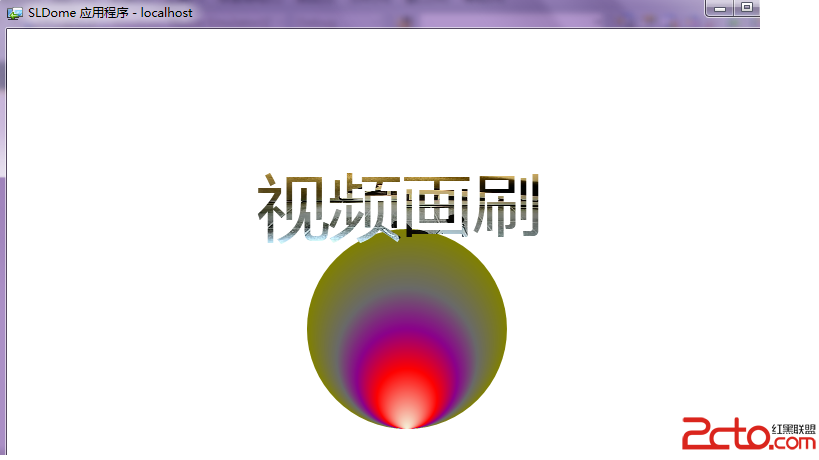
视频画刷
<navigation:Page x:Class="SLDome.BrushDome"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="BrushDome Page">
<Grid x:Name="LayoutRoot">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<!--<SolidColorBrush Color="#ff00ee" ></SolidColorBrush>-->
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1" >
<GradientStopCollection>
<GradientStop Offset="0" Color="Aquamarine"></GradientStop>
<GradientStop Offset="0.3" Color="Crimson"></GradientStop>
<GradientStop Offset=" 0.5" Color="DarkGreen"></GradientStop>
<GradientStop Offset="0.7" Color="FloralWhite"></GradientStop>
<GradientStop Offset=" 1" Color="Maroon"></GradientStop>
</GradientStopCollection>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Ellipse Width="200" Height="200">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.5,1">
<GradientStop Offset="0" Color="Beige" ></GradientStop>
<GradientStop Offset=" 0.3" Color="Red"></GradientStop>
<GradientStop Offset="0.5" Color="DarkMagenta"></GradientStop>
<GradientStop Offset="0.7" Color="DimGray"></GradientStop>
<GradientStop Offset="1" Color="Olive"></GradientStop>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<MediaElement Name="me1" Source="mv/D301.mp4" AutoPlay="True" Visibility="Collapsed"></MediaElement>
<TextBlock Text="视频画刷" FontSize="72" Width="300" Height="350">
<TextBlock.Foreground >
<VideoBrush SourceName="me1"></VideoBrush>
</TextBlock.Foreground>
</TextBlock>
</Grid>
</navigation:Page>

补充:软件开发 , C# ,