关于vcastr3网页播放器无法播放SWF视频的问题
系统使用的服务器是IBM的WebSphere6.0,简单流程为1、用户在页面选择视频文件进行上传
2、将用户上传的视频文件存放在服务器的/uploadVideos目录中,并将该视频的地址存放于数据库中,视频文件名使用UUID生成
3、用户在界面选择要播放的视频,然后点击播放按钮,就会填出一个页面并拿到该视频的URL放到vcastr3网页播放器中进行播放
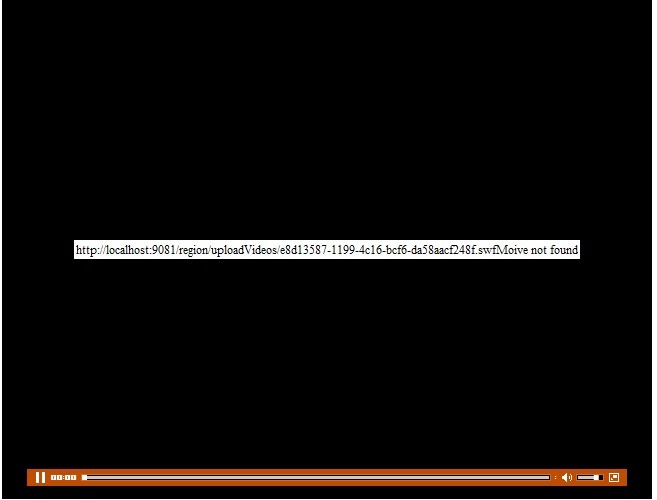
问题是:选择的视频无法播放,但路径是正确的,我也在WebSphere中配置了对应支持的SWF的MIME类型
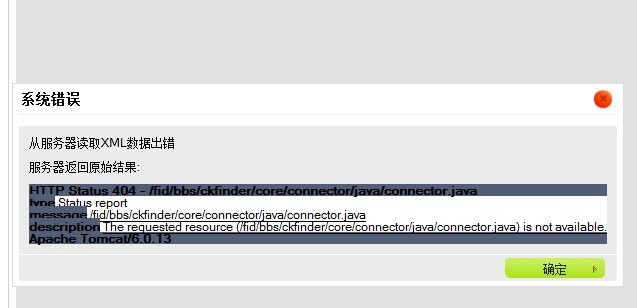
问题截图:

页面播放代码如下:
<body>
<center>
<object type="application/x-shockwave-flash" data="<%=context %>/platform/video/vcastr3.swf" width="650" height="500" id="vcastr3">
<param name="movie" value="<%=context %>/platform/video/vcastr3.swf"/>
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="xml=
<vcastr>
<channel>
<item>
<source><%=videoRealPath %></source>
<duration></duration>
<title><%=videoTitle %></title>
</item>
</channel>
<config>
</config>
<plugIns>
<logoPlugIn>
<url><%=context %>/platform/video/logoPlugIn.swf</url>
<logoText>hello</logoText>
<logoTextAlpha>0.75</logoTextAlpha>
<logoTextFontSize>30</logoTextFontSize>
<logoTextLink>http://www.lishaoquan.com</logoTextLink>
<logoTextColor>0xffffff</logoTextColor>
<textMargin>20 20 auto auto</textMargin>
</logoPlugIn>
</plugIns>
</vcastr>"/>
</object>
</center>
</body>
其中vcastr3.swf和要播放的视频都是存在服务器中的,地址路径没问题。
请各位大侠们帮帮忙看看哈,多谢! --------------------编程问答-------------------- 有没有兄弟姐妹知道啊,知道的给顶下啊。
我在网上搜了不少资料,都没有能够解决问题的。
在视频播放这块确实是一个空白啊 --------------------编程问答-------------------- 怎么没人啊,坐等啊 --------------------编程问答-------------------- CSDN现在是肿么了,人气少了,哎 --------------------编程问答-------------------- 我知道一种解决方法,但是有点不安全,就是加上URL地址是ftp形式的,不知道是什么原因! --------------------编程问答-------------------- 期待有大侠的出现! --------------------编程问答--------------------
<div id="player"><div class="player"><object type="application/x-shockwave-flash" data="vcastr3.swf" width="480" height="400" id="vcastr3">--------------------编程问答-------------------- 那你这样的话,也需要ftp的服务器装在这些视频文件才行吧,这样也不太好啊。 --------------------编程问答-------------------- 我现在没有用这个插件了,因为支持的视频文件格式比较少。
<param name="movie" value="http://www.xy790.com"/>
<param name="wmode" value="transparent"/>
<param name="allowFullScreen" value="true"/>
<param name="FlashVars" value="xml=
<vcastr>
<channel>
<item>
<source>ftp://用户名:密码@空间名/空间地址/文件名</source>
<duration></duration>
<title></title>
</item>
</channel>
<config>
<isAutoPlay>true</isAutoPlay>
<controlPanelBgColor>0x333333</controlPanelBgColor>
<isShowAbout>false</isShowAbout>
</config>
<plugIns>
<logoPlugIn>
<url>http://www.xy790.com/vcastr3_logo.swf</url>
<logoClipUrl>http://www.xy790.com/video.png</logoClipUrl>
<logoClipAlpha>0.7</logoClipAlpha>
<logoClipLink>http://www.xy790.com/</logoClipLink>
<clipMargin>10 auto auto 10</clipMargin>
</logoPlugIn>
</plugIns>
</vcastr>"/>
</object>
</div>
</div>
所以我换了一个下面的代码:
<span id="hint">
友情提示:如何无法播放请<a href="http://free-dl.cn.real.com/free/windows/installer/stubinst/stub/rp15/R71CND/RealPlayer_cn.exe
">单击此处</a>下载并安装对应的播放器支持,然后刷新本页面即可!
<span>
<object classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" width="800" height="500" name="player">
<param name="controls" value="Imagewindow" />
<param name="console" value="clip1" />
<param name="autostart" value="true" />
<param name="fullScreen" value="true">
<embed type="audio/x-pn-realaudio-plugin" autostart="true" console="clip1" controls="Imagewindow" width="420" height="310">
</embed>
</object>
<object classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" width="800" height="40">
<param name="src" value="<%=videoRealPath %>" />
<param name="controls" value="ControlPanel,StatusBar" />
<param name="console" value="clip1" />
<param name="autostart" value="true" />
<param name="fullScreen" value="true">
<embed src="<%=videoRealPath %>" type="audio/x-pn-realaudio-plugin" autostart="true" console="clip1" controls="StatusBar,ControlPanel" width="420" height="40">
</embed>
</object>
不过现在出现2个奇怪的问题:
1、播放rmvb格式的文件时候,视频图像部分为乱码,视频无法正常播放
2、播放其他格式视频文件时候出现了提示框,类型为常规错误
不知道是咋回事,服务器端视频的mime类型我也添加,有没有人知道啊,多谢! --------------------编程问答-------------------- 解决了没?我也遇到和你一样的问题了,不知道怎么弄 --------------------编程问答-------------------- 解决了,vcastr3插件只能播放mp4和flv两种格式的视频,其他格式是不行
补充:Java , Web 开发