css visibility和display区别
css教程 visibility和display区别
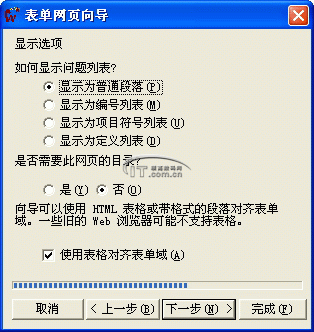
今天在做一个表单时涉及到这方面,当选中相应的选项后设置相应的几个元素(控件可见或不可见),后来还是用了visibility来实现。我们先来看下visibility对应的几个属性的介绍:
--------------------------------------------------------------------------------
1 visibility:visible 2 /*元素可见,默认值*/ 3 visibility:hidden 4 /*元素不可见,但仍然为其保留相应的空间*/ 5 visibility:collaps教程e 6 /*只对table对象起作用,能移除行或列但不会影响表格的布局。如果这个值用 7 8 在table以外的对象上则表现为hidden。*/ 9 visibility:inherit10 /*继承上级元素的visibility值。*/
--------------------------------------------------------------------------------
1 再来看一下display对应的几个属性的介绍:2 3 display:none4 /*元素不可见,并且不为其保留相应的位置*/5 display:block6 /*表现为一个块级元素(一般情况下独占一行)*/7 display:inline8 /*表现为一个行级元素(一般情况下不独占一行)*/
补充:Css教程,常用代码