当前位置:编程学习 > html/css >>
答案:我们以前做信息列表的时候都是用表格来做
通过td来实现列表的多列信息先来看看原来表格的实现方法非常简单运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]现在我们在web2.0中列表信息通过ul 和li来实现,但是这样的话我们怎么实现多列信息呢?
我经过一段时间的摸索,第一次我使用的方法是
方法一:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]这样下面的ul就会飘到上面的右面但是这样的话程序员写信息的话很是不方便。
方法2
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
css
.list-class {
LINE-HEIGHT: 18px; TEXT-ALIGN: left; margin:10px 0 0 20px;
}
.list-class UL {
padding:0px ;width:600px;
}
.list-class li {
padding:2px 0px 2px 22px; width:250px; display:block; float:left;
}这里设定的ul的宽度就是列表总的宽度600px 相当于表格的宽度 ,Li 250px就是一列的宽度
相当于td的宽度。这里设定li漂浮到左边每条信息都会往左漂 宽度超过了ul定的宽度就会自动
换行。
上一个:Div+CSS+JS树型菜单,可刷新
下一个:标准下隔行换色的思考
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
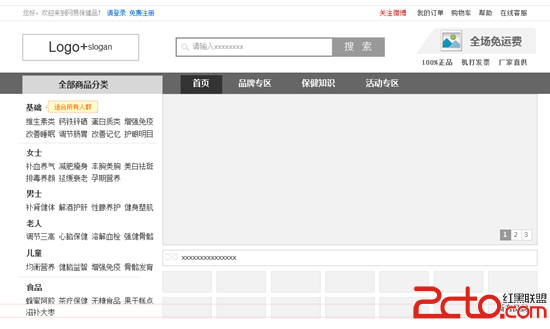
- 请教网页设计高手,如下图的这种css代码怎么写?