编写Flash AS代码实现按钮触发全屏动画
Flash播放器升级到Flash Player 9,0,28,0后可以使网页中的Flash通过一个简单的按钮实现全屏显示,这和一些视频网站中的效果基本相同,下面我们看看具体怎么实现,不需使用Javascript脚本。需要我们在网页中插入Flash代码时,必须加上下面的代码:
首先看一下效果:
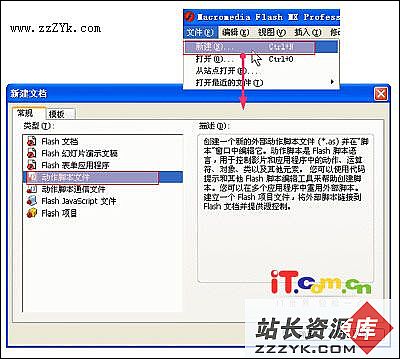
下面我们介绍Flash中的做法。
启动Flash,制作一个按钮元件,然后把按钮放到主场景中,为按钮添加代码:
on(press){
toggleFullScreen();
}函数toggleFullScreen()是主要来控制窗口,函数定义如下。
//Don't scale the movie when the stage size changes
Stage.scaleMode="noScale";
//Align the stage to the top left
Stage.align = "TL";
//Function to toggle between fullscreen and normal size
//the toggle fullscreen button calls this function when pressed
function toggleFullScreen(){
//if normal size, go to fullscreen, else go to normal size
if(Stage["displayState"]=="normal"){
Stage["displayState"]="fullScreen";
}else{
Stage["displayState"]="normal";
}
}
//Create a listener for each time the Stage is resized
var resizeListener:Object = new Object();
//Called each time the stage is resized
resizeListener.onResize = function () {
//Move the button to the center of the screen
toggleFullScreenButton._x=Stage.width/2;
toggleFullScreenButton._y=Stage.height/2;
}
//Add the listener to Stage
Stage.addListener(resizeListener);
这样就定义好了!当我们把上面制作的Flash插入到网页中时,具体代码如下:
这样就可以看到前面的全屏和收缩效果了!原文链接
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flash动画的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体