个人网站如何设计个性风格的网站计数器
计数器是用来统计网页被访问次数的工具。当来访者的浏览器读到页面内的计数器代码时,会按代码内指定的地址去读取一个数值。然后该数值会被程序做加1的运算并得出新数值。新数值会按代码内指定的图片形式显示在浏览器内,同时新数值被保存到原位置覆盖旧数值。以上过程会在每次该页面被访问时重复一次,随之计数器显示的数值也会逐渐累加。现在网络上也有许多免费的计数器,比如00counter、lattecounter等。这些免费的计数器种类繁多,非常漂亮,不过一直用带着别人LOGO(或是没有自己个性标识)的计数器,总是感觉不舒服。现在就和梦梦一起打造一个属于自己的计数器吧!
制作过程中我们将用到Photoshop 颜色模式”的调整、“自由变换”的使用、文字工具的使用及“字符/段落面板”的设置、图层样式“描边”的设置与应用、Web格式图片的输出,最后则是计数器上传、设置及应用。(注:本文以Photoshop CS2中文版为例,其它版本的Photoshop操作步骤基本相同,可能会略有差异。)文章末尾提供.PSD源文件供读者下载参考。
一、用Photoshop 制作个性计数器图片
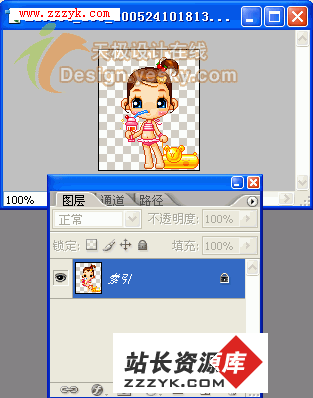
首先在网上找一些比较漂亮的图片,用Photoshop打开。(注意不要太大了,而且制作完成后的图片的宽度和高度不能超过160×100像素)

大家可以看到在“图层”面板中显示为“索引”模式,这种模式没有办法编辑(大部分网络上下载的图片都是这样),所以首先选择“图像-模式-RGB颜色”模式,将其图像转为RGB模式。

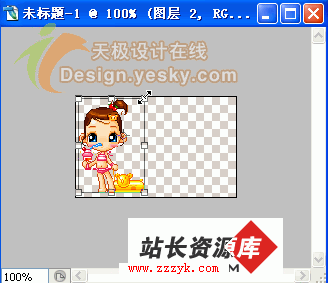
现在按Ctrl+N新建一个160×100像素,颜色RGB模式,背景透明的文件,将刚才的图片拖进来。由于原来图片较大,所以拖进来后按一下Ctrl+T(自由变换),在按下Shift的同时将图片等比例缩到合达大小,并放在合适的位置后双击退出变换模式。

二、为计数器添加相关参数指示
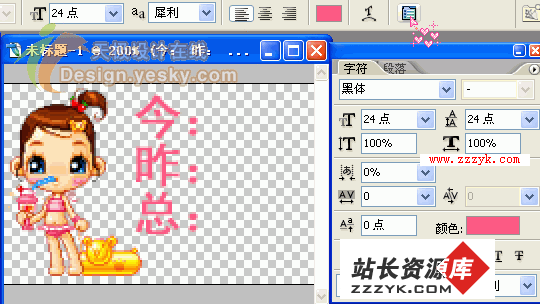
计数器一般是计算今天、昨日、总体访问量这三个指标,所以这里我们就直接输入“今、昨、总”三个指标。
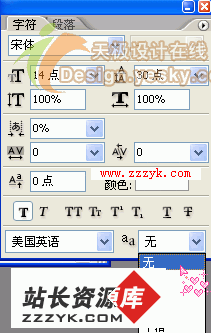
先用“文字工具”在合适的位置输入“今:昨:总:”,然后再单击“字符/段落调板”调出这个面板,在这里设置字体为“宋体”,大小为14点,行距为30点,设置颜色为白色(一会我们还要为字描边),在设置“文字消除锯齿的方式”时选择“无“(这样出来的文字边缘才会清晰)。


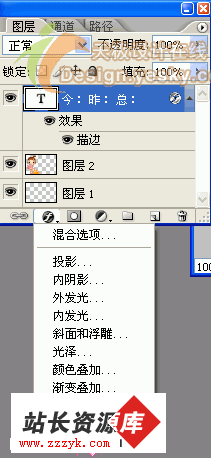
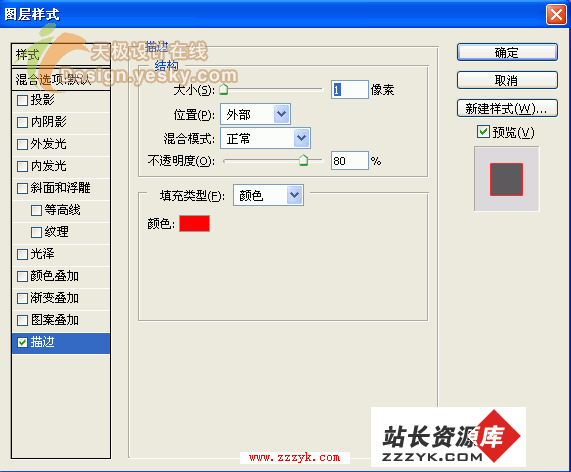
现在为文字添加描边效果,在“图层”面板中选择“添加图层样式”中的“描边”,然后设置描边结构大小为1像素,不透明度为80%,颜色为红色(其它默认)。


