分析传统分页与瀑布流加载对访客产生的不同体验
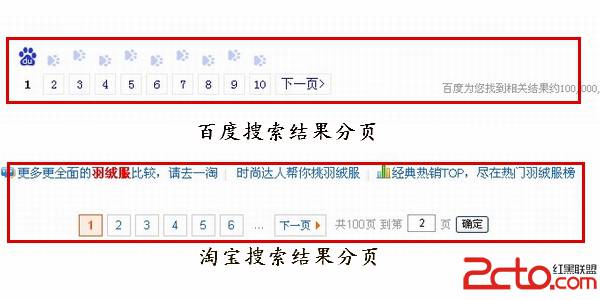
最近百度图片搜索进行了升级改版。改版后我们可以看到有几个大的的变动,当然其中最明显的要数图片搜索结果的展示模式。我们可以看到改变后图片搜索结果将不再是以往的分页模式显示,取而代之的是更加灵活、动感的加载模式,也可以说是近年来热门常见的瀑布流加载模式。如下图所示的对比图。
这就引发笔者对于采用分页布局方式与瀑布流加载布局方式两者所存在的差异的思考。对于站点来说,往往一个页面并不能容纳我们某一方面的信息,我们采用多个页面来显示是我们常见到的模式。而不论是老老实实的采用分页布局方式还是采用更为活泼鲜明的瀑布流加载方式,都会对用户带来不同的站点体验,下面我们就来简单的谈谈这两种模式的体验差异。
采用分页布局方式
采用分页的布局方式是我们最常见到的,也是最早的模式,这种模式是将一篇大篇幅的内容分成几个小块,然后将这些片段单独的放在一些连续的页面上,方便访客可以轻松的找到自己想要的片段。访客可以借由这种布局方式清楚的知道自己要看的内容的篇幅有多长,已经阅读到哪一个片段,还有多少内容等等。
我们经常可以再一些篇幅较长的内容页面见到分页。通过分页访客可以首先大概的了解到这一篇文章有多长,同时采用分页的话还可以给读者一个阅读停顿、休息的时间。对于我们的站点用户的翻页点击也是提升PV的一个不错的方式。
我们再来看看搜索引擎或者电商平台的搜索结果页面,我们也都可以看到这样的分页布局。
我们在搜索引擎或者电商站点上搜索一个关键词的时候,我们根本无法预计会有多少内容,而分页的布局模式就可以直观的告诉搜索者信息量的高低。分页的模式同时还可以让用户可以快速的跳过一些自己不想要的信息,选择阅读的内容将更加的灵活。分页的模式还可以方便用户回到之前的页面,比如笔者在搜索一件外套时,翻了十页,发现还是第五页的那件外套好看,笔者就可以直接跳转到第二页进行下单购买。
瀑布流的加载模式
近年来,一种更加鲜明活泼的布局明显更受到用户的青睐,那就是瀑布流式的加载模式。当一个页面滚动到底部的时候,下一页的内容会被自动的加载进来。
我们经常能够在一些社交网站上见到这种布局模式,特别是一些基于社交媒体的购物站点,比如蘑菇街、美丽说。通过这一模式,页面与页面之间就没有明显的分割与停顿,访客将可以不受限制的浏览下去。
但是由于这种模式内容是自动加载的,看一个页面好像永远见不到底,很难预估还有多少内容。不断的加载会让访客找不到北。用户会产生这样页面多久可以到底?已经浏览了多少的内容了?等等的疑惑。如果用户想要回到之前看到的内容也是有点困难的。
两者取其精华
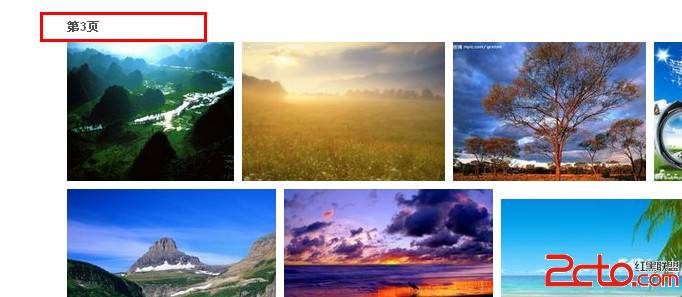
既然我们知道了这两种模式在用户体验上的优缺点之后,我们就可以有针对性的使用,采取这两种模式的精华,综合使用。对此我们可以先来看一个案例。
如上图我们也可以看看百度的图片搜索结果页面,百度的搜索结果页面也采用类似瀑布流的加载模式,但是我们可以看到百度在每一个加载后的页面都加上了定位用的页面,这样就可以更好的方便用户回到刚刚看到的页面。
采用分页或者瀑布流的加载模式虽然都可以提供给用户丰富的内容,但是这一个小细节却可以让用户产生不同的体验感受。而一个成功的站点就是在不断的追求满足用户的体验需求。作为一个站点我们需要根据用户的不同需求做出满足用户需求的模式。以上就是来自兼职吧http://www.jianzhi8.com/的几点看法
补充:web前端 , HTML/CSS ,