全面剖析float网站建站布局
全面剖析float网站建站布局,这是一个网站页面布局属性,若是运用得当将会带来很好的效果,几乎所有的网站布局都是可以实现的,有耐心感兴趣的朋友一起来看一下吧:
◆float
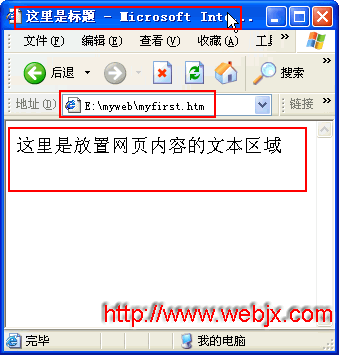
作用:设置元素浮动在相邻元素周围,例如使图像浮动的文字周围,产生文字环绕效果。
取值:可取值包括left, right和none. left表示将元素浮动在其他元素左侧;right表示浮
动在右侧;none表示不浮动。none为默认值。
常用于设置
的css样式。现在建站主要是采用div+css网站布局,因此往往很多的布局应用都是设置 的css样式。今天就以猫人减肥网的主页为例,跟大家讲解一下,先看一下其主页的布局图,该图是我分析后的布局图,这样方便大家观看。
从此图中将主要的已经明显的标志出,这里主要介绍一下1~4的布局,因为1~4的布局包含了主页的所有的布局情况,其他的均在这个小的缩影中找到!可以将1~4的布局简单的可以表示为((1+2)+3)+4。
1.其中1+2是指将div1 和div2进行布局,这个应该很明白就是<div id=”1”></div><div id=”2”></div>;
2.然后将其归为整体即是“1+2”:<div id=”1+2”><div id=”1”></div><div id=”2”></div></div>;
3.接着再布局(1+2)+3):<div id=”1+2” style=”float:left”></div><div id=”3” style=”float:right”></div>,如此,就是将1+2向左悬浮,将3向右悬浮;
4.再将其归为整体即是“1+2+3”:<div id=”1+2+3”><div id=”1+2” style=”float:left”></div><div id=”3” style=”float:right”></div></div>;
5.然后布局((1+2)+3)+4:<div id=”1+2+3” style=”float:left”></div><div id=”4” style=”float:right”></div>;
6. 再将其归为整体即是“1+2+3+4”:<div id=”1+2+3+4”><div id=”1+2+3” style=”float:left”></div><div id=”4” style=”float:right”></div></div>,定义为div4参与网站结构的其他布局中。
可以将整夜页面的布局格式化成这样n个小模块,然后再顺序列出,就是整个布局了。详细的效果图可以去猫人减肥网看一下,整体来看还是很不错的布局!关于float网站建站布局就介绍到这里,其中主要运用了float属性,看样子多了解一下css对以后建站还是很有帮助的哦!本原创文章版权归站长www.i5768.com所有,转载请注明版权,谢谢合作!
补充:web前端 , HTML/CSS ,