spring MVC 结合 ajax 返回错误
使用 spring MVC 结合ajax的时候,返回ModelAndView 是 页面无法接受返回值代码如下:
控制器UserAction.java:
package com.user.web;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.jdbc.bean.User;
import com.user.service.ITUserSV;
import com.zhuangyuan.util.action.BasicAction;
@Controller
@RequestMapping("/User")
public class UserAction extends BasicAction{
@RequestMapping("/Register")
public ModelAndView registerUser(HttpServletRequest request,ModelMap mm){
String userName = request.getParameter("userName");
String password = request.getParameter("passWord");
String lastIp = request.getHeader("x-forwarded-for");
Date date = new Date();
User user = new User();
user.setLastIp(lastIp);
user.setUserName(userName);
user.setPassword(password);
user.setLastTime(date);
user.setUserId(9L);
ModelAndView modelAndView=new ModelAndView("userRegister");
String msg="";
//注册
ITUserSV tUserSV = (ITUserSV)this.getService("tuserSVImpl");
try {
tUserSV.insertUser(user);
} catch (Exception e) {
msg=e.toString();
}
msg="注册成功!状元网欢迎你!";
mm.addAttribute("msg", msg);
return modelAndView;
}
}
jsp页面:userRegister.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%@ include file="../util/head.jsp"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<script type='text/javascript' src='<%=request.getContextPath() %>/util/jquery/jquery.js'></script>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>状元网----用户注册</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<script type="text/javascript">
$(function(){
$('#commit').click(function(){
commit();
});
$('#reset').click(function(){
reset();
});
$('#rePassWord').blur(function(){
if($('#rePassWord').val()!=$('#passWord').val()){
alert("输入的两次密码不一致!");
$('#rePassWord').focus();
return;
}
});
});
function commit(){
var userName = $('#userName').val();
var passWord = $('#passWord').val();
if(userName==null||userName==""){
alert("请填写用户名!");
$('#userName').focus();
return;
}
if(passWord==null||passWord==""){
alert("请输入密码!");
$('#passWord').focus();
return;
}
$.ajax({
type:"POST",
dataType:'json',
//contentType:"application/json",
cache:false,
data:"userName="+userName+"&passWord="+passWord,
url:"<%=request.getContextPath() %>/User/Register.do?formart=json",
success:function(data){
aler(data.msg);
},
error:function(data){
alert("注册失败,系统错误:"+data);
}
});
}
function reset(){
$('#userName').val("");
$('#passWord').val("");
$('#rePassWord').val("");
}
</script>
<body>
<center>
<table>
<tr>
<td>用 户 名:</td>
<td><input id="userName"/></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" id="passWord"/></td>
</tr>
<tr>
<td>再次确定密码:</td>
<td><input type="password" id="rePassWord"/></td>
</tr>
<tr>
<td><a id="commit">提交</a></td>
<td><a id="reset"/>取消</a></td>
</tr>
</table>
</center>
</body>
</html>
servlet配置文件
zhuangyuan-servlet.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.1.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.1.xsd">
