答案:作者:lain 发布时间:2003年9月16日 更新时间:2003年9月16日
站长学校收录:http://www.zzzyk.com[InstallDir_ChannelDir]
使用css滤镜,我们可以用一张图片做出很多类似phtoshop滤镜的效果。
本篇的主要内容是:
Alpha滤镜
Blur滤镜
Chroma滤镜
Dropshadow滤镜
FlipH、FlipV滤镜
Glow滤镜
Gray滤镜
Invert滤镜
Light滤镜
Mask滤镜
Shawdow滤镜
Wave滤镜
X-ray滤镜
滤镜效果窗口就是【图6.10】。我们用一张图片做例子,学习各种滤镜特效。(btw:这是偶最近狂喜欢的多多宝宝,呵呵~~太可爱了太可爱了,怎么能那么可爱呢~~~)咳咳,花痴发完了。。。进入正题吧——
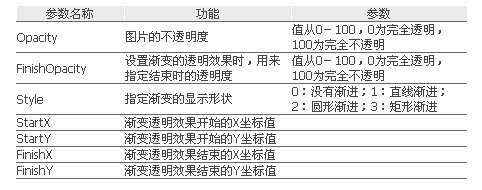
Alpha滤镜
语法:Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
参数和功能: 使对象产生透明度。

示范:
filter:alpha(opacity=80)} 仅仅改变了图片的透明度
alpha(opacity=0,finishopacity=100,style=1,startx=0,starty=85,finishx=150,finishy=85) 有了一个直线的渐进效果
alpha(opacity=0,finishopacity=100,style=2,startx=0,starty=85,finishx=150,finishy=85) 改变style=3,可以得到矩形的渐进效果
alpha(opacity=0,finishopacity=100,style=2,startx=0,starty=85,finishx=150,finishy=85) 改变style=2,可以得到圆形的渐进效果
Blur滤镜
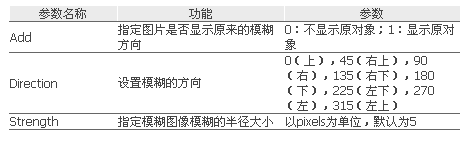
语法:Blur(Add=?, Direction=?, Strength=?)
参数和功能: 使对象产生模糊效果。
示范:
blur(add=1,direction=90,strength=25)
blur(add=0,direction=90,strength=25)
Chroma滤镜
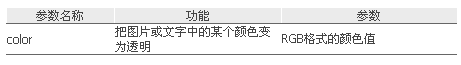
语法:Chroma(Color=?)
参数和功能: 某个颜色变透明。这个功能对图片的支持不是很好。
Dropshadow滤镜
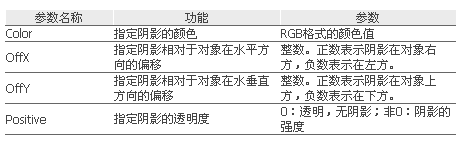
语法:DropShadow(Color=?, OffX=?, OffY=?, Positive=?)
参数和功能: 阴影效果。这个功能对图片的支持不是很好,普遍用于文字。
示范:
DropShadow(Color=#000000, OffX=1, OffY=1, Positive=1)
FlipH、FlipV滤镜
无任何参数。FlipH使对象产生水平翻转效果;FlipV使对象产生垂直翻转效果。
示范:
FlipH
FlipV
Glow滤镜
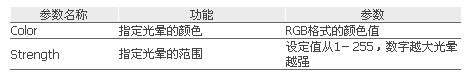
语法:Glow(Color=?, Strength=?)
参数和功能: 使对象的外轮廓产生一种光晕效果。一般用于文字效果。
示范:
Glow(Color=ff0000, Strength=2)
Gray滤镜
无任何参数。使图片由彩色变为灰白色调。
示范:
Invert滤镜
无任何参数。使图片产生照片底片的效果。
示范:
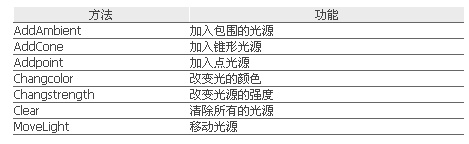
Light滤镜
语法:Light(?)
参数和功能:模拟光源的投射效果。 不过要通过调用方法来实现,这就需要用到Javascript动态滤镜编程。在这里就不细说了。
Mask滤镜
语法:Mask(Color=?)
参数和功能:在对象上建立一个覆盖于表面的膜。对图像的支持不好,普遍用于文字。
示范:
Mask(Color=ff0000)
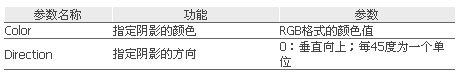
Shawdow滤镜
语法:Shadow(Color=?, Direction=?)
参数和功能:与dropshadow非常相似,也是一种阴影效果。dropshadow没有渐进感,shadow有渐进的阴影感。
示范:
Shadow(Color=000000, Direction=0)
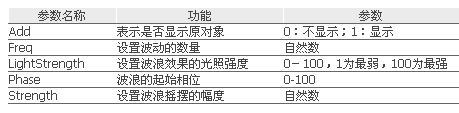
Wave滤镜
语法:Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?)
参数和功能:使对象在垂直方向上产生波浪的变形效果。
示范:
wave(add=true,freq=3,lightstrength=100,phase=45,strength=5)
X-ray滤镜
无任何参数。使图片只显示其轮廓。
以上我们学习了css的静态滤镜。除了这些之外,css还包含两种动态滤镜,BlendTrans混合转换滤镜和Revealtrans显示转换滤镜。这两类滤镜不能单独在htnl中调用,必须要结合在scripts程序中,由spripts程序对其进行控制。所以要使用动态滤镜,必须要会spripts编程。不过,我们可以在网上找到很多现成的javascripts来使用,在这里就不多说了。
上一个:色彩的搭配与应用
下一个:如何用PS切图和输出网页?