Flash小球绕杆视觉欺骗
 实现原理:制作一个小球环绕的mc,利用视觉欺骗使人们产生小球在环绕中轴旋转运动的motion动画。利用as复制功能每隔一定时间间隔复制一个环绕运动的小球mc,实现了一个接一个永不间断的环绕小球效果。
实现原理:制作一个小球环绕的mc,利用视觉欺骗使人们产生小球在环绕中轴旋转运动的motion动画。利用as复制功能每隔一定时间间隔复制一个环绕运动的小球mc,实现了一个接一个永不间断的环绕小球效果。 本例重点:
视觉欺骗:本例中的小球绕杆是一个典型的视觉欺骗,也是在flash制作中经常使用的手法,值得注意的是在小球动画的中心加上一个横杆来进行视觉的欺骗。利用人视觉的局限来实现了假3D效果。
对变量的赋值:赋值是最最基础的as语句,我们可以利用"="来将一个数值赋值给一个变量,并且对这个变量进行算术运算。通常我们会在flash影片的第一帧进行变量的赋值,这样就不会影响到后面播放的影片。
条件判断语句:在flash的实际应用过程中,我们经常会对出现的问题进行判断,例如在游戏中你是否被敌人击中,变量是否超出指定的大小等等,而这一切都需要if语句进行判断。而与else if一起使用可以实现多种条件的判断。
复制语句:复制语句很好理解,就是利用程序把相同的物体复制成n份,每一份与被复制的物体具有相同的属性与内容。但是要注意的是它们处于的位置是不一样的,每一个mc处在一个不同的_level中。因此位于上层的mc可能会遮盖住下层的mc 。
制作过程:
新建一个影片,设置宽为350像素,高300像素,背景色为黑色。
Insert>symbol新建元件命名为"球",在工具栏中选择oval tool,设置stroke color为无,fill color为任意色画一个正圆,将其设置为居中对齐。
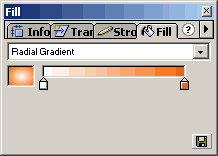
用arrow tool选择这个圆,windows>panels>fill在弹出的fill面板上的下拉菜单中选择radial gradient(辐射渐变),可以看到一个控制条与两个色彩控制块,点击左边的色彩控制块在色彩选择区中设置填充色为白色,将右边的色彩控制块设置为橙色。选择fill tool对圆形进行填充。利用transform fill你可以调整渐变填充的范围与中心点,使填充效果尽可能像一个立体的球。

新建元件命名为"线",使用stroke tool,stroke color为橙色绘制一条直线,windows>panles>stroke,在弹出stroke面板设置线的宽度为2,将直线居中对齐。
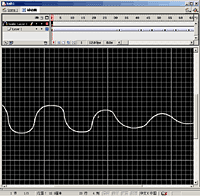
 新建元件命名为"球动画"。从library中拖拽"球"元件到舞台,add guide layer建立一个引导层,在工具栏中选择pen tool,设置stroke color为白色。绘制一个衰减的波形图。此波形以一个波峰开始经历4个波峰4个波谷后衰减为一条近似的直线。选择layer 1,拖拽"球"元件使之中心点与波型图的起点重合。(当中心点显示为一个小圆圈时,松开鼠标即可)在第32、42、47、52、57、62、70帧建立关键帧。依次调整各个关键帧上元件的大小与位置,使之以大、小、大….的顺序排列,并且逐渐缩小。(点击小图看大图)
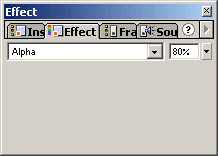
新建元件命名为"球动画"。从library中拖拽"球"元件到舞台,add guide layer建立一个引导层,在工具栏中选择pen tool,设置stroke color为白色。绘制一个衰减的波形图。此波形以一个波峰开始经历4个波峰4个波谷后衰减为一条近似的直线。选择layer 1,拖拽"球"元件使之中心点与波型图的起点重合。(当中心点显示为一个小圆圈时,松开鼠标即可)在第32、42、47、52、57、62、70帧建立关键帧。依次调整各个关键帧上元件的大小与位置,使之以大、小、大….的顺序排列,并且逐渐缩小。(点击小图看大图) 调整各个元件的透明度,使第32帧的"球"元件的透明度为80%,以后每个元件递减12%。最后在各个关键帧间建立motion动画。
调整各个元件的透明度,使第32帧的"球"元件的透明度为80%,以后每个元件递减12%。最后在各个关键帧间建立motion动画。
回到scene 1,双击第1帧,在弹出的frame actions面板上输入如下as:
i = 0;
j = 20;
说明:
将数值0赋与i,将数值20赋与j
在第2帧建立关键帧,从library中拖拽元件"球动画"两次到这一帧,选择一个"球动画"元件,windows>panels>instance,在弹出的instanc面板中将这个元件的name属性设置为"ball",将其移动到左下角。同样将另一个"球动画"元件的name属性设置为:"ballx",位置设定在右上角,双击第1帧,在弹出的frame actions面板上输入如下as:(相关as命令详解见文章末尾)
if (i<20) {
duplicateMovieClip ("/ball", "ball add i", i);
}
//此段语句的意思是当i<20时将name属性为ball的元件复制为ball1、ball2….
if (j<20) {
duplicateMovieClip ("/ballx", "ballx add j",ji);
}
//此段语句的意思是当j<20时将name属性为ballx的元件复制为ballx1、ballx2….
在第6帧建立关键帧,输入如下as :
i = i+1;
j = j+1;
if (i<20) {
gotoAndPlay (2);
} else {
stop ();
}
这段as的含义是:设置i的数值为原来i值加一,j的数值为原来j值加一,当i<20时跳转到第2帧进行播放,当i>20时,将影片停止在此帧播放。大家可以看出在第2帧与第6帧之间其实是一个循环,每播放5帧后就重复一次复制"球动画"元件的操作,直到i>20为止。之所以要在第6帧设置循环,是因为我们不希望所有的"球动画"元件在同一时刻开始播放,而要实现前后的次序就必须设定一定的时间间隔来控制mc的播放。
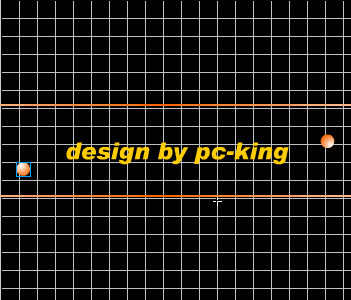
新建一层layer 2,将元件"线"拖拽两次到舞台上,并且将它们分别摆放在两个"球动画"元件的中心轴上。Ctrl+enter根据影片播放的情况调整一下元件的大小与相对的位置,我们就完成了实例的制作。.fla 源文件下载学习 

本例中使用的as命令详解:
if条件选择语句,检验条件并决定下一个将要执行的操作。如果条件为真,则执行if{}中的语句,否则不执行。
语法:
if(condition){
statement;
};
参数:
condition:条件表达式,值为真或假。
statement:当执行if语句或检验条件为真的内嵌语句。
duplicatemovieclip,当动画正在播放时复制一个movie clip。复制出的moveclip与被复制的movieclip完全一样,并从第一帧开始播放。
语法:
duplicatemovieclip(target,newname,depth)
参数
target:要复制的movieclip的路径与名称
newname:复制出的movieclip唯一的名称
depth:景深