将CMS首页焦点幻灯移植到BLOG布局中
经常有童鞋问如何将CMS首页焦点幻灯也显示在BLOG布局中,留言中无法说明白,现在就教大家将CMS首页焦点幻灯移植到BLOG布局中,不要看见长长的代码就头晕,只要按着下面的步骤操作就可以了。
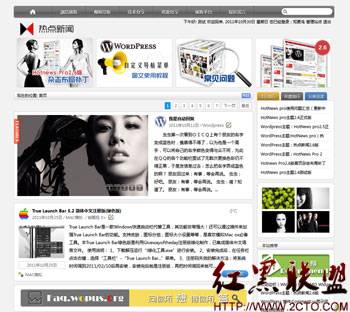
具体效果如图:
提示:编辑修改模版文件,请使用notepad++或EmEditor文本编辑软件,通过FTP软件上传覆盖原文件,或者在Wordpress后台外观→编辑中修改模版文件,切记不能用操作系统自带的记事本修改中文模板, 否则会改变模版编码,造成主题错位或乱码(中文模版编码为:UTF-8 无BOM)。
首先打开blog.php,把CMS首页焦点幻灯调用代码:
- <?php include (TEMPLATEPATH . '/includes/slider.php'); ?>
- <?php wp_reset_query();?>
- <div class="clear12"></div>
加第12行
- <!-- end: navigation -->
下面。再把幻灯JS代码:
- <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/jquery.cycle.all.min.js"></script>
加到header.php模版:
- <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/muscript.js"></script>
后面。将幻灯样式加到HotNewspro\css目录中的css.css最后:
- /** slideshow **/
- #slideshow {
- position:relative;
- background:#fff;
- width:710px;
- height:248px;
- padding:10px;
- border:1px solid #ccc;
- }
- .slideshow {
- width:710px;
- height:248px;
- overflow:hidden;
- }
- .featured_post{
- width:708px;
- height:248px;
- overflow:hidden;
- }
- .slider_image,.slider_image img {
- float: left;
- width:400px;
- height:248px;
- }
- .slider_post {
- float:rightright;
- width:280px;
- padding-right:10px;
- }
- .slider_post p{
- font-size:13px;
- text-indent:2em;
- margin-top:5px;
- line-height:24px;
- }
- #slider_nav {
- position:absolute;
- z-index:999;
- margin:210px 0 0 270px;
- }
- #slider_nav a {
- background:url(../images/slider_nav.png);
- float:left;
- line-height:24px;
- padding:0 8px 0 8px;
- color:#ebebeb;
- text-shadow: none;
- }
- #slider_nav a.activeSlide { color:#f99356;}
- #featured_tag {
- background:url(../images/featured.png);
- position:absolute;
- width:21px;
- height:79px;
- left:0px;
- top:20px;
- z-index:999;
- }
- .news {
- position:absolute;
- width:51px;
- height:51px;
- rightright:-3px;
- top:-3px;
- z-index:10;
- }
- .cat_name {
- position:absolute;
- line-height:20px;
- rightright:100px;
- top:-1px;
- text-align:center;
- padding:0 20px 0 20px;
- border:1px solid #ccc;
- }
- #map_h {
- width:980px;
- }
- .time_h {
- flo
补充:web前端 , HTML/CSS ,
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?