锁定表头和固定列
前段时间需要这个功能,但是找了很多都不能完美的实现,不是只能锁定表头,就是浏览器兼容问题什么的,在此就自己做了一个锁定表头和列的js方法,依赖于JQuery。
因为方法很简单,就未封装成插件的形式,仅仅以代码方式发布。这里把自己做的方式写出来,以资纪念。
支持IE6+,FF3.6+,Opera9+,Chrome9+
一、实现方式
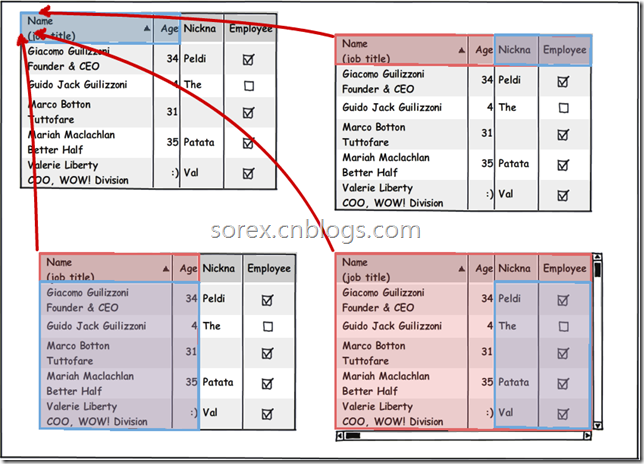
这里的准备使用4个table实现,具体如下图:
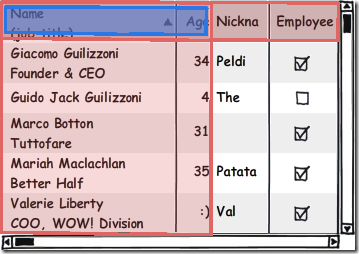
上图红色部分为要取出来的部分,蓝色部分为拼接后可以看到的部分。最终结果如下图
实现后效果:
姓名 班级 成绩
主科 文科 理科 总分
语文 数学 英语 政治 历史 地理 物理 化学 生物
学生1 班级3 64 104 150 93 32 82 26 44 83 678
学生2 班级2 120 66 150 85 5 50 72 32 90 670
学生3 班级2 133 61 49 97 67 13 64 8 60 552
学生4 班级3 7 136 105 86 56 11 98 29 18 546
学生5 班级2 129 146 62 64 67 1 70 57 16 612
学生6 班级2 45 29 51 91 9 2 37 3 26 293
学生7 班级1 28 25 127 96 43 90 75 13 28 525
学生8 班级3 78 64 20 29 70 92 100 69 30 552
学生9 班级2 65 10 139 19 57 86 57 79 76 588
学生10 班级2 113 142 4 100 41 69 12 45 20 546
学生11 班级3 41 84 42 23 89 88 6 4 21 398
学生12 班级1 4 102 111 61 76 12 25 66 39 496
学生13 班级2 49 144 56 75 18 58 39 13 88 540
学生14 班级1 119 81 73 53 37 88 79 69 30 629
学生15 班级3 120 78 86 58 50 7 20 42 24 485
学生16 班级1 65 71 9 64 45 31 18 53 5 361
学生17 班级1 72 139 24 20 39 49 19 21 23 406
学生18 班级3 50 84 53 70 77 81 38 80 25 558
学生19 班级1 56 147 134 59 57 31 48 86 7 625
学生20 班级1 103 38 96 100 21 88 36 37 18 537
学生21 班级1 133 150 28 37 96 88 12 36 87 667
学生22 班级2 140 59 42 95 94 50 3 58 63 604
学生23 班级1 2 51 19 17 19 7 93 35 49 292
学生24 班级3 67 2 91 23 22 37 79 52 63 436
学生25 班级3 29 17 149 44 13 29 98 70 6 455
学生26 班级3 126 117 112 11 100 55 87 1 18 627
学生27 班级3 144 115 131 97 19 92 79 4 72 753
学生28 班级2 107 77 143 94 89 90 35 70 3 708
学生29 班级3 14 33 44 78 5 67 27 49 23 340
学生30 班级3 77 117 51 75 74 43 25 2 24 488
学生31 班级1 76 140 148 50 100 33 83 81 23 734
学生32 班级1 29 25 146 28 79 73 47 8 91 526
学生33 班级2 96 44 121 3 4 94 17 20 19 418
学生34 班级2 97 48 68 82 39 16 24 79 79 532
学生35 班级3 126 69 40 13 48 34 81 5 97 513
学生36 班级1 144 24 18 71 58 21 12 95 45 488
学生37 班级1 23 94 93 78 46 88 72 &nbs
补充:web前端 , HTML/CSS ,