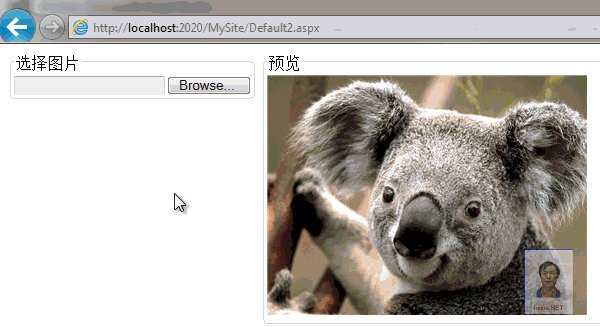
img无法读取本地路径图片
我想做一个图片上传,并且本地预览功能,但是,IE7以后浏览器不支持从本地读取图片的功能,该如何解决本地预览功能,求大神解决 --------------------编程问答-------------------- 浏览器是不能查看本地图片的,兄弟放弃吧,我之前也想这么干。除非你写一个ActiveX控件查看本地文件,而且只能用IE打开 --------------------编程问答-------------------- 都是上传后预览的把 --------------------编程问答-------------------- 真的就没有办法了吗?不会吧,那也太悲催了,我记得有的网站是可以的,大家在帮帮想想,谢谢了 --------------------编程问答-------------------- 就写个activeX呗 --------------------编程问答-------------------- Refer this:
http://www.cnblogs.com/insus/archive/2012/11/13/2768951.html --------------------编程问答--------------------
但是,我在IE9下用你的方法,还是不行,浏览器还是不显示啊,只是一闪后,FileUpLoad里的地址没有了,但是图片没有了,前辈能不能帮忙想想,谢谢 --------------------编程问答-------------------- 晕死!上传到服务器然后“预览”,呵呵! --------------------编程问答--------------------
例如我们是做企业应用的web程序,因此我们可以假设用户基于silverlight浏览应用程序。 --------------------编程问答-------------------- 貌似已经无回天之力了,看来也只能放弃这个功能了 --------------------编程问答--------------------
选择文件时,跳了一下就没了!也预览不了! --------------------编程问答-------------------- 不知道你是怎么读取的
img的src支持file写法,这个不符合你的要求吗?
例如<img src="file:\\C:\XX\XX.jpg" /> --------------------编程问答-------------------- <input id="myfile" type="file" />
<br />
<img src="" alt="Image to be upload." />
<div id="info"></div>
<script type="text/javascript">
var dFile = document.getElementById('myfile');
var dImg = document.getElementsByTagName('img')[0];
var dInfo = document.getElementById('info');
dFile.onchange = function(){
if(!dFile.value.match(/.jpg|.gif|.png|.bmp/i)){alert('File type must be: .jpg, .gif, .bmp or .png !');return;}
if(dFile.files){
dImg.src = dFile.files[0].getAsDataURL();
alert(dImg.src);
}else if(dFile.value.indexOf('\\') > -1 || dFile.value.indexOf('\/') > -1){
dImg.src = dFile.value;
alert(dImg.src);
}
}
</script>
这个兼容IE9 FF3 遨游等等之类的 --------------------编程问答--------------------
他的意思是 不吧图片上传到服务器 完成预览功能 这个真不行 --------------------编程问答--------------------
我这也没上传呀,img的src是本地文件路径 --------------------编程问答-------------------- 除 --------------------编程问答--------------------
正如13楼所说,我是想在上传服务器之前,进行预览,而不是上传之后预览,我试过11楼的方法,还是不行 --------------------编程问答-------------------- http://www.cnblogs.com/slyzly/articles/2411940.html
我总结的兼容性比较好的js本地图片预览,未上传到服务器上,但是不支持Safari,兼容性不是很好,只能将就着点用了,更好的兼容性是用flash来做预览. --------------------编程问答-------------------- 上传到服务器的话,我觉得第一是服务器压力增大,还会产生垃圾文件,所以就将就着用js来预览了,flash我也不会。 --------------------编程问答--------------------
不行,还是失败

无法打开 --------------------编程问答-------------------- 本地是不支持浏览的,有些FLAHS在IE低版本中,可以支持,现在普通浏览不支持,出于安全的考虑,一般都是上传到服务器,再加载到本地,进行浏览的 --------------------编程问答--------------------
博文中的评论,有人问过此问题,也解决了。不防再看一遍。 --------------------编程问答--------------------
