treeview格式问题,来晚了,分可就没了。

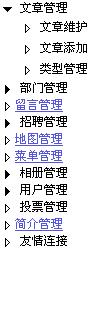
图片像上面这样的(一共有11个TreeView控件),我怎么在点击一个TreeView之后,所有格式都变成原来的。
也就是说变成都是黑色的字体,位置也都是一样的,有子节点的,打开子节点,其余的都关闭,没有的子节点的,就不变。
谢谢。 --------------------编程问答--------------------
--------------------编程问答-------------------- treeview 很长时间都没有用过它了
protected void closeAll(int temp)
{
TreeView[] Trees ={ View0, View1, View2, View3, View4, View5, View6, View7, View8, View9, View10 };
int num=Trees.Length;
for (int i = 0; i < num; i++)
{
Trees[i].CollapseAll(); //关闭展开的TreeView
//此处加些什么代码,实现上面的功能?
}
}
--------------------编程问答--------------------
有点印象没有,指导下,我一直没弄明白这个TreeView怎么用。 --------------------编程问答--------------------
e --------------------编程问答--------------------
哥们,你这什么意思啊。
??
--------------------编程问答-------------------- CollapseAll();// 折叠所有节点
SelectedNode.Expand(); // 展开子节点
把这个组合起来用。。。
点击的时候先折叠所有节点 在展开你点击的结点。。。欧了不? --------------------编程问答-------------------- 重新绑定下!就ok了 --------------------编程问答--------------------
没有节点的,你怎么折叠?
问题都是在没有子节点的TreeView上面,颜色,位置不对。
有节点的当然没有问题了。
谢谢子夜、 --------------------编程问答-------------------- learning --------------------编程问答--------------------
没用啊,怎么办呢。 --------------------编程问答-------------------- 大哥 你那明明是1个treeview 11个节点 你怎么说成11个treeview?
你说的那个 就是你能看到你点击的变颜色了 是吧 有个属性直接可以定义的
没环境 我也不晓得 但是就一个属性 我以前做过的 --------------------编程问答-------------------- 我怎么在点击一个TreeView之后,所有格式都变成原来的。
你这个看起来有点像超链接哦。
你点击一个节点 把其他节点的样式全部去掉
只加载你点的结点的样式。 --------------------编程问答--------------------
你怎么就能看到是1个Tree呢。 我自己设置几个我不知道吗,用你来说吗。
<asp:Panel ID="Panel1" runat="server" Height="394px" Width="125px">
<asp:TreeView ID="View0" runat="server" ExpandDepth="0" ImageSet="Arrows" Visible="False"
Width="31px" OnSelectedNodeChanged="View0_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="文章管理" >
<asp:TreeNode Text="文章维护" Value="1" NavigateUrl="~/HouTai/ArticleManager.aspx?_Panel=2" Target="right"></asp:TreeNode>
<asp:TreeNode Text="文章添加" Value="文章添加" NavigateUrl="~/HouTai/ArticleManager.aspx?_Panel=3" Target="right"></asp:TreeNode>
<asp:TreeNode Text="类型管理" Value="类型管理" NavigateUrl="~/HouTai/ArticleManager.aspx?_Panel=4" Target="right"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View1" runat="server" ExpandDepth="0" ImageSet="Arrows" Visible="False"
Width="16px" OnSelectedNodeChanged="View1_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="部门管理" Value="1">
<asp:TreeNode Text="部门维护" Value="部门维护" NavigateUrl="~/HouTai/Department.aspx?Department=Aegis" Target="right"></asp:TreeNode>
<asp:TreeNode Text="部门添加" Value="部门添加" NavigateUrl="~/HouTai/Department.aspx?Department=Add" Target="right"></asp:TreeNode>
<asp:TreeNode Text="课别维护" Value="课别维护" NavigateUrl="~/HouTai/Groups.aspx?Group=Aegis" Target="right"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View2" runat="server" ImageSet="Arrows" Visible="False" Width="4px" >
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="留言管理" Value="2"></asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
</asp:Panel>
你自己看看,目前是几个TreeView。 --------------------编程问答--------------------
<asp:TreeView ID="View3" runat="server" ExpandDepth="0" ImageSet="Arrows" Visible="False"
Width="40px" OnSelectedNodeChanged="View3_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="招聘管理" Value="3">
<asp:TreeNode Text="招聘维护" Value="招聘维护" NavigateUrl="~/HouTai/Job.aspx?Type=1" Target="right" ></asp:TreeNode>
<asp:TreeNode Text="招聘添加" Value="招聘添加" NavigateUrl="~/HouTai/Job.aspx?Type=2" Target="right"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View4" runat="server" ImageSet="Arrows" Visible="False" Width="1px">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="地图管理" Value="4"></asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View5" runat="server" ImageSet="Arrows" Visible="False" Width="20px">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="菜单管理" Value="5" NavigateUrl="~/HouTai/menu.aspx" Target="right"></asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View6" runat="server" ExpandDepth="0" ImageSet="Arrows" Visible="False"
