JS中 如何找到字符串中第二个"<br>" 然后在这个后面加上 "...."
var a ="<p>1</p></br><p>2</p></br>";我现在怎么在第二个 <br>后 再加上 <p>3</p>
求高手指点啊 js --------------------编程问答-------------------- 难道要发图片才有 大神 回答吗?
 --------------------编程问答--------------------
有活人吗
--------------------编程问答--------------------
有活人吗  --------------------编程问答--------------------
jquery slice
--------------------编程问答--------------------
jquery slicehttp://api.jquery.com/slice/ --------------------编程问答-------------------- a=a.split('</br>')[1]+<p>3</p>=》"<p>1</p></br><p>2</p></br><p>3</p>" --------------------编程问答-------------------- 谢谢你们的回答 我去试下 OK就结贴 --------------------编程问答-------------------- a=a.split('</br>')[1]+"<p>3</p>"=》"<p>1</p></br><p>2</p></br><p>3</p>"忘了双引号 --------------------编程问答--------------------
var a = $("<p>1</p><br /><p>2</p><br />");
a.appendTo('.main');
$('<p>3</p>').insertAfter($('.main br:eq(1)'));
--------------------编程问答--------------------
其实不是刚好在后面加的 而是找到第二个再加
如果 var a = $("<p>1</p><br /><p>2</p><br /><p>4</p><br />");
你这个好像就不行了吧 --------------------编程问答-------------------- 我这就是刚好找第二个br标记,然后插到后面,br:eq(1)就代表第二个br标记 --------------------编程问答--------------------
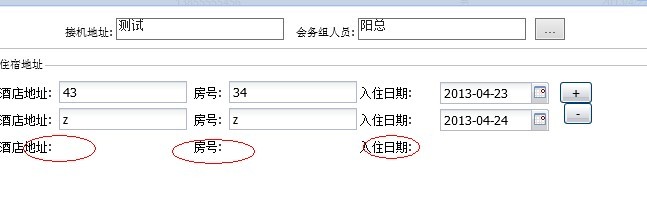
var a = $("<p>1</p><br /><p>2</p><br /><p>4</p><br />");
a.appendTo('.main');
$('<p>3</p><br />').insertAfter($('.main br:eq(1)'));这段代码运行效果,如图 --------------------编程问答--------------------
--------------------编程问答--------------------
var a = $("<p>1</p><br /><p>2</p><br />");
a.appendTo('.main');
$('<p>3</p>').insertAfter($('.main br:eq(1)'));使用JQ,就这么简单。 --------------------编程问答-------------------- $("<p>3</p>").insertAfter($("br").eq(1));
补充:.NET技术 , ASP.NET