Asp.net ajax局部刷新DIV innerHTML 但是 刷新后的a标签href地址中自动添加了localhost:xxxx 怎么解决?

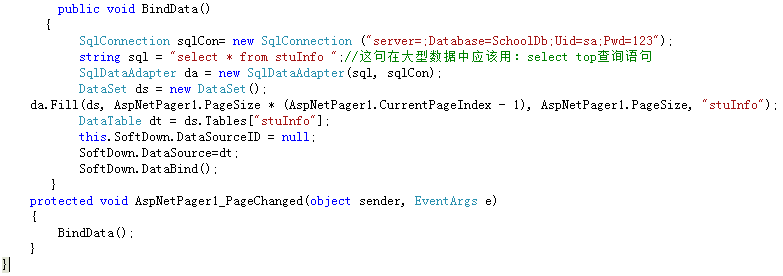
第一次加载页面代码

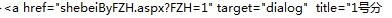
使用ajax 获得的代码

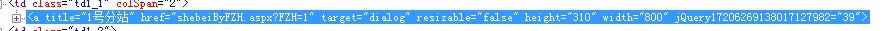
在F12开发工具里面看到的href
ajax成功返回数据的处理
function RelTableInfo() {
$.post("AjaxHandle/ServiceRouter.ashx", { reqtype: "reload" }, function (jsonstring) {
//放入改变的代码
alert(jsonstring);
document.getElementById('Demaxiya').innerHTML = jsonstring.toString();
alert("分站最新实时信息更新成功!");
});
}怎么让localhost:xxxx不自动添加到连接地址中或者说让我返回的数据不让它发生改变? ajax asp.net div localhost --------------------编程问答-------------------- 用replace替换掉 --------------------编程问答-------------------- 更新成功再用js? --------------------编程问答-------------------- 那个是浏览器给的 不影响程序吧 不想要 就在获取的时候 替换为空吧
补充:.NET技术 , ASP.NET