兼容性问题

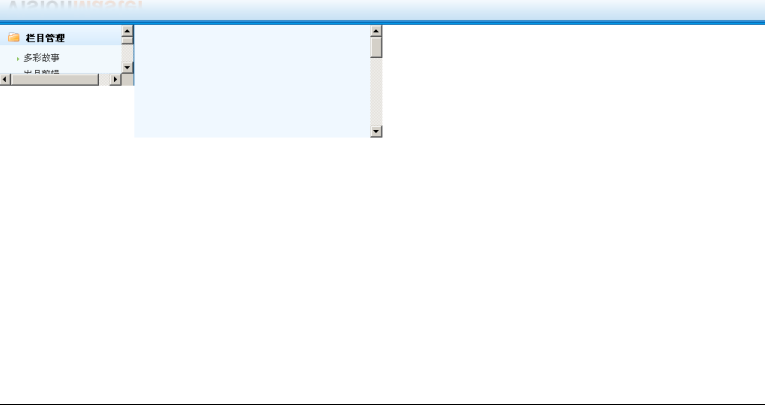
如图是在火狐浏览器中的运行结果,左右两部分只显示一部分,css中width、跟height:100%似乎不兼容,该怎么调整。谢谢 --------------------编程问答-------------------- 来人呀,自己先顶顶。。。 --------------------编程问答-------------------- .div { width:200px; height:200px; height:auto; min-height:200px;overflow:hidden }试试 --------------------编程问答-------------------- 贴出部分代码。要不怎么解决 --------------------编程问答-------------------- 是要设置一个定额的度量
在火狐中自适应需要加额外的东西
http://hi.baidu.com/gowangkaihui/item/288765fe344ec314ff358237 --------------------编程问答--------------------
#main { float:left; height:100%; background:#FFF url('../../images/LoginImg/welcome.gif') no-repeat center 40%; }
#main #iframe { }
#main .iframe { width:110%; height:100%; background:#FF0000; margin-top:0px; margin-left:0px}
#main #tab { position:absolute; top:50px; height:30px; padding-left:20px; }
#main #tab div { display:block; float:left; margin-right:4px; padding-top:9px; width:90px; height:20px; text-align:center; font-weight:bold; cursor:hand; }
#main #tab div img { margin-left:6px; }
#main #tab .focus { color:#FFFFFF; background:url('../../images/LoginImg/tab_focus.gif'); }
#main #tab .blur { color:#4b6888; background:url('../../images/LoginImg/tab_blur.gif'); }
补充:.NET技术 , ASP.NET