ajax+php+xml 实现在线考试问答系统
这里是一款简单的考试问题系统哦,包括有ajax+php+xml实现的一款哦,下在我们先来看看test.html 文件吧。
<html>
<head>
<title>Ajax应用</title>
<script language="JavaScript" type="text/javascript" src="ajax.js"></script>
<style type="text/css">
<!--CSS样式表用于定义页面的显示外观,将内容和显示分离
#answershow{ border:#E2FAFA; color:#000099; font-size:12px;}
#main{visibility:hidden;}
#begin{
visibility:visible;
position:absolute;
left:135px;
top:103px;
width:37px;
height:16px;
z-index:1;
}
-->
</style>
</head>
<body>
<div id="begin"><input type="button" id="startq" value="开始"></div>
<h1>简单测试系统</h1><p><b>问题:</b> <span id="question">欢迎使用本考试系统,请单击开始!</span></p>
<div id="main">
<p><b>答案:</b><input type="text" id="answer">
<input type="button" value="Submit" id="submit">
<br><b> 提示:</b><span id="answershow"></span>
</div>
<script language="JavaScript" type="text/javascript" src="manage.js"></script>
</body>
</html>
ajax.js文件
var ajaxreq=false, ajaxCallback;
function ajaxRequest(filename) {
try {
ajaxreq= new XMLHttpRequest();
} catch (error) {
try {
ajaxreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (error) {
return false;
}
}
ajaxreq.open("GET",filename);
ajaxreq.onreadystatechange = ajaxResponse;
ajaxreq.send(null);
}
function ajaxResponse() {
if (ajaxreq.readyState !=4) return;
if (ajaxreq.status==200) {
if (ajaxCallback) ajaxCallback();
} else alert("Request failed: " + ajaxreq.statusText);
return true;
}
是很简单的创建xmlhttp哦,更实用健全的xmlhttp创建方法最好的xmlhttp创建方法
mange.js 文件,
var qn=0,questions,right=0;
function getQuestions() { //getElementById用于定位到要操作的页面元素
document.getElementById("main").style.visibility="visible";
document.getElementById("begin").style.visibility="hidden";
document.getElementById("answer").focus();
obj=document.getElementById("question");
obj.firstChild.nodeValue="正在加载.....";
ajaxCallback = nextQuestion;
ajaxRequest("questions.xml"); //从服务器端XML文本加载问题
}
function nextQuestion() { //显示下一个问题
questions = ajaxreq.responseXML.getElementsByTagName("ask");
obj=document.getElementById("question");
if (qn < questions.length) {
q = questions[qn].firstChild.nodeValue;
obj.firstChild.nodeValue=q;
} else { //用户回答完使用题时,给予评分
var anobj=document.getElementById("answershow");
anobj.innerHTML="您的分数为:"+right/questions.length*100;
}
}
function checkAnswer() { //即时检查用户作答情况
answers = ajaxreq.responseXML.getElementsByTagName("key");
a = answers[qn].firstChild.nodeValue;
answerfield = document.getElementById("answer");
if(answerfield.value==""){ var anobj=document.getElementById("answershow");//用户没有作答时提示
var anobj=document.getElementById("answershow");
anobj.innerHTML="对不起,你还没有回答";
answerfield.focus();
return;}
else if (a.toLowerCase() == (answerfield.value).toLowerCase()) { //用户答对时的提示
right++;
var anobj=document.getElementById("answershow");
anobj.innerHTML="回答正确!";
answerfield.focus();
}
else {
var anobj=document.getElementById("answershow"); //用户打错时的提示
anobj.innerHTML="答案错误,答案应为:"+a;
answerfield.focus();
}
qn = qn + 1;
answerfield.value="";
nextQuestion();
}
//下面几行为按钮创建事件处理
obj=document.getElementById("startq");
obj.onclick=getQuestions;
ans=document.getElementById("submit");
ans.onclick=checkAnswer;
这个文件是分析节点,判断答案是否正确的。
questions.php
<?php
$link=mysql_connect("localhost","root","");
mysql_select_db("quiz",$link);
mysql_query("set names gb2312");
$sql=mysql_query("select * from questions");
echo "<?xml version='1.0' encoding='gb2312'?><questions>";
while($info=mysql_fetch_array($sql)){
echo "<ask>".$info[question]."</ask><key>".$info[answer]."</key>";
};
echo "</questions>";
?>
questions.xml
<?xml version="1.0" encoding="gb2312" ?>
<questions>
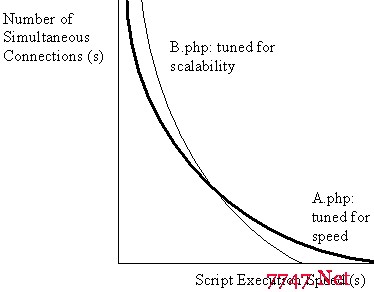
<ask>传统的web开发模式与Ajax开发模式相比,哪个效率更高?</ask>
<key>Ajax</key>
<ask>Ajax技术的核心对象是什么?</ask>
<key>XMLHttpResponse</key>
<ask>Ajax技术中使用什么方法来定位你需要操作的元素?</ask>
<key>getElementById</key>
<ask>Ajax用来定义显示的是什么技术?</ask>
<key>CSS</key>
<ask>服务端对浏览端的响应存储在XMLHttpResponse的哪个属性中(作为xml文档)?</ask>
<key>responseXML</key>
</questions>
就这么简单哦,下面来看看这款吧。
补充:Php教程,XML应用