添加jQuery Raty插件不显示
刚刚接触,望指点代码:
<%@ Page Language="C#" MasterPageFile="~/site.master" AutoEventWireup="true" CodeFile="vodplay.aspx.cs" Inherits="move._Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<table width=95% align =center>
<tr><td align=center><font size=14>视频播放</font></td></tr>
<tr><td height=3 bgcolor=gray></td></tr>
<tr><td align=center>
<table width=90% align=center style="height: 256px">
<tr><td>
<form id="form1" method="post">
<div>
<asp:Label id="lbl_MediaPlayer" style="Z-INDEX: -1; LEFT: 0px; TOP: 0px; margin-left: 0;"
runat="server" Width="442px" Height="264px"></asp:Label>
</div>
<div id="star" style="height: 327px; margin-top: 28;"></div>
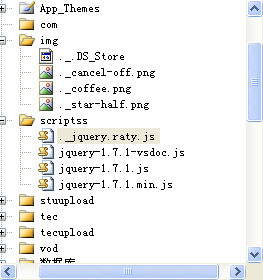
<script src="scriptss/._jquery.raty.js" type="text/javascript"></script>
<script src="scriptss/jquery-1.7.1-vsdoc.js" type="text/javascript"></script>
<script src="scriptss/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$('#star').raty();
</script>
</form>
</td></tr>
</table>
</td></tr>
</table>
</asp:Content>

运行效果
 jQuery
ASP
--------------------编程问答--------------------
参考用法http://www.xiaoningmeng.com/2010/09/jquery-plug-in-the-jquery-raty/
jQuery
ASP
--------------------编程问答--------------------
参考用法http://www.xiaoningmeng.com/2010/09/jquery-plug-in-the-jquery-raty/
补充:.NET技术 , ASP.NET