IOS学习笔记18—UIImageView
以前我们使用过UIImage来加载图片,而UIImageView是在界面上显示图片的一个控件,在UIImageView中显示图片的话应该首先把图片加载到UIImage中,然后通过其他方式使用该UIImage。以下说明了四种常用的加载UIImage的方法:
imageNamed:使用应用程序束中的一个文件来创建,IOS4以后的版本中可以省略图片扩展名;
imageWithCGImage:使用Quartz 2D对象创建UIImage,与initWithCGImage等效;
imageWithContentsOfFile:根据指定的路径创建UIImage,与initWithContentOfFile等效;
imageWithData:使用NSData创建,与initWithData等效;
另外,为支持iphone4之后的Retina显示屏,系统根据文件名后缀来加载最匹配的图像,例如有两个包含相同图标的文件,一个是标准的,一个是用于Retina屏幕显示的,标准命名为icon.png,而HD版本命名为icon@2x.png,加载期间,UIImage会自动去匹配需要加载的图像,如果没有HD版本的图像,UIImage会加载标准的图像文件并将其放大到合适高分辨率的显示屏。
创建UIImageView有两种方法,一种是通过之前提到的用UIImage来加载:
UIImage *image = [UIImageimageNamed:@"picture"];
UIImageView *imageView = [[UIImageViewalloc] initWithImage:image];
另一种是通过initWithFrame:来加载,然后手工修改UIImageView的属性。
animationDuration:属性,指定动画持续的时间;
animationImages:属性,是一个NSArray,包含要加载到UIImageView中的图像;
animationRepeatCount:属性,指定动画播放多少次,不指定为无限循环播放;
image:属性,指定一个要加载的图像;
startAnimating:方法,开始播放动画;
stopAnimating:方法,停止播放动画;
下面来构建一个幻灯片的应用:
首先看看完成后整体工程目录截图:

首先准备三张图片,拖放到工程中,然后打开ViewController.m文件并修改代码:
[cpp
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage *img1 = [UIImage imageNamed:@"img"];
UIImage *img2 = [UIImage imageNamed:@"img1"];
UIImage *img3 = [UIImage imageNamed:@"img2"];
UIImageView *imageView = [[UIImageView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
imageView.animationImages = [NSArray arrayWithObjects:img1,img2,img3, nil];
imageView.animationDuration = 5;
[imageView startAnimating];
[self.viewaddSubview:imageView];
[imageView release];
}
编译运行后,可以看到屏幕上的三张图片在不断来回切换:

下面来看看使用Core Graphics来绘制简单图像,通过UIImage不能访问整个Core Graphics库,但也提供了5个方法来像Core Graphics那样工作:
drawAsPatternInRect:在矩形内绘制图像,图像不缩放,必要时将平铺
drawAtPoint:在左上角位于CGPoint指定位置开始绘制图像
drawAtPoint:blendMode:alpha:drawAtPoint的复杂版本,可以指定图片透明度等
drawInRect:在CGRect内绘制图像,并相应的缩放
drawInRect:blendMode:alpha:drawInRect的复杂版本
有一个问题是,不能在viewDidLoad:或其他通常来加载对象的方法中使用这些方法,因为他们依赖于图形上下文,图形上下文是绘画的目的地,好比窗口等。在iphone和ipad中,UIView自动在CALayer中创建一个图形上下文,CALayer是与每个UIView相关联的Core Animation层,要访问的话可以建立UIView的子类并重写drawRect:方法。
建立CustomUIImageView并继承UIView,然后重写drawRect方法,代码如下:
[cpp]
#import "CustomUIImageView.h"
@implementation CustomUIImageView
- (id)initWithFrame:(CGRect)frame
{
self = [superinitWithFrame:frame];
if (self) {
// Initialization code
[self drawRect:frame];
}
returnself;
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
UIImage *img1 = [UIImage imageNamed:@"img"];
UIImage *img2 = [UIImage imageNamed:@"img1"];
UIImage *img3 = [UIImage imageNamed:@"img2"];
//这里使用了混合模式,正常和透明度为50%
[img1 drawAtPoint:CGPointMake(0, 0) blendMode:kCGBlendModeNormalalpha:.5];
[img2 drawInRect:CGRectMake(50, 50, 150, 150)];
[img3 drawInRect:CGRectMake(140, 140, 150, 150)];
}
@end
使用的话在ViewController.m文件中添加如下代码即可:
[cpp]
CustomUIImageView *customImageView = [[CustomUIImageView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
[self.view addSubview:customImageView];
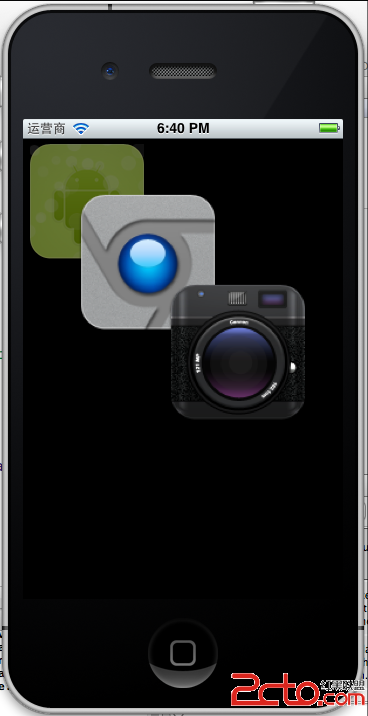
编译运行结果如下:

使用该方法可以构建更复杂的功能,如混合图片,类似PS中的功能,如颜色加深和强光以及让图片部分透明,这些方法都可以实现。相比于之前创建多个UIImageView对象,使用单个drawRect:方法更方便和容易。
作者:tangren03补充:移动开发 , 其他 ,



