Asp.net MVC3.0 入门指南 3.1视图 View
添加一个视图
本节您将继续修改HelloWorldController类,使用视图模板去封装
简洁的HTML响应给客户端。
您将使用ASP.NET MVC 3引入的Razor视图引擎去创建一个视图模板。
基于Razor视图引擎的模板以.cshtml为扩展名,它提供一种非常优雅的
方式使用C#去生成HTML输出。当您编写视图模板时,Razor把您敲击
键盘的次数降低到了最小,coding起来非常快捷、流畅。
我们从控制器HelloWorldController类中的Index方法开始使用视图模板。
现在Index方法只返回了一个硬编码的字符串消息。改变一下Index方法,
让它返回一个View对象,代码如下:
public ActionResult Index()
{
return View();
}这些代码使用视图模板去生成HTML响应给客户端浏览器。在这个项目里,您可以给Index方法添加一个视图模板。这样来做,右键Index方法选择添加视图。添加视图的对话框弹出来了。保留默认选项并单击添加。
在文件夹MvcMovieViewsHelloWorld下文件MvcMovieViewsHelloWorldIndex.cshtml
被创建了。您可以在解决方案资源管理器中看到。
下面展示了Index.cshtml文件被创建:
在标签
<h2>里添加一些HTML,被修改后的MvcMovieViewsHelloWorldIndex.cshtml文件如下所示:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
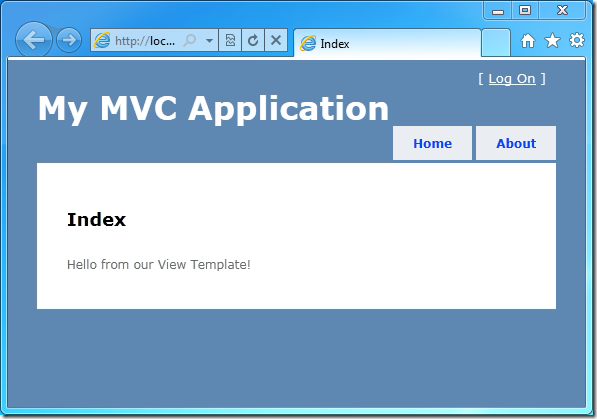
运行程序并浏览HelloWorld控制器(http://localhost:xxxx/HelloWorld)。Index方法并没有太多的工作,它仅仅运行了一个表达式return View(),表达式指明了这个方法将使用视图模板去呈送响应给浏览器。因为您没有特别指明使用哪个视图模板,ASP.NET MVC默认使用ViewsHelloWorld文件夹下的Index.cshtml视图。下图展示了视图中的硬编码。
补充:Web开发 , ASP.Net ,