用什么方法 清楚父div中的背景颜色?
<div style="width:450px; height:330px; background-image:url('imgaes/image-2.jpg')">
<div class="bian">
<div class="kuang"></div>
</div>
</div>
.bian
{
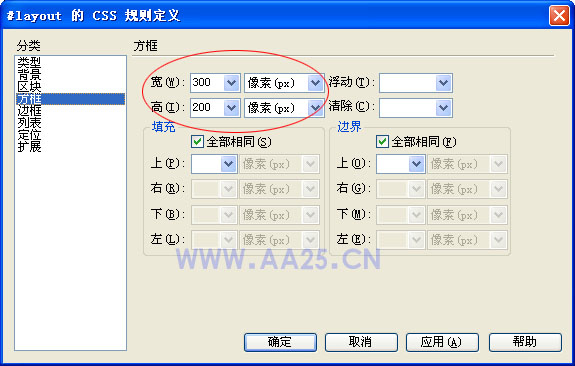
width:450px;
height:330px;
background-color:#ccc;
float:left;
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;opacity: 0.5;
}
.kuang
{
width:98px;
height:100px;
float:left;
border:1px #777 solid;
}
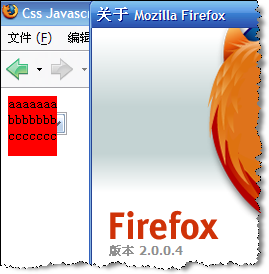
有什么办法可以叫.kuang 中背景颜色变成透明 直接显示 主DIV中的图片
就是跳过.bian中的背景样式 直接显示主DIV的背景图片??答案:你的意思就是想在.bian上抠一个像.kuang一样大小的洞,div是一个一个叠上去的,似乎是不可以的。
有一种方法不知道可不可以,就是定义.kuang的背景图片也是'imgaes/image-2.jpg',然后通过background-position:调整位置,如果这些DIV大小和位置都是固定的话,背景应该可以对上,可以实现你说的效果。
其他:在.kuang中你根本就没有设背景,何来变成透明之说,直接把.bian里面的背景颜色background-color:#ccc;删掉就是了
又或者你就在.kuang里面再设一遍背景图片 background:url(images/image-2.jpg) left top no-repeat;
我也懒得猜你为什么想着这样的布局这样的样式,还有什么问题追问 用JQ可以清除啊
上一个:请问两个div之间的上下距离怎么设置
下一个:多个DIV排一行