WP7 Mango HTML5开发体验(一) 实现动画效果 一.开发坏境
一.开发坏境
Microsoft Visual Studio 2010 +PhoneGap(PhoneGap是一个开源的移动框架,使开发者可以构建多个移动平台的Web应用,并且使用标准的HTML5,CSS和JavaScript)。
二.知识储备
canvas:HTML5 的canvas 元素使用JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
示例:
在HTML文档的body元素中包含canvas标记:
<canvas id="canvas" width="400" height="300">
</canvas>
通过JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在JavaScript 内部完成:
<script type="text/javascript">
var ctx=document.getElementById("canvas").getContext('2d');
ctx.fillStyle="#FF0000";//填充红色
ctx.fillRect(0,0,150,75);//在画布上绘制150x75 的矩形,从左上角开始(0,0)
</script>
说明:getContext("2d") 对象是内建的HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
梯度(gradient):HTML5中的对象类型。createLinearGradient() 返回代表线性颜色渐变的一个CanvasGradient 对象。
createLinearGradient(xStart, yStart, xEnd, yEnd)。
xStart, yStart 渐变的起始点的坐标。xEnd, yEnd 渐变的结束点的坐标。
setInterval:setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到clearInterval() 被调用或窗口被关闭。由setInterval() 返回的ID 值可用作clearInterval() 方法的参数。
语法:setInterval(code,millisec[,"lang"])
参数 描述
code 必需。要调用的函数或要执行的代码串。
millisec 必需。周期性执行或调用code 之间的时间间隔,以毫秒计
三、具体实现
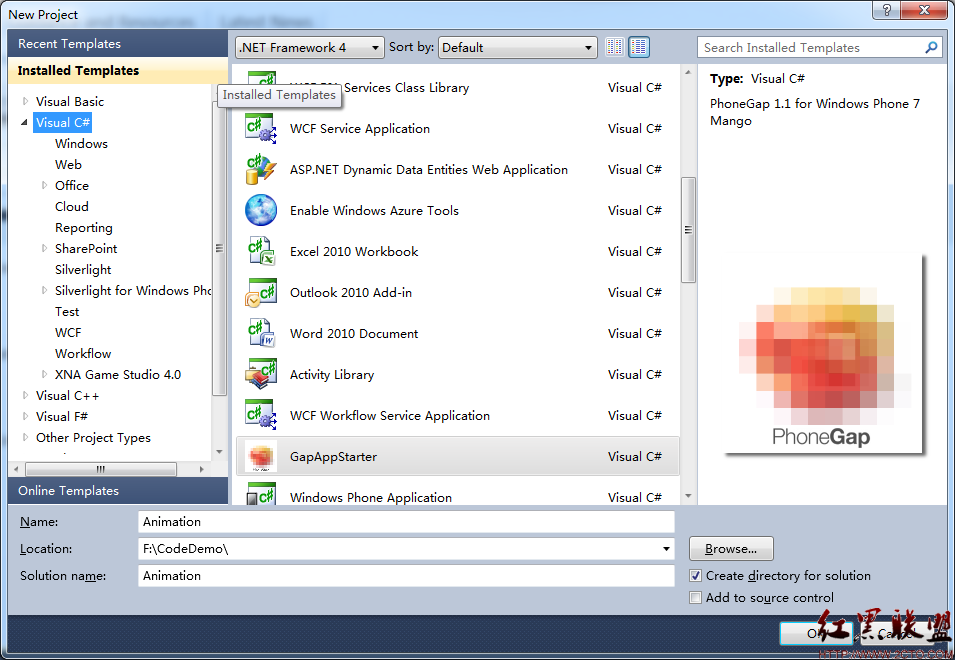
1.打开 Microsoft Visual Studio 2010 选择 文件---新建---项目---GapAppStarter。
新建一个GapAppStarter项目。
2.打开位于www文件夹下的index.html页面,编写如下代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<title>Animation</title>
<script type="text/javascript" charset="utf-8" src="phonegap-1.1.0.js"></script>
<script type="text/javascript">
var framex = 30;//边框左上角的x坐标
var framey = 20; //边框左上角的y坐标
var framewidth = 250; //边框宽度
var frameheight = 250;//边框高度
var ballrad = 10; //小球半径
var ballx = 20;//小球初始x坐标
var bally = 40;//小球初始y坐标
var borderr = framewidth + framex - ballrad; //右边界
var borderu = frameheight + framey - ballrad; //下边界
var bounderl = framex + ballrad; //左边界
var boundero = framey + ballrad; //上边界
var ctx;
var speedx = 10;//移动速度
var speedy = 10;
function init() {
ctx = document.getElementById('canvas').getContext('2d');
ctx.lineWidth = ballrad;//设置线宽
ctx.fillStyle = "rgb(200,0,50)";
moveball();
setInterval(moveball, 50);//定时执行
}
function moveball() {
ctx.clearRect(framex, framey, framewidth, frameheight);
moveandcheck();
ctx.beginPath();
ctx.arc(ballx, bally, ballrad, 0, Math.PI * 2, true);//在当前位置绘制小球
ctx.fill();
ctx.strokeRect(framex, framey, framewidth, frameheight);//绘制边框
}
function moveandcheck() {
var nballx = ballx + speedx;
var nbally = bally + speedy;
if (nballx > borderr) {//碰撞检测
&
补充:移动开发 , Windows Phone ,
- 更多wap疑问解答:
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- 求助:QT5.0 没有QPrinter吗
- 直接调用 openmax IL 做 h264 解码, 有人会吗?
- android在锁屏界面之上添加一个View
- Bada模拟器如何访问pc机上的web
- 18396828106@163.com