答案:1.5 Web的图形用户界面传统
很多Web站点提供了在线商场、电子银行、软件下载、游戏以及网上交谈等功能,这些复杂的站点不仅提供了内容,而且也允许用户像使用传统软件一样进行交互或操作。然而, Web站点并不等同于传统软件,尽管它们都用类似的程序方法设计,但Web站点的发布是不同的,必须易于学习,没有安装与卸载的麻烦,必须专注于内容,并更直接地考虑市场。进一步说, Web与传统软件相比,有更复杂的时间效益与软件发布的考虑。考虑诸如s u p e r b o w l . c o m这样的站点,你会懂得时效与软件发布等问题意味着什么。
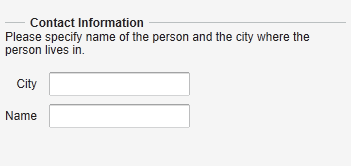
尽管Web在很多方面与传统软件不同,但它们都依赖于图形用户界面( G U I)这个基本的设计构件:窗口、图标、菜单和指针。在第1 2章将讨论很多图形用户界面小件( Wi d g e t )的使用。因为用户都熟悉传统图形用户界面的对象,他们希望在Web中会遇到类似的情况。简言之, Web站点采用了一种修正的图形用户界面模型。当一些图形用户界面设计常规如双击和拖动在 Web的背景下失效时,就没有理由不按照人们所理解的方式来建立站点。这一点可以概括为以下规则:
规则:适当的时候,Web站点应该遵循图形用户界面原理。
传统上, Windows 和Mac 应用程序采用了同样的图形用户界面设计准则,这样,用户从一个软件包到另一个软件包时不必重新学习。Web图形用户界面是否也有共同遵循的规则呢?这看起来很不实际,特别是考虑到没有一个组织,即使是万维网论坛( W W W. W 3 . O R G ),也没有能力制定让所有用户和公司必须遵循的标准。或许某一天这样的局面会得到改变。不管是否存在这种可能性,至少今天已经出现了一些广为大家承认和使用的设计思想。这些概念并不比那些日积月累的共享规则抽象,也不是必须遵守的(在法律意义上,它们是通用法而不是罗马法)。这些规则受到如传统、社会力量、技术、常识和偶然因素的影响。一个未被人承认的规则的好例子是链接体的颜色。随着经验的增加,Web用户知道,那些带有下划线的蓝色字符是可点击的。改变链接体的颜色通常会带来可用性问题。用户希望看到蓝色的链接体文本,当使用另外一种颜色时,用户会感到困惑和沮丧。
1.6 内容的关注
Web比传统软件更专注于内容。站点与它的内容的边界经常非常模糊。正是内容构成了Web站点,它提供了构造“虚拟金字塔”的砖块。内容可以是文本,二维图像、三维动画、音频、视频或多种内容形式的混合体。首先,高质量的内容在Web世界里是非常重要的,用户寻找有用的内容,在找到后会利用它们。令人愉悦的导航图像或炉火纯青的外观设计会诱惑一个用户访问站点,但仅有这些却不会留住用户。最终,用户浏览站点都带着明显的意图,如寻找有价值的内容或做一些有用的事情。如果站点空洞无物,用户会最终离开。然而还有一种情况,站点即使有高质量的内容,如果用户无法找到它,这些内容也毫无价值。
用户需要指路。第4章会提到清晰的站点结构,这有助于用户,但好的导航要求的不只是结构,词能达意的链接体名称,合乎逻辑的按钮组合,语义清晰的页面标题和一致的导航元素都会影响用户的浏览过程,这些将分别在第5章和第6章讨论。导航设计当然很重要,但用户经常花大量的时间企图把站点组织得更合乎逻辑,却忽略了导航的要点。最好的Web设计经常采用简单而微妙的导航。记住,用户访问你们的站点并不是来欣赏你的设计。站点访问者通过导航系统寻找需要的信息,导航系统只不过是路径而已。即使这些设计真的不同寻常,也不会得到别人的注意。记住,对用户来说,他们的焦点不是导航或搜索本身,而是他们希望得到的结果和内容。正如以下规则所说的:
规则:导航系统只不过是达到目标的手段。
实际上,撇下关于站点结构和导航思想的讨论不谈,用户是否在意访问站点时所处的位置,这一点值得怀疑。用户在心里并没有一个流程图,也不会花时间去弄清楚复杂的组织关系。对用户来说,他们在网站所处的位置仅在他们无法找到所需要的东西时才变得重要。只要用户感觉到他们能以一种满意的方式找到所需的信息,导航系统就是合适的。当然,由于用户的差异,不可能实现完美的导航系统。用户需要的仅仅是导向辅助工具,诸如搜索引擎、站点映像、站点索引或引导他们达到目标的帮助系统。这些导航系统将在第7章和第8章中详细讨论。
上一个:软件说明和版本命名规范
下一个:[问答]如何网页切图