Windows phone7 深入了解Image标签
首先我我们用win7系统图片作为图片内容。看看不放任何高度是什么效果,<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneAccentBrush}" >
<Image Source="Images/Chrysanthemum.jpg"/>
</Grid>
注意这个source也可以写成/imagePro;component/Images/Chrysanthemum.jpg
imagePro为项目名称compent固定死的然后images文件夹下面的Chrysanthemum.jpg
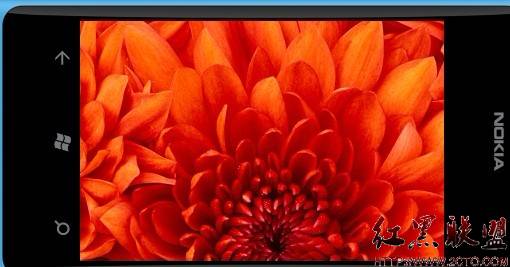
运行结果。

Background="{StaticResource PhoneAccentBrush}" 这个是取系统的样式,也就是主题的颜色。我的主题是蓝色。所以效果是这样的s
注意我是没有放任何宽高和margin的,这个结果很明显证明它默认是等比缩放的。我们换个角度

看样子还是等比缩放,lm800配上蓝色的主题。好霸气的说~
注:修改横竖是在xaml页面的顶部 SupportedOrientations="Portrait" 。它有3个属性Portrait(竖)Landscape(横)PortraitOrLandscape(竖或横)
在此我把我的项目修改成SupportedOrientations="PortraitOrLandscape" 他横竖都可以。多牛叉
或者还有一个方法是在后台load事件或者在构造函数的里面写上 SupportedOrientations= SupportedPageOrientation.PortraitOrLandscape;
SupportedPageOrientation是枚举类型也是有个3个属性 Portrait(竖)Landscape(横)PortraitOrLandscape(竖或横)
我的页面叫MainPage,所以我的构造也是MainPage()
我就可以这样写。实现这个效果
public MainPage()
{
InitializeComponent();
SupportedOrientations
= SupportedPageOrientation.PortraitOrLandscape;
}
好像说跑偏了。咱们现在只说xaml上的image,c#后置代码先不谈。
现在咱们的image是等比缩放的。我想拉伸咱们弄?
可以用image的stretch属性,我们在xaml的image标签里面添加Stretch="Fill"就可以让他整个容器。
代码:
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneAccentBrush}" >
<Image Source="/helloWord;component/Images/Chrysanthemum.jpg" Stretch="Fill"/>
</Grid>
效果:

很完美的效果。
其实Stretch就是拉伸的意思。它有4个属性Uniform(等比缩放- -!)Fill(填充整个容器)UniformToFill(你可以理解是等比缩放并填充- -我是这么理解的)None(不拉伸,也就是原图以前是多大它就显示多大。只是不现实全而已- -)
接下来我们看None的效果

下来看UniformToFill的,效果依然坚挺

至于Uniform,我就不再做显示了,因为没任何效果- -
大家没事多练习练习。O(∩_∩)O~
下来我们看一个特效,如果让图片翻转的问题
首先看代码
<Image Source="Images/Chrysanthemum.jpg" Stretch="Uniform" RenderTransformOrigin="0.5 0.5">
<Image.RenderTransform>
<RotateTransform Angle="30"/>
</Image.RenderTransform>
</Image>
这个里面我用了RenderTransformOrigin属性。它有3个double参数。代表x,y轴
0.5 0.5就是代表向x方向运动0.5 向Y轴运行0.5
然后<RotateTransform Angle="30"/>的意思大概是运转多少度。如果不写这个的话,肯定是不会滚动度数的。
我大致理解是这个样子的。

菜鸟理解。高手误喷- -!
效果如图:

大家多练习练习才能熟记。
好的,今天就到这里。希望大家多多支持。谢谢捧场~O(∩_∩)O
摘自 wojiuzhuai
补充:移动开发 , Windows Phone ,