读jquery之三(构建选择器)
前面两篇已经道明了jQuery的核心框架。弄清楚了jQuery对象的组成,以及如何用extend方法来扩展库。链式操作 也仅仅是方法体内返回this。
为了叙述每一篇的重点,其示例代码都是最精简的,比如选择器只能传HTMLElement和id。
这篇我们增强下选择器,依据2/8原则,这里仅实现最常用的几种。
1, 通过id获取,该元素是唯一的
$(#id)2, 通过className获取
$(.cls) 获取文档中所有className为cls的元素
$(.cls, el)
$(.cls, #id)
$(span.cls) 获取文档中所有className为cls的span元素
$(span.cls, el) 获取指定元素中className为cls的元素, el为HTMLElement (不推荐)
$(span.cls, #id) 获取指定id的元素中className为cls的元素3, 通过tagName获取
$(span) 获取文档中所有的span元素
$(span, el) 获取指定元素中的span元素, el为HTMLElement (不推荐)
$(span, #id) 获取指定id的元素中的span元素4, 通过attribute获取
$([name]) 获取文档中具有属性name的元素
$([name], el)
$([name], #id)
$([name=uname]) 获取文档中所有属性name=uname的元素
$([name=uname], el)
$([name=uname], #id)
$(input[name=uname]) 获取文档中所有属性name=uname的input元素
$(input[name=uname], el)
$(input[name=uname], #id)
示例:view sourceprint?01 <!DOCTYPE html>
02 <html>
03 <head>
04 <meta charset="utf-8">
05 <title>zchain test</title>
06 <script src="http://files.cnblogs.com/snandy/zchain-0.3.js"></script>
07 </head>
08 <body>
09 <div id=content>aaa</div>
10 <div>bbb</div>
11 <p class="pra">ccc</p>
12 <input type="submit" value="submit"/>
13 <input type="button" value="submit"/>
14 <script type="text/javascript">
15 var obj1 = $("#content"); // id
16 var obj2 = $(div); // tagName
17 var obj3 = $(.pra); // className
18 var obj4 = $(input[type=button]); // attribute
19
20 console.log(obj1);
21 console.log(obj2);
22 console.log(obj3);
23 console.log(obj4);
24 </script>
25 </body>
26 </html>
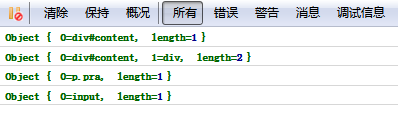
Firebug输出如下
补充:软件开发 , Java ,