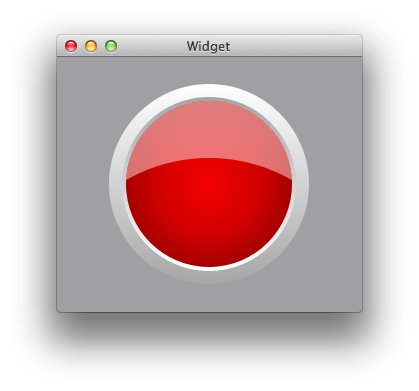
Qt 绘制指示灯

Qt绘制如图所示的指示灯,该指示灯的边框呈立体效果,采用QPainter应怎样绘制?最好有源代码 qt 指示灯 立体边框效果 --------------------编程问答-------------------- 还不如直接用photoshop制作,在Qt中显示出来 --------------------编程问答-------------------- 。。。有图片不用非要绘制。。。你这是给自己找虐 --------------------编程问答-------------------- 领导要求的啊,说要在程序运行时对该标的背景能进行切换,可有比较好的实现方式? --------------------编程问答-------------------- 多整几张不同状态下的图,换图就行了 --------------------编程问答--------------------
严重同意。 --------------------编程问答-------------------- 呵呵,支持,这玩意你画太复杂了,还得渐变或者各种调色,不如一张图片来的快.
--------------------编程问答-------------------- 除 --------------------编程问答-------------------- 楼主最终是如何实现的呢?我也遇到类似问题,求指点! --------------------编程问答-------------------- 用图片吧,大家说的有理,代码绘制很难。小于30x30的根本就画不出来。 --------------------编程问答-------------------- 自己绘制肯定是没有问题,但如果用PS做好图片当然是最简单的办法,而且效率肯定比自己绘制高,因为绘制是需要大量的计算。
给你点启发:http://www.cppblog.com/biao/archive/2008/03/17/44660.html

1. 开始绘制最大的边框:是一个圆+线性渐变(QLinearGradient)
2. 绘制小边框:是一个圆+线性渐变
3. 绘制红色圆+圆形的渐变(QRadialGradient)
4. 绘制高光:用QPainterShape创建高光区的矢量图,然后绘制,是否使用透明与渐变看实际效果
没有太复杂的计算,就是内个层加渐变。 --------------------编程问答-------------------- 大概如图的样子,具体要绘制得很好,需要很多时间去调节细节。
代码自己优化一下。

void Widget::paintEvent(QPaintEvent *) {
QPainter painter(this);
painter.translate(width() / 2, height() / 2);
painter.setRenderHint(QPainter::Antialiasing);
painter.setPen(Qt::transparent);
painter.fillRect(-width(), -height(), width() * 2, height() * 2, Qt::gray);
int radius = 100;
// 外边框
QLinearGradient lg1(0, -radius, 0, radius);
lg1.setColorAt(0, QColor(255, 255, 255));
lg1.setColorAt(1, QColor(166, 166, 166));
painter.setBrush(lg1);
painter.drawEllipse(-radius, -radius, radius << 1, radius << 1);
// 内边框
radius -= 13;
QLinearGradient lg2(0, -radius, 0, radius);
lg2.setColorAt(0, QColor(166, 166, 166));
lg2.setColorAt(1, QColor(255, 255, 255));
painter.setBrush(lg2);
painter.drawEllipse(-radius, -radius, radius << 1, radius << 1);
radius -= 4;
QRadialGradient rg(0, 0, radius);
rg.setColorAt(0, QColor(245, 0, 0));
rg.setColorAt(0.6, QColor(210, 0, 0));
rg.setColorAt(1, QColor(166, 0, 0));
painter.setBrush(rg);
painter.drawEllipse(-radius, -radius, radius << 1, radius << 1);
QPainterPath path;
path.addEllipse(-radius, -radius, radius << 1, radius << 1);
QPainterPath bigEllipse;
radius *= 2;
bigEllipse.addEllipse(-radius, -radius + 140, radius << 1, radius << 1);
path -= bigEllipse;
QLinearGradient lg3(0, -radius, 0, radius);
lg3.setColorAt(0, QColor(255, 200, 200, 180));
lg3.setColorAt(1, QColor(255, 200, 200, 100));
painter.setBrush(lg3);
painter.drawPath(path);
}
--------------------编程问答--------------------
再给你点提示,如果一点一点的改动代码中的颜色值,再去运行程序看效果,效率是非常低的,而且很难得到满意的结果。即是说需要写一个工具,是调节上面代码的相关颜色和gradient,可以增加删除gradient的stop,实时看到按钮的最终结果。
这样虽然增加了写工具的时间,但是却可以方便的生成各种按钮。
高光部分的绘制还有一些细节没有处理好,有一圈深色,处理好这个细节麻烦的。 --------------------编程问答--------------------
学习,学习了,呵呵,后面项目做完了,就是用Inhibitory这种方式做的。
补充:移动开发 , Qt