Width="44px" OnSelectedNodeChanged="View6_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="相册管理" Value="6">
<asp:TreeNode Text="相册维护" Value="相册维护" NavigateUrl="~/HouTai/AlbumVindicate.aspx" Target="right"></asp:TreeNode>
<asp:TreeNode Text="图片上传" Value="图片上传" NavigateUrl="~/HouTai/Album.aspx" Target="right"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View7" runat="server" ExpandDepth="0" ImageSet="Arrows" Visible="False"
Width="12px" OnSelectedNodeChanged="View7_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="用户管理" Value="7">
<asp:TreeNode Text="组管理" Value="组管理" NavigateUrl="~/HouTai/Manager.aspx" Target="right"></asp:TreeNode>
<asp:TreeNode Text="用户管理" Value="用户管理" NavigateUrl="~/HouTai/Demo.aspx" Target="right"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View8" runat="server" ImageSet="Arrows" Visible="False" Width="35px" OnSelectedNodeChanged="View8_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="投票管理" Value="8"></asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View9" runat="server" ImageSet="Arrows" Visible="False" Width="35px" OnSelectedNodeChanged="View9_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="简介管理" Value="9" NavigateUrl="~/HouTai/IntroManager.aspx" Target="right"></asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="View10" runat="server" ImageSet="Arrows" Visible="False" Width="67px" OnSelectedNodeChanged="View10_SelectedNodeChanged">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px"
VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="友情连接" Value="10"></asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
--------------------编程问答--------------------
我也想在点击其中一个节点时,把其他节点的样式都去掉,但是怎么写呢,何况别的TreeView也没有设置样式啊。
子夜,你帮帮忙,好好看看。 --------------------编程问答-------------------- 一个treeview 就搞定了 为什么非得弄11个? 一个就能实现你要的效果 而且只设置一个属性就完了
如果你非得11个 那我不解释 --------------------编程问答--------------------
可能是我的方法比较笨拙,没有想到你说的方法。
但是我不知道,根据字符串str="0,1,2,3",这句话让其余的隐藏,你用一个TreeView怎么实现。 --------------------编程问答-------------------- 这个就跟数据库的设计有关系了 如果数据库设计的好 权限这快 直接绑定 就是很快的
这么跟你说吧
我也是新手 我是这么做的
tabUser
UserId UserName
001 小王
tabModule
ModuleId ModuleName ModuleUrl
01 文章管理
0101 添加文章 add.aspx
0102 类型管理 typeManager.aspx
tabUserModule
UserId ModuleId
001 01
001 0101
001 0102
用户表 权限表 用户权限表
然后直接读取tabUserModule进行绑定 就OK了
能懂吗 --------------------编程问答--------------------
懂了,数据库关联的很好,但是感觉数据库弄的有些麻烦。
tabUser //用户表
UserId UserName
001 小王
ManagerGroup //所在组
UserID MagID
001 1
Manager //组拥有的权限
ManagerID ManagerAction
1 0,1,2,3
根据ManagerAction中的内容 显示其对应的TreeView。
你那样做,要给每个人都分配权限,如果公司有1000人, 一些人的权限都不一样,这样不是很麻烦吗,而且不好管理和统计啊。
--------------------编程问答-------------------- <SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD"
HorizontalPadding="0px" VerticalPadding="0px" BackColor="#FFFFCC" />
<NodeStyle Font-Names="Tahoma" Font-Size="10pt" ForeColor="Black"
HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
--------------------编程问答-------------------- 所以 你可以定义角色
用户配置角色 角色 配置模块
你登陆之后 根据你的用户角色来查询你所拥有的权限 这不就完了吗
可以想象的 --------------------编程问答--------------------
我不和你讨论权限分配问题,请看1楼,谢谢、。 --------------------编程问答-------------------- tabUser
1 xiaowang
tabRole
01 公司员工
tabModule
01 菜单1
0101 菜单1下的子菜单1
0101 菜单1下的子菜单2
tabUserRole
1 01
--xiaowang is 公司员工
tabRoleModule
01 01
01 0101
01 0102
--公司员工访问菜单1 菜单1下的子菜单1 菜单1下的子菜单2 --------------------编程问答-------------------- 如果你定义11个treeview 我就不知道怎么搞了 如果是1个 就用
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD"
HorizontalPadding="0px" VerticalPadding="0px" BackColor="#FFFFCC" />
<NodeStyle Font-Names="Tahoma" Font-Size="10pt" ForeColor="Black"
HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
这个属性就可以实现了 --------------------编程问答--------------------
哎。。。 --------------------编程问答-------------------- 你用11个treeviewnode不行吗?
另外我看了半天没琢磨透你的意思。 --------------------编程问答--------------------
你没有必要琢磨我的意思,你只要知道下图中,我点击文章管理,让所有的TreeView恢复到原有的样式就可以了。
 --------------------编程问答--------------------
--------------------编程问答--------------------
或许原有的样式,你也可能不理解,就都变成用户管理,投票管理这样的就可以了。
补充:.NET技术 , ASP.NET




