答案:为什么表单元素的前后有一大块空白?
解决思路:
因为表单元素form是默认外补白margin属性不为0的块元素,所以要解决问题有两个方法,定义块元素为行内元素,或者设置CSS对象的margin属性为0。
具体步骤:
方法一:设置CSS对象的margin属性为0:
<div style="border:1px solid #000">第一行<form style="margin:0px"></form>第二行</div>
方法二:把块元素设置为行内元素:
<div style="border:1px solid #000">第一行<form style="display:inline"></form>第一行</div>
虽然还有一种是把<form>标签跟<tr>或者<td>嵌套的写法,但不推荐使用:
<table><form><tr><td>单元格</td></tr></form></table>
或
<table><tr><form><td>单元格</td></form></tr></table>
注意:第一种方法在表单前后的文字不在同一行,而第二种方法同行。提示:如果想改变所有表单的这个效果,可以直接在CSS里定义:
<style>
form{margin:0px}
</style>
或
<style>
form{display:inline}
</style>特别提示
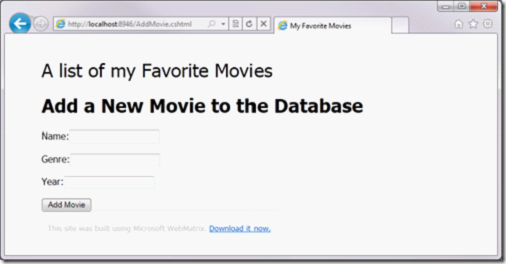
本例中加的 DIV元素并设置边框,目的是为了让读者能更清楚的看出效果。图1.4.9、图1.4.10和图1.4.11分别为按本例设置前后的效果对比。
图1.4.9 未设置前时的表单
图1.4.10按方法一设置的表单
图1.4.11 按方法二设置的表单
特别说明
问题的解决主要是利用块元素和行内元素的特点,进行互相转化,另外还有CSS对象的margin属性。本例主要是解决表单相关的问题,要了解更详细的CSS对象的display和margin属性,请参考第二部分。
上一个:学习CSS样式表中的类
下一个:CSS样式表一席谈之CSS快速入门
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?