<context:component-scan base-package="com.user.web"></context:component-scan>
<bean class="org.springframework.web.servlet.view.ContentNegotiatingViewResolver"
p:defaultContentType="text/html"
p:favorPathExtension="false"
p:favorParameter="true"
p:ignoreAcceptHeader="true"
>
<property name="mediaTypes">
<map>
<entry key="html" value="text/html"/>
<entry key="xml" value="application/xml" />
<entry key="json" value="application/json" />
</map>
</property>
<property name="defaultViews">
<list>
<bean class="org.springframework.web.servlet.view.json.MappingJacksonJsonView"></bean>
<!-- <bean class="org.springframework.web.servlet.view.xml.MarshallingView" p:modelKey="msg" p:marshaller-ref="xmlMarshaller"></bean> -->
</list>
</property>
</bean>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:order="10"
p:viewClass="org.springframework.web.servlet.view.JstlView"
p:prefix="/user/"
p:suffix=".jsp"
>
</bean>
</beans>
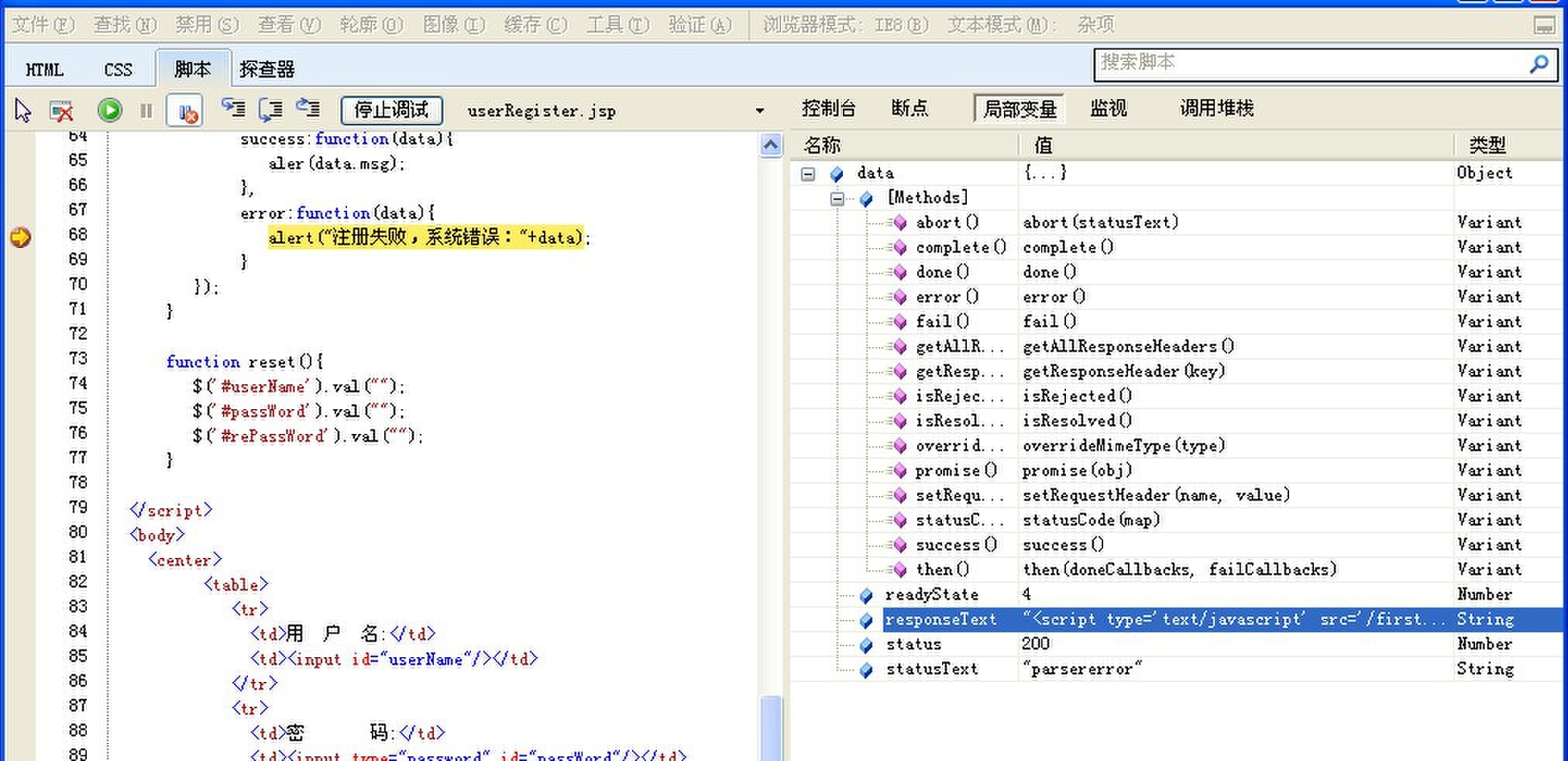
当点击提交按钮的时候 ,数据库中可以新增一条记录,但是在返回的时候,执行的却是 ajax中的 error 函数!!! ajax spring mvc servlet java ModelAndView --------------------编程问答-------------------- 说明你的service业务做了,但是返回数据给前台的时候出错了 --------------------编程问答-------------------- 后台肯定报错了,你看下异常信息,或者你再用firebug看下错误信息 --------------------编程问答--------------------
 --------------------编程问答--------------------
--------------------编程问答--------------------
看控制台 --------------------编程问答-------------------- 不要看js。。 --------------------编程问答--------------------
不要看js。。
赶紧试我的Serverlet配置文件出了问题,但是没有把握!!
不要看js。。
看控制台的错误啊
--------------------编程问答-------------------- $.post('<%=request.getContextPath() %>/User/Register.do?formart=json',{'userName':userName,'passWord':passWord}, function(data){
aler(data.msg);
} --------------------编程问答-------------------- jquery 错误信息可以打印出来 。 --------------------编程问答-------------------- 楼主,你的跳转方式不对吧,应该是用相应的方式哦.... --------------------编程问答-------------------- 打错了,
@RequestMapping("/Register")
public ModelAndView registerUser(HttpServletRequest request,ModelMap mm){
String userName = request.getParameter("userName");
String password = request.getParameter("passWord");
String lastIp = request.getHeader("x-forwarded-for");
Date date = new Date();
User user = new User();
user.setLastIp(lastIp);
user.setUserName(userName);
user.setPassword(password);
user.setLastTime(date);
user.setUserId(9L);
ModelAndView modelAndView=new ModelAndView("userRegister");
String msg="";
//注册
ITUserSV tUserSV = (ITUserSV)this.getService("tuserSVImpl");
try {
tUserSV.insertUser(user);
} catch (Exception e) {
msg=e.toString();
}
msg="注册成功!状元网欢迎你!";
mm.addAttribute("msg", msg);
return modelAndView;
}
这个要改成response方式的吧... --------------------编程问答-------------------- return modelAndView 这样会导致重新跳转页面,ajax肯定会error了 --------------------编程问答-------------------- ajxa请求返回是void,是print()到前台的,
补充:Java , Java EE