我没有找到您说的解决方法,能否发个链接给我,谢谢 --------------------编程问答-------------------- http://hi.baidu.com/ershouxiaowei/item/1b4b2adf69c4d5db241f4032 --------------------编程问答-------------------- <script type="text/javascript" language="javascript">
function PreviewImg(imgFile) {
var imgDiv = document.getElementById("ShowPic");
imgDiv.style.width = "118px";
imgDiv.style.height = "127px";
imgDiv.style.filter =
"progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod = scale)";
imgDiv.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgFile.value;
var showPicUrl = document.getElementById("showPicUrl");
showPicUrl.innerText = imgFile.value;
}
</script>
<body>
<form id="form1" runat="server">
<input type="file" size="20" onchange="javascript:PreviewImg(this);" />
<div id="ShowPic"></div>
<input id="showPicUrl" type="hidden" />
</form>
</body> --------------------编程问答-------------------- 预览啥啊,直接上传吧,你在电脑上预览了再传啊。 --------------------编程问答--------------------
这个方法在IE上可行,只可惜不能再火狐上显示图片,火狐上就真的拿它没办法了吗 --------------------编程问答--------------------
其实这个功能没多少必要,在上传图片的时候点击浏览=》找图片文件的时候右键=》查看缩略图,甚至比预览效果好,能一次查看多张图片的缩略图 --------------------编程问答-------------------- 哎,无奈,谁让自己不是老板呢, --------------------编程问答--------------------
Refer this:
http://www.cnblogs.com/insus/archive/2012/11/14/2769650.html --------------------编程问答-------------------- 同学,可以使用滤镜效果 实现的,刚花了点时间写了一下:
这是html代码:
<div id="imgPreview" style='width:144px; height:80px;'>
<img id='img_browse' title="" src="" alt="" width="144" height="80" />
</div>
<asp:FileUpload ID="fupSynopsisPic" onchange='PreviewImage(this)' CssClass="normaltextinputclass" Width="320" runat="server" />
下面是js代码:
//图片本地预览
function PreviewImage(imgFile)
{
var filextension=imgFile.value.substring(imgFile.value.lastIndexOf("."),imgFile.value.length);
filextension=filextension.toLowerCase();
if ((filextension!='.jpg')&&(filextension!='.gif')&&(filextension!='.jpeg')&&(filextension!='.png')&&(filextension!='.bmp'))
{
alert("对不起,系统仅支持标准格式的logo,请您调整格式后重新上传,谢谢 !");
imgFile.focus();
}
else
{
var path;
if(document.all)//IE
{
imgFile.select();
path = document.selection.createRange().text;
document.getElementById("imgPreview").innerHTML="";
document.getElementById("imgPreview").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + path + "\")";//使用滤镜效果
}
else//FF
{
path = imgFile.files[0].getAsDataURL();
document.getElementById("img_browse").src = path;
}
}
}
--------------------编程问答--------------------
你这个其实都已经把图片传到服务器上了,只不过没有保存而已。
IE7以上的浏览器和FF都得更改浏览器设置才能取得文件的路径,所以使用滤镜的方法也有点不大现实
chrome?这个真的无解,一点办法都没有 --------------------编程问答-------------------- 暑假的时候尝试实现这个功能,记得使用一个div+滤镜实现的。 --------------------编程问答-------------------- 我有一个 IE6 7 8,FF,chrome都测试过 由于公司的电脑系统都是XP IE9不知道行不行呢
 --------------------编程问答--------------------
能给一份吗?谢谢
--------------------编程问答--------------------
能给一份吗?谢谢
补充:.NET技术 , ASP.NET