在过去,我们如果想在Web上播放视频,也是都是通过Flash来播放,同样并不是所有的浏览器都安装了Flash播放器插件,而现在我们在HTML5中,就能完全脱离Flash或其他的插件来播放视频了
1、视频格式的简单介绍
视频格式:avi、rmb、wmv、mpeg4、ogg、webm
视频主要有三部分组成:视频、音频、编码格式
HTML5支持的格式:
Ogg= 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4= 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
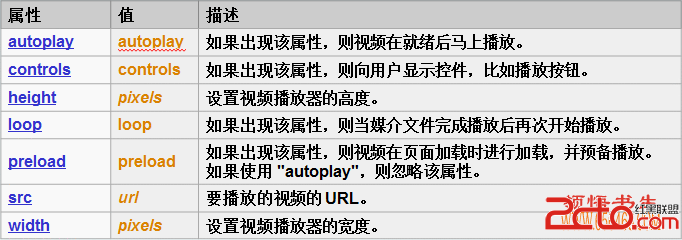
2、HTML5视频标签<video>属性
<video src="movie.mp4" controls="controls"> </video>
<video src="movie.mp4" controls="controls">
浏览器不支持HTML5的视频播放功能
</video>
<video width="300" controls="controls" …>
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
</video>
3、HTML5视频API控件
获得video标签,这里是DOM对象
varvideo = document.getElementById('videoID');
也可以通过jQuery的方法,如下:
varvideo = $('#videoID').get(0);
载入视频:load() ,
播放视频:play() ,
暂停:pause() ,
快进10秒:currentTime+=10
播放速度增加:playbackRate++
播放速度增加0.1:playbackRate+=0.1
音量增加:volume+=0.1
静音:muted=true
3、示例
<!DOCTYPE html>
<head>
<meta charset=utf-8>
<title>HTML5视频教程-视频播放功能</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var video = $('#myvideo');
$("#play").click(function(){ video[0].play(); });
$("#pause").click(function(){ video[0].pause(); });
$("#go10").click(function(){ video[0].currentTime+=10; });
$("#back10").click(function(){ video[0].currentTime-=10; });
$("#rate1").click(function(){ video[0].playbackRate+=2; });
$("#rate0").click(function(){ video[0].playbackRate-=2; });
$("#volume1").click(function(){ video[0].volume+=0.1; });
$("#volume0").click(function(){ video[0].volume-=0.1; });
$("#muted1").click(function(){ video[0].muted=true; });
$("#muted0").click(function(){ video[0].muted=false; });
$("#full").click(function(){
video[0].webkitEnterFullscreen(); // webkit类型的浏览器
video[0].mozRequestFullScreen(); // FireFox浏览器
});
});
</script>
</head>
<video id="myvideo" width="400">
<source src="iceage4.mp4" type="video/mp4" />
<source src="iceage4.webm" type="video/webM" />
<source src="iceage4.ogv" type="video/ogg" />
你的浏览器不支持html5
</video>
<hr>
<button id="play">播放</button>
<button id="pause">暂停</button>
<button id="go10">快进10秒</button>
<button id="back10">快退10秒</button>
<button id="rate1">播放速度+</button>
<button id="rate0">播放速度-</button>
<button id="volume1">声音+</button>
<button id="volume0">声音-</button>
<button id="muted1">静音</button>
<button id="muted0">解除静音</button>
<button id="full">全屏</button>
</body>
</body>
</html>
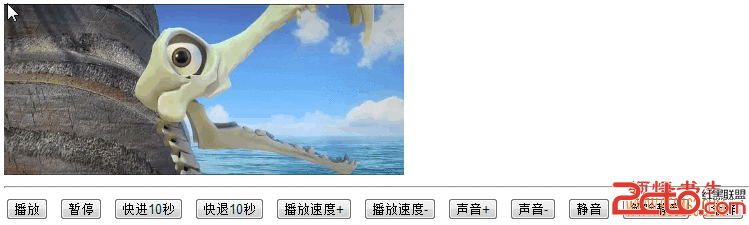
效果