//下边
myPath.AddLine(w - 10, h, 10, h);
//左下角
myPath.AddArc(0, Height - 20, 20, 20, 90, 90);
//左边
myPath.AddLine(0, h - 10, 0, 10);
//将窗体的显示区域设为GraphicsPath的实例
this.Region = new System.Drawing.Region(myPath); ;
}
 --------------------编程问答--------------------
--------------------编程问答--------------------
非常 感谢 我想问下 就是图片 旁边 有那种 阴影 是怎么弄出来的
有处理边角的例子吗 我想学学
不错,边角再处理得圆滑点就更好了,特别是右上角
最简单的就是指定窗口的区域,在Paint事件里面处理下,就是你的图片得配合一下,否则像是被咬掉了一块
代码如下:
int w = this.Width;
int h = this.Height;
if (w != 0)
{
GraphicsPath myPath = new GraphicsPath();
//左上角
myPath.AddArc(0, 0, 20, 20, 180, 90);
//上边
myPath.AddLine(10, 0, w - 10, 0);
//右上角
myPath.AddArc(w - 20, 0, 20, 20, 270, 90);
//右边
myPath.AddLine(w, 10, w, h - 10);
//右下角
myPath.AddArc(w - 20, h - 20, 20, 20, 0, 90);
//下边
myPath.AddLine(w - 10, h, 10, h);
//左下角
myPath.AddArc(0, Height - 20, 20, 20, 90, 90);
//左边
myPath.AddLine(0, h - 10, 0, 10);
//将窗体的显示区域设为GraphicsPath的实例
this.Region = new System.Drawing.Region(myPath); ;
}
双层窗体-阴影作为一个窗体。用系统函数UpdateLayeredWindow来绘制,绘制方法可以参考
【C#界面】完美实现无毛边异形窗体(优化版)
双层窗体及UpdateLayeredWindow绘制的介绍贴吧
以上示例采用同样原理。 --------------------编程问答--------------------
非常 感谢 我想问下 就是图片 旁边 有那种 阴影 是怎么弄出来的
有处理边角的例子吗 我想学学
不错,边角再处理得圆滑点就更好了,特别是右上角
最简单的就是指定窗口的区域,在Paint事件里面处理下,就是你的图片得配合一下,否则像是被咬掉了一块
代码如下:
int w = this.Width;
int h = this.Height;
if (w != 0)
{
GraphicsPath myPath = new GraphicsPath();
//左上角
myPath.AddArc(0, 0, 20, 20, 180, 90);
//上边
myPath.AddLine(10, 0, w - 10, 0);
//右上角
myPath.AddArc(w - 20, 0, 20, 20, 270, 90);
//右边
myPath.AddLine(w, 10, w, h - 10);
//右下角
myPath.AddArc(w - 20, h - 20, 20, 20, 0, 90);
//下边
myPath.AddLine(w - 10, h, 10, h);
//左下角
myPath.AddArc(0, Height - 20, 20, 20, 90, 90);
//左边
myPath.AddLine(0, h - 10, 0, 10);
//将窗体的显示区域设为GraphicsPath的实例
this.Region = new System.Drawing.Region(myPath); ;
}
双层窗体-阴影作为一个窗体。用系统函数UpdateLayeredWindow来绘制,绘制方法可以参考
【C#界面】完美实现无毛边异形窗体(优化版)
双层窗体及UpdateLayeredWindow绘制的介绍贴吧
以上示例采用同样原理。

补充:.NET技术 , C#