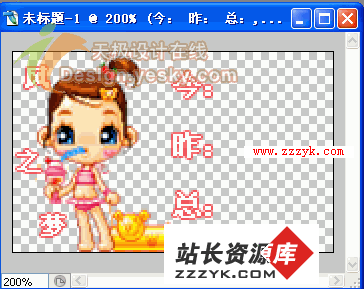
然后在边角加上自己的名称或网站名称后,现在再来看看完成后的效果:(由于这是放大200%的效果,所以显示不清晰,不用在意。)

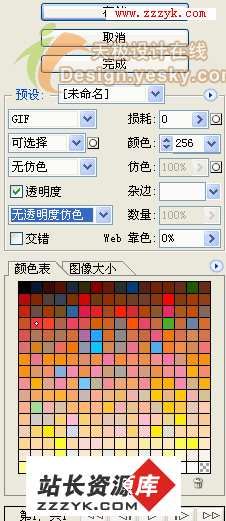
就开始输出这个制作完成的计数器了,选择文“文件—存储为Web所用格式”,存为GIF格式的图片文件。

三、将计数器添加到网站上
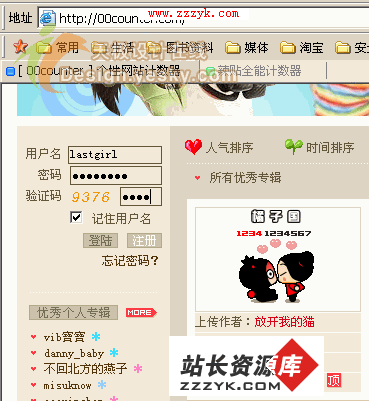
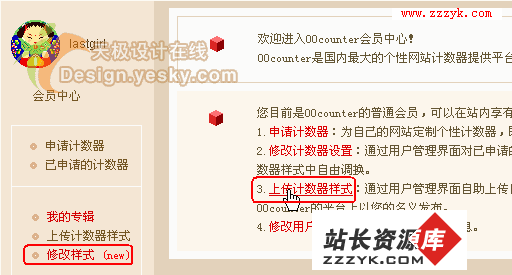
剩下的就是将自己制作的计数器上传到计数器网站并加以设置和调用。这里以00counter为例,进入http://00counter.com后注册一个用户名并进入,在操作界面点击“上传计数器样式”。


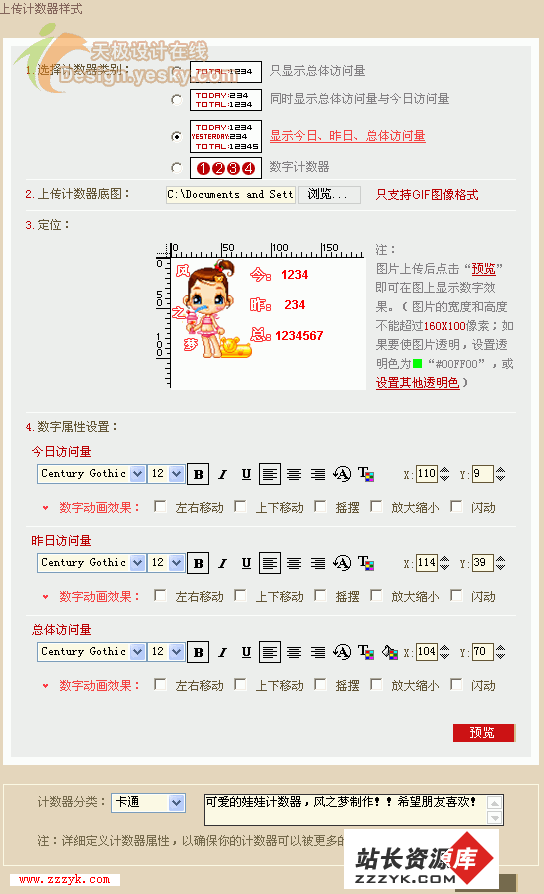
在打开的计数器设置中设置“计数器类别”,然后上传已经制作好的GIF计数器图,单击“预览”后,在下方的“数字属性设置”中设置“字体”、“字号大小”、“颜色”以及X与Y轴位置定位。(可以通过一边设置一边预览查看效果以便调整)
最后选择“计数器分类”,并写上其描述,单击“提交”按钮,等待其工作人员审核,审核通过后即可以使用自己的个性计数器了。

制作好计数器上传通过审核后如何将这个可爱的计数器添加到自己的网站上,让这个计数器即时显示自己网站的流量呢?
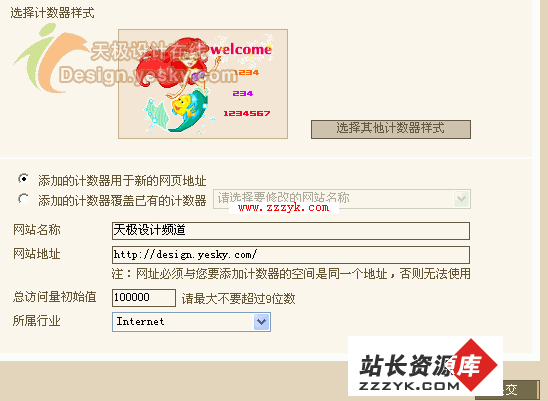
单击“申请计数器”,单击“选择其它计数器样式”选择自己设计的计数器样,然后设置网站名称和网址、总访问量初始值等。

设置好单击“提交”后,在弹出的页面中将框中的代码拷贝到网页代码的合适位置就可以拥有您个性化的网页计数器了!
最新电脑病毒安全咨询,就在www.zzzyk.com电脑知识网