JavaScript闭包入门: 拿"开发部"和"技术牛"举个例子
虽然只是一小段菜鸟的学习笔记 , 不过还是希望看到的高手看到不足的时候帮忙指点~
一:代码和执行过程
/**
* http://blog.csdn.net/ruantao1989
* ==>July6 分析一下最简单的闭包
*/
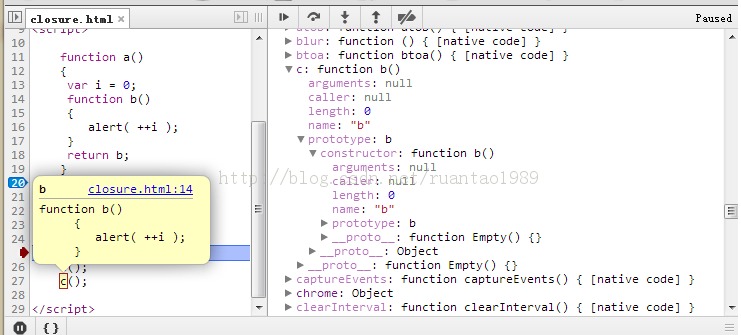
function a()
{
//==>从变量i和对象b的角度来说: 他俩本来是a中的局部变量.如果没有闭包的话,会在a返回后被销毁
var i = 0;
function b()
{
alert( ++i ); //==>b能访问到a中的变量i(作用域内)
}
return b;//==>1.函数a的返回值,引用自身内部的函数
}
var c = a();//==>2.此时变量c就是函数a的返回值:函数b()
//==>至此,这个简单的闭包构建完成:
//1.变量c是对象b或者说函数b的引用(见图);
//2.函数a在return给c后理应被销毁,但变量c扔持有a中对象b的引用,所以a不能被销毁
//3.变量i属于a,内存中继续生存,并执行其计数的功能
//==>3.以下每次调用c(),i都会自加(目前这段代码中也只有这么一种办法能操作i的值)
c();
c();
c();

二:换个通俗说法翻译一下:
起因:
1.对象a是公司里的"开发部" ,里边有技术牛人b 和 和只会记编号的i 俩人.
2.c是公司里最后一个项目,c项目需要"开发部门"的b同学来写代码,公司早就想把"开发部门"处理掉 这个项目完了就都开除
经过:
牛人b开始写c项目中的代码
结果:
1.所以a这个"开发部"托"员工"b的福,还不能被销毁
2."开发部"的数数专员i更是幸运的托b的福能在"开发部"里继续混口饭吃,而且兢兢业业的执行他的工作:数数
三:举个没return正确的反例
function a()
{
var i = 10;
function b()
{
alert( ++i );
}
//return b; //==>不return b() ,而直接return i
return i;
}
var c = a();
alert(c);
alert(c);//==>不管打多少次都是i的初始值(每次i都是新变量)
补充:web前端 , JavaScript ,